Introduction
In this article, we will see how to develop a simple Silverlight application with MVVM, WCF services, and Entity framework. In my earlier article, I described how to develop
a simple Silverlight application
in MVVM pattern (link to article). In this article, we will
learn how to create a Silverlight application with WCF services also.
Steps
- Add a new Silverlight project.
- Create a project for Model as type Class Library.
- Add a WCF service project.
- Configure service.
- Add service reference to Silverlight project.
- Add cross domain policy.
- Run and debug the application.
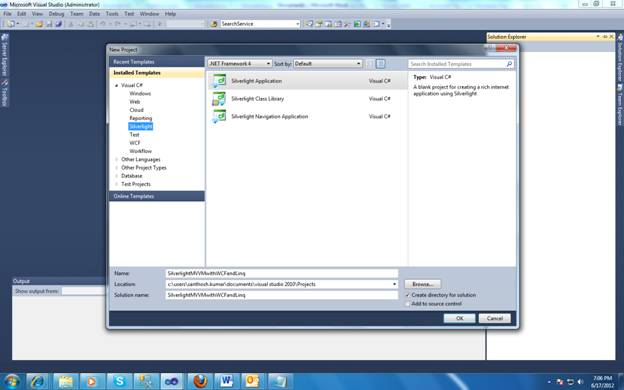
Add a new Silverlight project
- Create a new Silverlight project as below:

- Select Host application with website. This will include an ASPX project which we can use to host the Silverlight object.

- Now two projects would be created in the solution: Silverlight and web project.

Creating the Model Project
- Add a Class Library project to the solution.

- Add a .edmx file to the project.

- Now select the data source and tables to import.


- I am adding a schoolclass table to my entity model.

- Now you can see the Model1.edmx in the solution under the Model project and schoolclass
entity in Model1.edmx.

Add the WCF service project
- Now add a WCF project to our solution.

- Now the service is added. You can see
Iservice1, Service.svc, and service.svc.cs. 
- Now I am going to write two methods in service. One is to get the class names and
the other to get the school class details.
[OperationContract]
List<string> GetClasses();
- Now implement this methods in service1.svc.cs.
public List<string> GetClasses()
{
SanthoshEntities entity = new SanthoshEntities();
List<SchoolClass> list = entity.SchoolClasses.ToList();
return list.Select(m => m.Name).ToList();
}
public List<SchoolClass> GetSchoolClasses()
{
SanthoshEntities entity = new SanthoshEntities();
return entity.SchoolClasses.ToList();
}
- Now you can see that we are getting errors, this is because we forgot to add
a reference of the Model project here. So add a reference to the model and include in the
.cs files.


Configure the service
- Configuring the service correctly is the critical thing. If we don’t configure properly, we will end up with different errors and it
is very difficult to identify the issue.
- The first item we have to configure is the connection string. Copy the connection string created with
edmx in the model project. Here you can configure different databases and servers.
The server and database details don’t need to be the same in edmx config and service config.


- We need to configure the service. Add the below service details inside the
system.servicemodel tag. Here the contract name should be the interface of the service with namespace.
<services>
<service name="WcfService.Service1">
<endpoint address="" binding="basicHttpBinding" contract="WcfService.IService1" >
<identity>
<dns value="localhost" />
</identity>
</endpoint>
<endpoint address="mex" binding="mexHttpBinding" contract="IMetadataExchange" />
</service>
</services>
- So we are done with adding the model and service. Next we have to add this service as
a reference to the Silverlight project. We have to build the project before adding this service as reference.
- So when I build the service, I get the below error. This is because we forgot to add
System.Data.Entity as reference. 

Add Service reference to Silverlight
- This is the easiest thing to do. Go to the Silverlight project, right click on
Reference, and click on Add service reference.

- Here our service is in the same project so instead of typing the service address, I can click on
Discover, so that Visual Studio will find the services in the same solution.

- Now update the namespace filed with the name you wanted and click on OK.

- Now you can see our service reference is added and the client.config file is also added. This will be the client side configuration of
the service reference.

Setting up the Silverlight project
View and ViewModel
I created the View with a ListBox and GridView. The
ListBox is to display class names and the school class is to display all the details about
the school class. We have already seen about views and viewmodels
in this
article. Here we mainly discuss about using a service reference in the viewmodel.
In the constructor of the viewmodel, add a service client for the service reference. And since we want to load the
ListBox and the GridView in page load itself, we can call the service reference
methods also. In the callback event, assign the properties to the method Result.
public MainViewModel()
{
MyServiceReference.Service1Client client = new MyServiceReference.Service1Client();
client.GetClassesCompleted +=
new EventHandler<MyServiceReference.GetClassesCompletedEventArgs>(client_GetClassesCompleted);
client.GetClassesAsync();
client.GetSchoolClassesCompleted +=
new EventHandler<GetSchoolClassesCompletedEventArgs>(client_GetSchoolClassesCompleted);
client.GetSchoolClassesAsync();
}
void client_GetSchoolClassesCompleted(object sender, GetSchoolClassesCompletedEventArgs e)
{
SchoolClasses = e.Result;
}
void client_GetClassesCompleted(object sender, MyServiceReference.GetClassesCompletedEventArgs e)
{
Classes = e.Result;
}
For the complete view and viewmodel code, refer to the attached solution.
Now debug the application. It will give us the CommunicationException error. This is because
of cross domain violation. When the
service is located in some other project, we have to add the clientaccesspolicy.xml file. To know more about cross domain boundaries, refer
to this Microsoft link:

Add a new XML file and add the below code. Now run the application.
="1.0"="utf-8"
<access-policy>
<cross-domain-access>
<policy>
<allow-from http-request-headers="SOAPAction">
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>


Conclusion
In this article, we have seen how to create a simple Silverlight application
using the MVVM pattern with WCF and Entity Framework. For the complete set of source code, please find the attached file.
Please give your valuable comments to improve the article and don’t forget to rate the article if you find it useful.
I graduated as Production Engineer and started my career as Software Developer then worked as tester for a while before moving into Windows application development using Microsoft Technologies. But for the last few years i am working on javascript, React, Node, AWS, Azure Chatbots
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







