
Introduction
In a recent project, I needed a way to show progress to a user in a series of manually progressed web pages. If they were on page 10 of 20 pages, I wanted them to be able to clearly see that they were half way done.
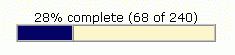
My ideal solution would be a quick, simple, lightweight progress bar. I toyed with complex ideas like dynamically creating images to represent the current state, but in the end another programmer showed me a much simpler way, by using an HTML table. I took that idea, and extended it by creating a web user control that I could use (and re-use) in my ASP.NET application.
Using the code
I created a user control with a single label control called lblProgress. I then added a public SetProgress method to allow the parent web form to set the progress.
Public Sub SetProgress(ByVal current As Integer, ByVal max As Integer)
Dim percent As String = Double.Parse(current * 100 / max).ToString("0")
If Not percent.Equals("0") And Not percent.Equals("100") Then
lblProgress.Text = percent + "% complete (" + _
current.ToString() + " of " + max.ToString() + ")"
lblProgress.Text = lblProgress.Text & _
"<TABLE cellspacing=0 cellpadding=0 border=1 width=200 ID="Table1"_
><TR><TD bgcolor=#000066 width=" + _
percent.ToString() + _
"%> </TD><TD bgcolor=#FFF7CE> _
</TD></TR></TABLE>"
End If
End Sub
Later on, I added a check to prevent the progress bar from displaying unless it reached a threshold (25% in my case). The idea was that we did not want to discourage the user by showing them that they were only 5% done. Rather, we would start showing the progress bar once they had reached some predetermined point, at which time it would become more of an encouragement.
If Integer.Parse(percent) < 25 Then
lblProgress.Visible = False
Else
lblProgress.Visible = True
End If
Points of interest
Obviously this is a very simple technique, but it saved me from myself - I could have spent many hours writing a user control that dynamically generated an image, and obtained something only marginally better looking than this.
History
Steve is a software developer working in Minneapolis, MN.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





