
Introduction
The document libraries are one of the most popular features of SharePoint. Many companies have implemented their archives
and Windows file sharing in document libraries. One useful view of directories and files in a document library is the treeview.
If we show other useful information like size and number of files in each directory, it will be more useful for the users.
In this article, we will implement a treeview Web Part for the document library. Our intended features of this
Web Part are:
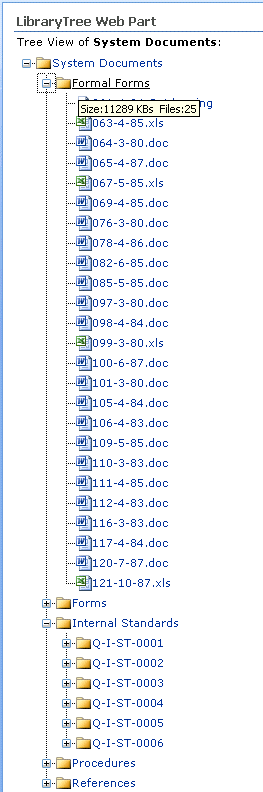
- The tree view will show all files and folders of a document library.
- The size and number of files in each directory will be shown for users as a tool tip of each directory.
- User can select and change his target document library in an easy and graphical view.
- The files and directories will be sorted based on their name.
Installation and Usage
To install the library tree Web Part, you can run setup.bat in the command prompt on your server. To do so, use the following format:
setup.bat -install -siteurl http://testserver:8080
This will install the Web Part on your site collection. Edit a Web Part page like default.aspx. Select "Add a web part" and you can see the Library Tree
Web Part on the Miscellaneous category:

Select Library Tree and press the Add button. Edit the Web Part and choose "Modify Shared Webpart".
In the property pane, press the Browse button of the "Document library to view" textbox and select a document library. You can also
type the name of the document library in that textbox. Click the Apply button.

How to use the source code
The source code is written in Visual Studio 2005 with the Visual Studio extension for Windows SharePoint Services version 1.1 .The project type is Web Part and the language is C#.
Design and implementation
- Core functionality
.
Each document library has a root folder. For retrieving files and folders in a folder and extracting the size and number of files in each folder, we will use these functions:
- Getting the files in a folder:
public static List<FileInfo> GetFilesInFolder(SPFolder folder)
{
List<FileInfo> result = new List<FileInfo>();
FileInfo fileinfo;
foreach (SPFile file in folder.Files)
{
fileinfo = new FileInfo();
fileinfo.Name = file.Name;
fileinfo.Size = file.Length / 1024;
fileinfo.URL = file.Url;
fileinfo.IconURL = file.IconUrl;
fileinfo.File = file;
result.Add(fileinfo);
}
return result;
}
- Getting the folders in a folder:
public static List<FolderInfo> GetFoldersInFolder(SPFolder folder)
{
List<FolderInfo> result = new List<FolderInfo>();
FolderInfo folderinfo;
SPFolderCollection subFolders = folder.SubFolders;
foreach (SPFolder subFolder in subFolders)
{
folderinfo = new FolderInfo();
folderinfo.Name = subFolder.Name;
folderinfo.Size = GetFolderSize(subFolder) / 1024;
folderinfo.URL = subFolder.Url;
folderinfo.FilesNumber = GetNumberOfFilesInFolder(subFolder);
result.Add(folderinfo);
}
return result;
}
- Getting the folder size:
public static long GetFolderSize(SPFolder folder)
{
long folderSize = 0;
foreach (SPFile file in folder.Files)
{
folderSize += file.Length;
}
foreach (SPFolder subfolder in folder.SubFolders)
{
folderSize += GetFolderSize(subfolder);
}
return folderSize;
}
- Getting the number of files in a folder:
public static int GetNumberOfFilesInFolder(SPFolder folder)
{
int folderNum = 0;
foreach (SPFile file in folder.Files)
{
folderNum += 1;
}
foreach (SPFolder subfolder in folder.SubFolders)
{
folderNum += GetNumberOfFilesInFolder(subfolder);
}
return folderNum;
}
- Populating trees.
