
Introduction
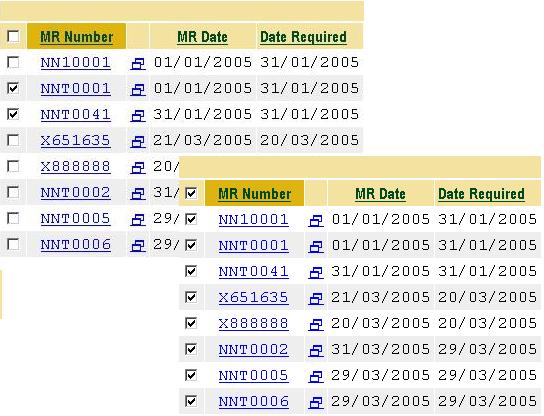
Multiple row selection in a web DataGrid is a usual requirement and the common and most elegant way to implement that is definitely using CheckBox(s). A checkbox column must of course be accompanied with a CheckAll / UnCheckAll functionality.
Outline
After searching this site, I was surprised not to find anything that suited this requirement completely. I did however find what I was looking for in different segments (acknowledged below). I decided to compile all what I needed in a reusable class / library (for reference). Following is the functionality provided:
- Checkbox column for
DataGrid.
- CheckAll, UnCheckAll checkbox in the header without PostBack to the server.
- Static method to register client side JavaScripts.
How to use
Download the supplied .cs file and add to your project. (If your project is in another language, create a new library project and add the supplied .cs to that project, compile the library, and attach the resulting .dll as a reference to your project).
Register a TagPrefix in your aspx page for the new column as follows:
<%@ Register TagPrefix="GridSelectCheckBox" Namespace="solCommon.Web.UI.DataGrid"
Assembly="ProjectAssembly" %>
This is, of course, a snippet from my code, you can register any TagPrefix in your page. Should you change the namespace in the supplied .cs file, replace the Namespace attribute accordingly. The Assembly attribute must be your project/library assembly.
The next logical step is to include the column in your DataGrid. You may include the column at any location. Following adds the column at location 0, i.e. the first column:
<asp:datagrid ...>
...
<Columns>
<GridSelectCheckBox:DGCheckBoxColumn />
...
</Columns>
...
</asp:datagrid>
Lastly, we use the exposed static method of DGCheckBoxColumn class to register client side JavaScripts for the CheckAll/UncheckAll feature. In the Page_Load method of your aspx page, add the following line:
DGCheckBoxColumn.RegisterClientCheckEvents(this,"Form1");
You should replace "Form1" with the name of the form in which your DataGrid resides.
Your DataGrid is now ready.
You can get the selected indexes or the selected DataKeys by calling one of the exposed properties, i.e. DGCheckBoxColumn.SelectedIndexes and DGCheckBoxColumn.SelectedDataKeys. Let's say, in your button click event handler you try the following:
DGCheckBoxColumn dgchkbxCol = (DGCheckBoxColumn)myGrid.Columns[0];
foreach (int i in dgchkbxCol.SelectedIndexes)
{
}
Acknowledgements
I must thank the following two articles as I have used much of their contents:
Usage and Copyrights
You may freely use/modify the supplied file for your own usage, as long as you retain the acknowledgements presented above. Please don't forget to rate this article. Thanks and good luck.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





