
A View Model Modal Popup Unit Test
Live examples:
The View Model Style pattern allows a programmer to create an application that has absolutely no UI (user interface). The programmer only creates a ViewModel and a Model. A designer with no programming ability at all is then able to start with a blank page and completely create the View (UI) in Microsoft Expression Blend 4 (or higher). If you are new to View Model Style, it is suggested that you read Silverlight View Model Style: An (Overly) Simplified Explanation for an introduction.
This article demonstrates how you can Unit Test a Modal Popup.
To learn how to make pop-ups, see: MVVMPopUp.aspx.
The Pop-up Demo
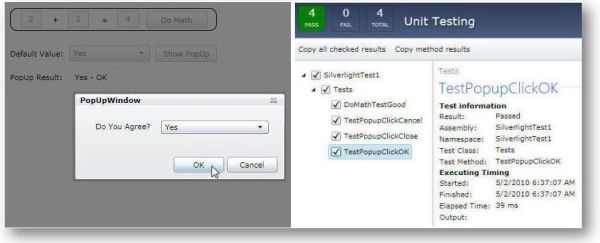
Let's look at the normal operation of the pop-up demo.

There is a section at the top that adds the two numbers entered (note: I just realized that it will throw an error if you enter a non-number, I should have created a Unit Test before I wrote the code and that would not have slipped through! :)).

You can select a Default Value on the main page and click Show Popup.

The Default Value that you selected on the main page will be set in the drop down. You have the option to change the value in the drop down, and then click OK, Cancel, or the X (in the upper right hand corner of the Popup) to close the Popup.

The value selected in the drop down of the Popup will display on the main page as Popup Result.
Unit Testing a View Model Style Modal Popup
With the View Model Style, you can just instantiate a Popup in the View Model and simply show it. The Popup is not considered to be part of the main View page. It's as if we are navigating to another page temporarily. The main View page actually knows nothing about the Popup. All it knows is that it raised an ICommand and passed it a Default Value, and then later a property on its page was somehow changed (the Popup Result).
If you want to test the Popup, you simply need to test the View Model.
Silverlight Unit Testing

In Visual Studio 2010, we can simply add a Silverlight Unit Testing project by selecting Add, then New Project... then create a Silverlight Unit Test Application project.

After it creates the project, add references to Microsoft.Expression.Interactions (otherwise you will get the error: The attachable property 'Triggers' was not found in type 'Interaction') and your Silverlight project that is being tested (MVVMPopUp).
Next, open up your Tests.cs file and add a few tests:
using System.Windows.Shapes;
using Microsoft.Silverlight.Testing;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using MVVMPopUp;
namespace SilverlightTest1
{
[TestClass]
public class Tests
{
[TestMethod]
public void DoMathTestGood()
{
MainViewModel VM = new MainViewModel();
VM.Value1Property = "100";
VM.Value2Property = "100";
VM.DoMath(null);
Assert.AreEqual(VM.MathResultProperty, "200", true);
}
[TestMethod]
public void TestPopupClickClose()
{
MainViewModel VM = new MainViewModel();
VM.ShowPopUP("Yes");
VM.PopUP.Close();
string result = VM.SelectedPopUpValueProperty;
Assert.AreEqual(result, "Yes - Cancel", true);
}
[TestMethod]
public void TestPopupClickOK()
{
MainViewModel VM = new MainViewModel();
VM.ShowPopUP("YES");
PopUpViewModel PopUpVM = (PopUpViewModel)VM.PopUP.DataContext;
PopUpVM.SetPopUp(VM.PopUP);
PopUpVM.OKButton(null);
string result = VM.SelectedPopUpValueProperty;
Assert.AreEqual(result, "Yes - Ok", true);
}
[TestMethod]
public void TestPopupClickCancel()
{
MainViewModel VM = new MainViewModel();
VM.ShowPopUP("YES");
PopUpViewModel PopUpVM = (PopUpViewModel)VM.PopUP.DataContext;
PopUpVM.SetPopUp(VM.PopUP);
PopUpVM.CancelButton(null);
string result = VM.SelectedPopUpValueProperty;
Assert.AreEqual(result, "Yes - Cancel", true);
}
}
}
Running the Tests
You run the tests by running the Silverlight Unit Test Application that you just created.

In the website project, right click on the test page that was created when you created the Silverlight Unit Test Application project, and set it as the start page. This is also how you switch between viewing the test page, and viewing the normal application. When you want to view the normal application, set it's page as the start page.
Hit Ctrl+F5 (Start Without Debugging) to run the tests. If you just use F5 (Run With Debugging), the application will stop if a test fails. You may need debugging if you are actually debugging your tests, so use what is appropriate.

When you run the Test project, you will see a box that appears with a 5 second count down timer that also allows you to enter a tag to run only some of the tests.

The tests will run and you will see the output.
What's Wrong With Code-Behind Code?
There is nothing wrong with code-behind code, I have been writing it for over a decade. However, View Model Style is concerned with creating applications with Designers who do not want to touch code.
If I used standard code-behind, I would be in a situation where, even changing a drop down to a list box would require a code change. By not putting code in the code-behind, the Designer can make radical re-designs without requiring code changes.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