We can easily populate our tree view using the above functions. The main points are:
- The root folder of a document library can be retrieved:
SPFolder root = doclib.RootFolder;
- We defined the
FileInfo and FolderInfo classes for holding files and folder properties and sorting them.
For each of these two, we have classes that implement the IComparer interface named FileInfoComparer and FolderInfoComparer.
These classes are used for sorting the FileInfo and FolderInfo lists.
public class FileInfo
{
private string _Name;
public string Name {get{return _Name;}set{_Name = value;}}
private long _Size;
public long Size {get{return _Size;}set{_Size = value;}}
private string _URL;
public string URL {get{return _URL;}set{_URL = value;}}
private string _IconURL;
public string IconURL {get{return _IconURL;}set{_IconURL = value;}}
private SPFile _File;
public SPFile File{get{return _File;}set{_File = value;}}
}
public class FileInfoComparer : System.Collections.Generic.IComparer<FileInfo>
{
private SortDirection m_direction = SortDirection.Ascending;
public FileInfoComparer()
: base(){}
public FileInfoComparer(SortDirection direction)
{
m_direction = direction;
}
int System.Collections.Generic.IComparer<FileInfo>.Compare(FileInfo x, FileInfo y)
{
if (x == null && y == null)
{
return 0;
}
else if (x == null && y != null)
{
return (m_direction == SortDirection.Ascending) ? -1 : 1;
}
else if (x != null && y == null)
{
return (m_direction == SortDirection.Ascending) ? 1 : -1;
}
else
{
return
(m_direction == SortDirection.Ascending)
? x.Name.CompareTo(y.Name)
: y.Name.CompareTo(x.Name);
}
}
}
public class FolderInfo
{
private string _Name;
public string Name{get{return _Name;}set{_Name = value;}}
private long _Size;
public long Size{get{return _Size;}set{_Size = value;}}
private string _URL;
public string URL{get{return _URL;}set{_URL = value;}}
private long _FilesNumber;
public long FilesNumber{get{return _FilesNumber;}set{_FilesNumber = value;}}
}
public class FolderInfoComparer : System.Collections.Generic.IComparer<FolderInfo>
{
private SortDirection m_direction = SortDirection.Ascending;
public FolderInfoComparer()
: base(){}
public FolderInfoComparer(SortDirection direction)
{
m_direction = direction;
}
int System.Collections.Generic.IComparer<FolderInfo>.Compare(FolderInfo x, FolderInfo y)
{
if (x == null && y == null)
{
return 0;
}
else if (x == null && y != null)
{
return (m_direction == SortDirection.Ascending) ? -1 : 1;
}
else if (x != null && y == null)
{
return (m_direction == SortDirection.Ascending) ? 1 : -1;
}
else
{
return
(m_direction == SortDirection.Ascending)
? x.Name.CompareTo(y.Name)
: y.Name.CompareTo(x.Name);
}
}
}
- We have a recursive function for defining nodes of our tree based on the core functionalities.
public static TreeNode GetFolderNode(TreeNode node, SPFolder folder, string baseURL)
{
List<FolderInfo> folders = GetFoldersInFolder(folder);
folders.Sort(new FolderInfoComparer(SortDirection.Ascending));
TreeNode folderNode;
for (int j = 0; j <= folders.Count - 1; j++)
{
folderNode = new TreeNode();
folderNode.NavigateUrl = baseURL + "/" + folders[j].URL;
folderNode.ImageUrl = baseURL + "/_layouts/images/folder.gif";
folderNode.Text = folders[j].Name;
folderNode.ToolTip = "Size:" + folders[j].Size.ToString() + " KBs " +
" Files:" + folders[j].FilesNumber.ToString();
SPFolder subfolder = folder.SubFolders[folders[j].URL];
folderNode.ChildNodes.Add(GetFolderNode(folderNode, subfolder, baseURL));
node.ChildNodes.Add(folderNode);
}
TreeNode fileNode;
List<FileInfo> files = GetFilesInFolder(folder);
files.Sort(new FileInfoComparer(SortDirection.Ascending));
for (int i = 0; i <= files.Count - 1; i++)
{
fileNode = new TreeNode();
fileNode.ImageUrl = baseURL + "/_layouts/images/" + files[i].IconURL;
fileNode.NavigateUrl = baseURL + "/" + files[i].URL;
fileNode.Text = files[i].Name;
fileNode.ToolTip = "Size:" + files[i].Size + " KBs ";
node.ChildNodes.Add(fileNode);
}
return node;
}
- The
CreateChildControls() method of the Web Part calls the functions and renders the interface.
protected override void CreateChildControls()
{
base.CreateChildControls();
SPWeb wb = SPContext.Current.Web;
string baseURL = wb.Url.ToString();
string _CorrectedLibraryPath;
try
{
if (_LibraryPath == "")
{
throw new Exception("No Document Library selected. " +
"Please select one from web part properties pane.");
}
if (_LibraryPath.Substring(0, 1) == "/")
{
_CorrectedLibraryPath = _LibraryPath.Substring(1);
}
else
{
_CorrectedLibraryPath = _LibraryPath;
}
SPDocumentLibrary doclib = (SPDocumentLibrary)wb.Lists[_CorrectedLibraryPath];
Table tbl;
TableRow row;
TableCell cell;
tbl = new Table();
row = new TableRow();
cell = new TableCell();
cell.VerticalAlign = VerticalAlign.Middle;
cell.HorizontalAlign = HorizontalAlign.Left;
Label lblTitle = new Label();
lblTitle.Text = "Tree View of " + doclib.Title +":" ;
cell.Controls.Add(lblTitle);
row.Controls.Add(cell);
tbl.Controls.Add(row);
row = new TableRow();
cell = new TableCell();
cell.VerticalAlign = VerticalAlign.Middle;
cell.HorizontalAlign = HorizontalAlign.Left;
TreeView TreeView1 = new TreeView();
SPFolder root = doclib.RootFolder;
TreeNode node = new TreeNode();
node = Utility.GetFolderNode(node, root, baseURL);
node.Text = doclib.Title;
node.NavigateUrl = doclib.DefaultViewUrl;
long size = Utility.GetFolderSize(root) / 1024;
long numFiles = Utility.GetNumberOfFilesInFolder(root);
node.ToolTip = "Size:" + size.ToString() + " KBs " +
" Files:" + numFiles.ToString();
node.ImageUrl = baseURL + "/_layouts/images/folder.gif";
TreeView1.Nodes.Add(node);
TreeView1.ShowLines = true;
TreeView1.EnableViewState = false;
cell.Controls.Add(TreeView1);
row.Controls.Add(cell);
tbl.Controls.Add(row);
this.Controls.Add(tbl);
}
catch (Exception ex)
{
Label errorLabel = new Label();
string errorType = ex.GetType().Name;
string errorMessage="";
if (errorType == "InvalidCastException")
{
errorMessage = "Error: Please select a document library for tree view.";
}
if (errorType == "ArgumentException")
{
errorMessage = "Error: There is no such document " +
"library with this name: " + _LibraryPath;
}
errorLabel.Text = errorMessage;
this.Controls.Add(errorLabel);
}
}
- For selecting the target document library, we use a customized property and a custom pane for the list picker which is a feature
of MOSS 2007. The source code and the method of implementation is the work of Ton Stegeman
from "Selecting a SharePoint list in a webpart toolpart".
In brief, we can use PickerTreeDialog.js for selecting a site or list name for a Web Part property.
You can see further details in his post.
Further improvements
- Give the user an option to sort files and directories based on other properties such as size or date of modification.
- Populating the tree may take more time for bigger document libraries. We can populate the tree view on demand.
This means that nodes will not be populated until the user expands that node.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





