

Introduction
As web developers, we always need model windows. But the simplest model window that comes from JavaScript has a problem: "Popup Blockers". You can write window.showModalDialog(...) in script, but what next?
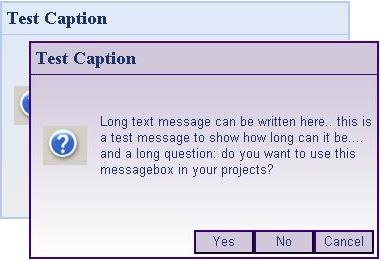
My component, a web message box is a customizable modal dialog for ASP.NET 2.0, but not a popup and not a new window. It appears at the top of all objects and hides the others, so the other controls can not be clicked.
Background
The idea is very simple. In m control, I have some panels (<div>) and their z-indexes. I open a transparent panel at the top of all elements. So I prevent them being clicked. Then, I need a few new panels for the messagebox and some scripting and styling to show them.
The control has three events:
Btn1Clicked
Btn2Clicked
Btn3Clicked
Two styles:
msg.MessageBoxStyle.Violet
msg.MessageBoxStyle.Blue
And four icons:
msg.MessageBoxIcons.Exclamation
msg.MessageBoxIcons.Asteriks
msg.MessageBoxIcons.Question
msg.MessageBoxIcons.None
You can edit the visual affects by editing the InitializeIcon and InitializeStyle functions in Mbox.ascx.cs.
Using the control
Only thing you should do is add the Mbox.ascx user control and the Resources folder to your project. And then drag & drop the user control to your web form.


Add the following code to your default.aspx or whatever your file is..
protected void Page_Load(object sender, EventArgs e)
{
Mbox1.Btn1Clicked += new EventHandler(Mbox1_Btn1Clicked);
Mbox1.Btn2Clicked += new EventHandler(Mbox1_Btn2Clicked);
}
void Mbox1_Btn2Clicked(object sender, EventArgs e)
{
Response.Write("2nd button clicked");
}
void Mbox1_Btn1Clicked(object sender, EventArgs e)
{
Response.Write("1st button clicked");
}
protected void Button1_Click(object sender, EventArgs e)
{
Mbox1.Show("hede", "hodo");
}
protected void Button2_Click(object sender, EventArgs e)
{
Mbox1.Show("My test message", "Warning", "OK", "Cancel", null);
}
protected void Button3_Click(object sender, EventArgs e)
{
Mbox1.Show("My test message", "Warning", "OK", "Cancel", null,
msg.MessageBoxIcons.Exclamation);
}
protected void Button4_Click(object sender, EventArgs e)
{
Mbox1.Show("My test message", "Warning", "OK", "Cancel", "Retry",
msg.MessageBoxIcons.Exclamation,msg.MessageBoxStyle.Violet);
}
I will not tell you more about this message box. I told you the logic behind it. A little effort will be enough to understand the code.
Points of Interest
The next version of the product will be a window-like popup control, but of course not a popup. It will be available soon... For bug reports and suggestions, I will wait for your mails at ozuolmez@msn.com.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





