DevExpress has released a new set of cross-platform tools that enable developers to create rich web applications targeting mobile and desktop browsers. DXTREME is the name of the new package that aims to make developers more productive in these scenarios.
Just how easy is it to jump in and build a simple application? I have had little experience developing for platforms other than Windows and Windows Phone, and I have been wanting to find a way to target iOS and Android. So, when I was asked to take a look at DXTREME, I jumped at the opportunity.
Installation and Getting Started
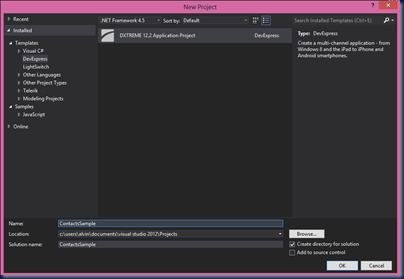
Installation was quick and painless, as is the case with all DevExpress tools (see my review of their WPF suite). After installing, a new DevExpress template category is added in Visual Studio 2012’s New Project dialog. In there, select the DXTREME 12.2 Application Project template to get started.

The default project contains quite a few files. App.html is the default page and acts as the container for all of your views. Index.html is the default view loaded by App.html. Each of these html files has a corresponding .js and .css file. The navigation bar for DXTREME apps has its files located under layouts\Navbar\. The default navigation buttons are Home and About (which loads the included About.html file). The data\db.js file performs data retrieval for the app.

Data Retrieval
I am a big fan of the ASP.NET Web API, and I wanted to see how easily I could get a DXTREME application to work with a Web API data source. I downloaded the Contact Manager Web API sample and running in IIS Express on port 8081. Getting the data in my app was as simple as adding this code to db.js.
1: $(function() {
2: ContactSample.db = new DevExpress.data.RestService({
3: url: "http://localhost:8081/api/",
4: sources: {
5: contacts: {
6: read: "Contacts.json"
7: }
8: }
9: });
10: });
The included DevExpress JavaScript libraries have functions to retrieve data from different types of data sources. The next step is to make the contact data available by calling the data function from the ViewModel (index.js).
1: ContactSample.index = function(params) {
2:
3: var viewModel = {
4: contacts: {
5: store: ContactSample.db.contacts
6: }
7: };
8:
9: return viewModel;
10: };
The View
DXTREME uses knockout.js for binding data in views to the ViewModels. So, the last thing to do to get the main page up and running is adding a few lines of code to index.html.
1: <div data-role="view" data-name="index" data-title="Home">
2: <div data-target-placeholder="content" >
3: <h2 style="padding: 4px">My Contacts</h2>
4: <p style="padding: 2px">Contact name, email and twitter handle.</p>
5: <div data-bind="dxList: { dataSource: contacts }">
6: <div data-dx-role="template" data-dx-name="item">
7: <div data-bind="uri: 'ContactDetail/{ContactId}'">
8: <div data-bind="text: Name"></div>
9: </div>
10: </div>
11: </div>
12: </div>
13: </div>
Now when we run the app, we get a list of contacts from the Web API service in our app. The page can be viewed in simulators for iPad, iPhone, Android or Android tablets. There are also options to view the simulators in portrait or landscape mode. This is what our page looks like in the iPhone simulator.

Navigation is also very easy to accomplish in DXTREME. I added a second page to display contact details for a selected contact name with very little effort.

You can download the entire project
here.
The Path Forward
As a next step in your DXTREME learning experience, I recommend downloading a trial version
here, and then head over to the
DXTREME Learning Center. There is a simple app walkthrough with code and a simulator as well as detailed documentation around more advanced controls, data access, routing and navigation.
I enjoyed building with DXTREME and plan to use it on a couple of personal projects in the near future. I recommend giving the tools a try for yourself.
Disclosure of Material Connection: I received one or more of the products or services mentioned above for free in the hope that I would mention it on my blog. Regardless, I only recommend products or services I use personally and believe my readers will enjoy. I am disclosing this in accordance with the Federal Trade Commission’s 16 CFR, Part 255: "Guides Concerning the Use of Endorsements and Testimonials in Advertising."
Alvin has over 24 years of programming experience in the health care, financial and manufacturing industries. He is currently a Principal Software Engineer at Allscripts in the Philadelphia area. He has been recognized as a Microsoft Windows Dev MVP (current - formerly MVP in C#/Visual Studio), OzCode Magician, Friend of Redgate and Xamarin Certified Professional. Alvin has tech reviewed several books, including titles on ASP.NET Core, Entity Framework Core, and WPF. He is also one of the founding organizers of the TechBash developer conference held each fall in Pocono Manor, PA.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







