

Introduction
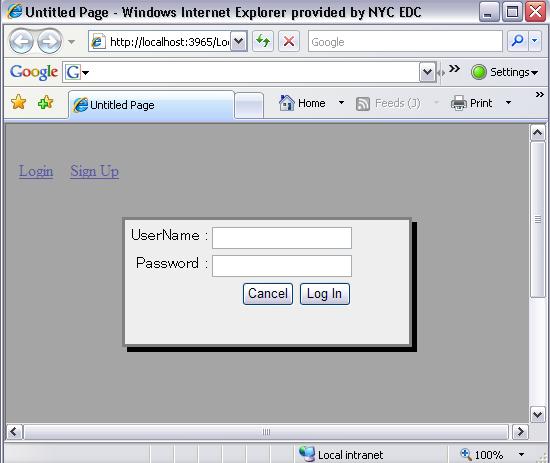
I want to take this opportunity to introduce a sample application which shows how to use the ModalPopupExtender for logging and signup for any ASP.NET web application. In this quick demonstration, I am going to show you how we can implement a modal dialog box using AJAX in ASP.NET. A modal dialog box (formally called a ModalPopupExtender) is extremely essential in today’s applications as it avoids redirecting to a new page just to login or signup users. A simple example is shown here illustrates how to implement the same.
Background
I was looking around to see samples of how to use the ModalPopupExtender for login and signup for my site...but I could not find any. So finally, I ended up creating this login sample application so it might be useful for everyone.
Using the Code
To start with, let's try to understand the ModalPopupExtender.
ModalPopup Description
The ModalPopupExtender allows a page to display content to the user in a "modal" manner which prevents the user from interacting with the rest of the page. The modal content can be any hierarchy of controls and is displayed above a background that can have a custom style applied to it. When displayed, only the modal content can be interacted with; clicking on the rest of the page does nothing. When the user is done interacting with the modal content, a click of an OK/Cancel control dismisses the modal content and optionally runs a custom script.
ModalPopup Properties
The control is initialized with this code. The display on the modal popup element is set to None to avoid a flicker on render. The italic properties are optional:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
BackgroundCssClass="modalBackground"
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
TargetControlID - The ID of the element that activates the modal popupPopupControlID - The ID of the element to display as a modal popupBackgroundCssClass - The CSS class to apply to the background when the modal popup is displayedDropShadow - Set to True to automatically add a drop-shadow to the modal popupOkControlID - The ID of the element that dismisses the modal popupOnOkScript - Script to run when the modal popup is dismissed with the OkControlIDCancelControlID - The ID of the element that cancels the modal popupOnCancelScript - Script to run when the modal popup is dismissed with the CancelControlIDPopupDragHandleControlID - The ID of the embedded element that contains the popup header/title which will be used as a drag handleX - The X coordinate of the top/left corner of the modal popup (the popup will be centered horizontally if not specified)Y - The Y coordinate of the top/left corner of the modal popup (the popup will be centered vertically if not specified)RepositionMode - The setting that determines if the popup needs to be repositioned when the window is resized or scrolled
This shows how you define the ModalPopupExtender for login and signup screen buttons:
<modalpopupextender id="ModalPopupExtenderLogin"
runat="server" targetcontrolid="Loginlnk"
popupcontrolid="LoginPanel" backgroundcssclass="modalBackground"
dropshadow="true" okcontrolid="LoginBtn" önokscript="ok()"
cancelcontrolid="CancelBtn" />
<modalpopupextender id="ModalPopupExtenderSignup" runat="server"
targetcontrolid="Signuplnk" popupcontrolid="SignupPanel"
backgroundcssclass="modalBackground" dropshadow="true"
okcontrolid="JoinBtn" önokscript="okJoin()"
cancelcontrolid="CancelBtn2" />
Installation
Download the AJAX Toolkit Version 1.0.20229 from this link: http://www.codeplex.com/AtlasControlToolkit/Release/ProjectReleases.aspx?ReleaseId=11121.
Also, you need ASP.NET AJAX Extensions 1.0 for ASP.NET 2.0...you can get it from this link: http://www.asp.net/ajax/downloads/.
Once you have all those, open the sample project in VS2005, and it should work.
History
- April 3rd 2008. Initial version published.
Pramod has been a software developer for more than 6 years now mostly working on Ajax ASP.NET web applications.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 










