
Introduction
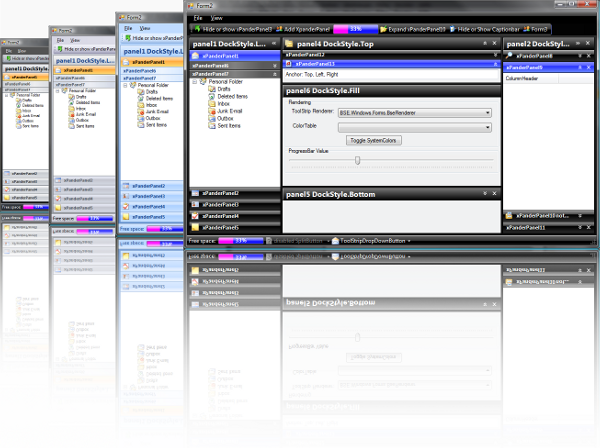
The XPander library offers the option to store many user controls in one single document formula. They are optionally visible or non-visible, expanded or collapsed. The controls provide optically the Microsoft Outlook 2007 style with black, silver and blue color schemes. They also provide other styles. The included ToolStripRenderers offer some other opportunities. All the controls support visual designer, smart tag and RightToLeft features. It contains the following components.
BSE.Windows.Forms.Panel
The panel is a control that contains other controls. You can use a panel to group collections of controls such as the XPanderPanelList control. On top of the panel, there is the captionbar. This captionbar may contain an image and text. According to its dockstyle and properties, the panel is collapsible and/or closable.



BSE.Windows.Forms.XPanderPanelList
The XPanderPanelList contains XPanderPanels, which are represented by XPanderPanel objects that you can add through the XPanderPanels property. The order of XPanderPanel objects reflects the order in which the xpanderpanels appear in the XPanderPanelList control.

BSE.Windows.Forms.XPanderPanel
XPanderPanel controls represent the expandable and collapsible panels in XPanderPanelList. The XpanderPanel is a control that contains other controls. You can use an XPanderPanel to group collections of controls such as the XPanderPanelList. The order of xpanderpanels in the XPanderPanelList.XPanderPanels collection reflects the order of xpanderpanels controls. To change the order of tabs in the control, you must change their positions in the collection by removing them and inserting them at new indexes. You can change the xpanderpanel's appearance. For example, to make it appear flat, set the CaptionStyle property to CaptionStyle.Flat.
On top of the XPanderPanel, there is the captionbar. This captionbar may contain an image and text. According to its properties, the panel can be closed.

BSE.Windows.Forms.Splitter
This represents a splitter control that enables the user to resize docked controls. As different from the System.Windows.Forms.Splitter, the splitter supports a transparent background color.

A splitter can be attached to a panel. If the visibility of the panel changes, the visibility of the splitter changes too.

All the panelcolors and properties are customizable and changeable with the visual designer.


If you want to expand a XPanderPanel in the Visual Designer, please click the captionbar.

When the RightToLeft property value is set to RightToLeft.Yes, the horizontal alignment of the control's elements are reversed.

Using the Code
Right click on the toolbox and choose add/remove items..., there you browse for the BSE.Windows.Forms.dll and press OK. All the controls will be added in the ToolBox under "My User Controls". Set BSE.Windows.Test as StartUp Project.
Using the RightToLeft Feature in the Test Sample
Open the Program.cs file in the BSE.Windows.Test project and remove the following comments:
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
Select the ar-EG culture name for the Arabic (Egypt) culture:

Class Diagrams
XPanderPanelList

Panel and XPanderPanel

Code Examples
Using the ToolstripProfessionalRenderer and the PanelsettingsManager at runtime:
public class Form2 : Form
{
private BSE.Windows.Forms.Panel panel1;
public Form2()
{
this.panel1 = new BSE.Windows.Forms.Panel();
this.panel1.Text = "panel1";
this.panel1.ShowTransparentBackground = false;
this.panel1.Dock = DockStyle.Fill;
this.Controls.Add(this.panel1);
ToolStripProfessionalRenderer renderer =
new BSE.Windows.Forms.Office2007Renderer();
ToolStripManager.Renderer = renderer;
BSE.Windows.Forms.ProfessionalColorTable colorTable =
renderer.ColorTable as BSE.Windows.Forms.ProfessionalColorTable;
if (colorTable != null)
{
BSE.Windows.Forms.PanelColors panelColorTable =
colorTable.PanelColorTable;
if (panelColorTable != null)
{
BSE.Windows.Forms.PanelSettingsManager.
SetPanelProperties(this.Controls, panelColorTable);
}
}
}
}
Adaption of the Panel Colors
Create a colortable that derives from BSE.Windows.Forms.PanelColors and overwrite the protected method InitColors:
public class YourPanelColors : PanelColorsOffice
{
protected override void InitColors(Dictionary<panelcolors.knowncolors>, rgbTable)
{
base.InitColors(rgbTable);
rgbTable[KnownColors.BorderColor] = Color.FromArgb(101, 147, 207);
rgbTable[KnownColors.InnerBorderColor] = Color.White;
rgbTable[KnownColors.PanelCaptionCloseIcon] = Color.Black;
rgbTable[KnownColors.PanelCaptionExpandIcon] = Color.FromArgb(21, 66, 139);
rgbTable[KnownColors.PanelCaptionGradientBegin] =
Color.FromArgb(227, 239, 255);
rgbTable[KnownColors.PanelCaptionGradientEnd] =
Color.FromArgb(173, 209, 255);
rgbTable[KnownColors.PanelCaptionGradientMiddle] =
Color.FromArgb(199, 224, 255);
rgbTable[KnownColors.PanelContentGradientBegin] =
Color.FromArgb(227, 239, 255);
rgbTable[KnownColors.PanelContentGradientEnd] =
Color.FromArgb(227, 239, 255);
rgbTable[KnownColors.PanelCaptionText] = Color.FromArgb(22, 65, 139);
rgbTable[KnownColors.PanelCollapsedCaptionText] =
Color.FromArgb(21, 66, 139);
rgbTable[KnownColors.XPanderPanelBackColor] = Color.Transparent;
rgbTable[KnownColors.XPanderPanelCaptionCloseIcon] = Color.Black;
rgbTable[KnownColors.XPanderPanelCaptionExpandIcon] =
Color.FromArgb(21, 66, 139);
rgbTable[KnownColors.XPanderPanelCaptionText] = Color.FromArgb(21, 66, 139);
rgbTable[KnownColors.XPanderPanelCaptionGradientBegin] =
Color.FromArgb(227, 239, 255);
rgbTable[KnownColors.XPanderPanelCaptionGradientEnd] =
Color.FromArgb(199, 224, 255);
rgbTable[KnownColors.XPanderPanelCaptionGradientMiddle] =
Color.FromArgb(173, 209, 255);
rgbTable[KnownColors.XPanderPanelFlatCaptionGradientBegin] =
Color.FromArgb(214, 232, 255);
rgbTable[KnownColors.XPanderPanelFlatCaptionGradientEnd] =
Color.FromArgb(253, 253, 254);
}
} </panelcolors.knowncolors>
Or you may set the ColorScheme property to ColorScheme.Custom and fill the CustomColors properties with your colors.
Credits
- Thanks to Phil. Wright for his Office 2007
ToolStrip Renderer. That gave me an insight into toolstrip rendering. - Thanks to Bernhard Jenny for many tips.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 






 LE HICISTE GÜEVO!!!!
LE HICISTE GÜEVO!!!!
 !
!