Introduction
The ASP.NET DataGrid is very powerful and robust. However, some of
the things we need it to do require lots of custom code. Denis Bauer's
HierarGrid is an example of a very sophisticated datagrid. Unfortunately, my
project needed the ability to expand and contract DataGrid columns
rather than DataGrid rows, so I implemented the ExDataGrid
server control which is described in this article. Much of the code logic was
borrowed from HierarGrid.
You can check out the HierarGrid
here.
You can also check out a live demo of ExDataGrid
here.

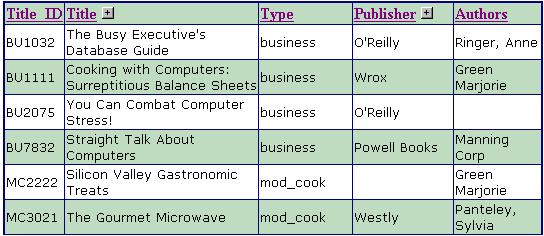
Figure 1. Contracted Columns

Figure 2. Expanded Columns
Using the server control
The ExDataGrid server control requires the use of three classes:
-
ExDataGrid - Main server control. This is directly derived from
DataGrid
and has all functionality of a regular datagrid.
-
ExColumnExpand - Column with a plus and minus image. This control is
derived from
BoundColumn.
-
ExColumn - Columns that will contract/expand. This control is derived
from
BoundColumn and has added properties such as DrawBorders,
ForeColor, and BackColor.
To associate the ExColumnExpand and ExColumn classes
so that they work together, the property ExGroupName must be
assigned for each expansion group.
Example:
<cc1:ExDataGrid id="DataGridReport1" runat="server"
BorderColor="#000066" CellPadding="1" BorderWidth="2px"
AutoGenerateColumns="False" ShowFooter="True">
<EditItemStyle ForeColor="Black" BackColor="Yellow"></EditItemStyle>
<AlternatingItemStyle Font-Size="X-Small" BackColor="Gainsboro">
</AlternatingItemStyle>
<ItemStyle Font-Size="X-Small" Font-Names="Verdana"></ItemStyle>
<HeaderStyle Font-Bold="True" BackColor="#D7D7D7"></HeaderStyle>
<FooterStyle Font-Size="Small" BackColor="RoyalBlue"></FooterStyle>
<Columns>
<asp:BoundColumn DataField="Title_ID" HeaderText="Title_ID"
SortExpression="Title_ID"></asp:BoundColumn>
<cc1:ExColumnExpand ExGroupName="TitleExpand" DataField="Title"
HeaderText="Title" SortExpression="Title" />
<cc1:ExColumn DataField="Price" ExGroupName="TitleExpand"
HeaderText="Price" SortExpression="Price"
DrawBorders="true">
<ItemStyle BackColor="#396794" ForeColor="white"></ItemStyle>
<HeaderStyle BackColor="#396794" ForeColor="white"></HeaderStyle>
<FooterStyle BackColor="#396794" ForeColor="white"></FooterStyle>
</cc1:ExColumn>
<cc1:ExColumn DataField="Notes" ExGroupName="TitleExpand"
HeaderText="Notes" SortExpression="Notes"
DrawBorders="true">
<ItemStyle BackColor="#396794" ForeColor="white"></ItemStyle>
<HeaderStyle BackColor="#396794" ForeColor="white"></HeaderStyle>
<FooterStyle BackColor="#396794" ForeColor="white"></FooterStyle>
</cc1: ExColumn>
<asp:BoundColumn DataField="Type"
HeaderText="Type" SortExpression="Type" />
<cc1:ExColumnExpand DataField="Publisher"
ExGroupName="PublishExpand" HeaderText="Publisher"
SortExpression="Publisher" />
<cc1:ExColumn DataField="Publication" ExGroupName="PublishExpand"
HeaderText="Publication Date"
SortExpression="Publication" DrawBorders="false">
<ItemStyle BackColor="#396794" ForeColor="white"></ItemStyle>
</cc1:ExColumn>
<asp:BoundColumn DataField="Authors" HeaderText="Authors"
SortExpression="Authors"></asp:BoundColumn>
</Columns>
</cc1: ExDataGrid>
Conclusion
This server control was quickly written and has much room for improvement. It
does implement the IPostback interface so the state of the control
is saved during a sort or any other rebinding of data. Additionally, the
control's expand and contract functions run via JavaScript so a postback is not
necessary. Please make any suggestions and or improvements as necessary. Let me
know how it goes!
Tony Truong graduated from UCLA in Spring of 2001 and starting worked at Symantec Corporation as a Software Engineer. After a few years of developing various features for Norton SystemWorks, Tony moved to San Diego. He is currently writing database applications using ASP.NET and C# with the .NET Framework. Tony specializes in tara-byte databases with emphasis on high availability, optimization, and complex entity modeling.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





