Document compatibility defines how
a browser renders your website. The more specific you are at telling the
browser what to expect, the better the experience for your users. When using
web standards like HTML5, start by explicitly
declaring the HTML5 document type:
This markup triggers standards
mode in Internet Explorer 9 and 10. And it also works well in Chrome and
Firefox. Four steps will get your site ready for many browsers and devices:
Step 1: Validate that your site uses standards mode
Check whether or not your site is currently in standards
mode:
- Open the
website in IE10
platform preview.
- Note:
You can also follow the same steps to update the docmode for IE9 only
without downloading the preview.
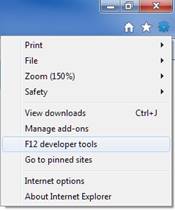
- Press F12
to launch the IE Developer Tools or find it on the Tools menu as
shown below:

- Note:
If you’re not familiar with using the IE F12 Developer Tools to debug
your webpages, please read the following
tutorial.
- Check if
your site indicates Browser Mode: IE10 and Document Mode: IE10
standards as shown in the toolbar below:

- If your
site is in Browser Mode: IE10 and Document Mode: IE10 Standards, you’re
done! Note if the Browser Mode and Document Mode of your site
are different than above. A common example is Browser Mode = IE8
and Document Mode = Quirks which indicates that your website
was designed for older versions of IE and may not be ready for web
standards.

Step 2: Implement docmode for web standards
Force IE10 standards mode to test your website:
- Insert <!DOCTYPE html> into your
website’s HTML page
- Learn
more about how to update your doctypes here.
- Reload
your page in the browser and check the Browser Mode and Document
Mode again using the F12 Developer Tools. If Browser Mode: IE10
and Document Mode: IE10 standards are not shown, continue below.
Step 3: Determine why your site is not in Standards Mode
Most problems are related to supporting older versions of
IE. Start by ensuring your standards-based code is rendered in IE9 and 10. Then
keep your non-standards-based code for older versions of IE.
- My page is
not in Browser Mode: IE10
- Possible Cause: Your website may flagged in Compatibility
View and forced into an older browser mode to ensure the site functions
- Resolution: Check if your site is on the list here. Learn
more about the Compatibility View list and request removal here.
- My page is
not in Document Mode = IE10
- Possible Cause: Your website’s doctype is invalid or
missing
Learn more about how to update
your doctypes here.
- Possible Cause: Docmode being forced via X-UA-Compatible
meta tag
- Resolution: Check for code similar to this in the
<head> of the page.
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" >
<meta http-equiv="X-UA-Compatible" content="IE=8" >
Remove it and reload your page. Continue testing. Learn more about
Specifying Document Compatibility Modes here.
Step 4: Resolve common IE problems when updating docmode
Most problems are related to supporting older versions of
IE. Start by ensuring your standards-based code is rendered in IE9 and 10. Then
keep your non-standards-based code for older versions of IE.
- Possible Cause: User
agent sniffing supports browser version-specific features
- Resolution: Check for user
agent sniffing. These are often used to specifically target a browser based
on the user agent string presented via the browser mode. Check for code
similar to this:
if (version = /MSIE (\d+\.\d+)/.exec(navigator.userAgent)) {
isIE = true;
browserVersion = parseFloat(version[1]);
}
Start by implementing
feature
detection where possible with web standards. Learn more about User-Agent
Strings here.
The IE10 User-Agent String is located here.
Other reasons my page does not render correctly
- Possible
Cause: Your website may be using browser specific features that are no
longer supported. Use web standards whenever possible.
- Possible
Cause: Your website may be using 3rd party plug-ins or like
Flash, Quicktime, and Silverlight that are no longer supported by the IE10
metro. Use web standards whenever possible.
- Resolution: Learn how to create plug-in free experiences.
A complete step-by-step guide will be available shortly.
- Possible
Cause: Your website may be loading browser version-specific CSS files:
- Resolution: Ensure layout is avoiding CSS hacks where
possible. Learn more about investigating CSS issues here.
A list of
common problems is available in the IE Compatibility Cookbook (http://msdn.microsoft.com/en-us/library/ff986083(v=VS.85).aspx).
If you’re unable to update your docmode with these
resolution steps, tweet us @IE or check
the Forums
on MSDN.
For further detail, try these articles:
