Introduction
When Microsoft released its flavour of AJAX framework named "ASP.NET AJAX" as part of ASP.NET 3.0 preview, it did not have much competency when compared to other AJAX frameworks. But when I evaluated ASP.NET AJAX 4.0, I was really inspired with the new features that are completely focused on your browser technologies such as XHTML and JavaScript. I really admired the effort made by the ASP.NET AJAX team. There could not be any second opinion when you see the following features:
- Template based client side programming
- DataView and DataContext
- Live Data Binding
Template Programming
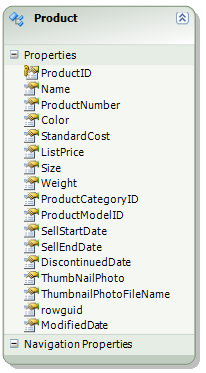
Template provides pattern to design a web UI form and enables to put placeholders for runtime data. For example, I've designed a web page to display AdventureWorks database Product data through ADO.NET data service. The entity model (edmx) is:

The service code is:
public class AWProductDataService : DataService<adventureworkslt2008entities />
{
public static void InitializeService(IDataServiceConfiguration config)
{
config.SetEntitySetAccessRule("*", EntitySetRights.All);
}
}
By ASP.NET templates, the page looks like:
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="ClientTemplateAndDataViewDemo.aspx.cs"
Inherits="CoreEnhancements.AJAX.ClientTemplateAndDataViewDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Microsoft Tech.Ed - Client-side Templating Demo</title>
<style type="text/css">
.sys-template {display:none}
</style>
<script type="text/javascript" src="../scripts/MicrosoftAjax.debug.js"></script>
<script type="text/javascript" src="../scripts/MicrosoftAjaxTemplates.debug.js">
</script>
<script type="text/javascript" src="../scripts/MicrosoftAjaxAdoNet.debug.js">
</script>
<script type="text/javascript">
var dataContext = new Sys.Data.AdoNetDataContext();
dataContext.set_serviceUri("AWProductDataService.svc");
dataContext.initialize();
</script>
</head>
<body xmlns:sys="javascript:Sys" xmlns:dataview="javascript:Sys.UI.DataView"
sys:activate="*">
<form id="form1" runat="server">
<div>
<table border="1">
<thead>
<tr>
<td>Name</td>
<td>List Price</td>
<td>Size</td>
<td>Weight</td>
</tr>
</thead>
<tbody class="sys-template" sys:attach="dataview" dataview:autofetch="true"
dataview:dataprovider="{{ dataContext }}"
dataview:fetchoperation="Products">
<tr>
<td>{binding Name }</td>
<td>{binding ListPrice}</td>
<td>{binding Size}</td>
<td>{binding Weight}</td>
</tr>
</tbody>
</table>
</div>
</form>
</body>
</html>
I have used a typical HTML table for displaying the data. You can see some new attributes in <TBODY> and data place holders in <TD>. ASP.NET AJAX 4.0 has a dedicated template engine to parse these new attributes and data place holders. ASP.NET AJAX has defined a rich set of attributes and data placeholder patterns collectively called as expression language which are none other than X(HT)ML and JavaScript. Remarkable point here is its XHTML compliance, so these are not custom attributes in the regular HTML elements. The class attribute of the <TBODY> is set to sys-template, which is a convention used to hide the initial template from the user. .sys-template {display:none} The fields or properties of a data item which are needed to be rendered on data place holders can be expressed by {{ }} or { }.
DataContext
Template requires data for its place holders as contexts. The data context enables to bind any JavaScript array or objects to template. The real power of data context is to interact with JSON/ATOM based web services. ASP.NET AJAX provides two data contexts in MicrosoftAjaxAdoNet.js:
Sys.Data.DataContext Sys.Data.AdoNetDataContext
The data context tracks all changes to the data automatically using new Sys.Observer object. AdoNetDataContext supports additional features for ADO.NET data services such as identity management, links and association between entity sets. The below code sample describes how to interact with AdventureWorks Product's ADO.NET data service:
var dataContext = new Sys.Data.AdoNetDataContext();
dataContext.set_serviceUri("AWProductDataService.svc");
dataContext.initialize();
The set_serviceUri() method is used to interact with WCF AJAX or ADO.NET data service. The initialize() method does initialization or invocation.
Data View
This is the fundamental component for templates to display data defined in System.UI.DataView. This is similar to server side data source component supports to bind any JavaScript object or array or to any ASP.NET AJAX component. It has two properties to bind a data set:
data - To bind a JavaScript array or object dataprovider - To bind to a WCF service
The fetchoperation property is used to set which method needs to be invoked for fetching data. In the code snippet 1, I've set the dataContext declared in code snippet 2 as data source. To run this application, refer to the following ASP.NET AJAX client side libraries:
- MicrosoftAjax.js
MicrosoftAjaxTemplates MicrosoftAjaxAdoNet
The xmlns:sys declares the namespace Sys for the entire page (Code 1. Line 2). The xmlns:dataview declares DataView control. A data view instance has been associated with <TBODY> using sys:attach.
The following figure shows the conceptual model of the template programming:

The output of the code is:

Part 2 will explain live data binding and master-detail display with more features in data view and data context.
History
- 28th June, 2009: Initial post
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







 Thanks.
Thanks.