
Introduction
There are lot of examples and articles on tooltip but I didn't find any which displays the content from a database table dynamically. I have gone through different articles and at last used the following approach which I want to share with you all.
This article describes how to create a dynamic tooltip in ASP.NET using JavaScript. Here, we can design our tooltip as we want its look, it's not like conventional Windows tooltip. If we want, we can insert images also to our tooltip. The appearance of the tooptip can be changed according to requirement. This article contains very simple code of JavaScript and ASP.NET.
Implementation
I'll try to explain this article using an example. Let us take a database table having the following fields:
Client_Id
Client_Name
Address
City
State
Phone
Fax
Status
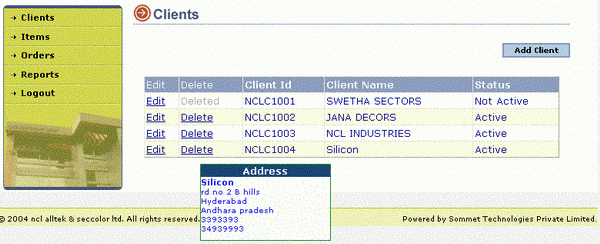
Here, we are binding this table to a DataGrid and we are displaying only few fields (Client_id, Client_Name and the Status of the client). Now, our requirement is when the user places his mouse over a particular row of the DataGrid, we need to display the Client_name, Address, city, state, Phone and Fax of the client using a tooltip.
First, we'll design our tooltip. It'll be better if we'll use a DIV tag so that we can move this tag anywhere in our document, and whenever required, we can hide it on mouseout event. Within the DIV tag here, I am using a table, and each cell of the table is dynamically filled at mouseover event using JavaScript.
<div id="Popup" class="transparent">
<div style="background-color: #003366"><b><center>
<span>Address</span></center></b></div>
<div>
<table width=100% border=0 cellpadding=0 cellspacing=0>
<tr>
<td id=td0 align=left class=runtext1></td>
</tr>
<tr>
<td id=td1 align=left class=runtext></td>
</tr>
<tr>
<td id=td2 align=left class=runtext></td>
</tr>
<tr>
<td id=td3 align=left class=runtext></td>
</tr>
<tr>
<td id=td4 align=left class=runtext></td>
</tr>
<tr>
<td id=td5 align=left class=runtext></td>
</tr>
</table>
</div>
</div>
Here for each cell of the table, the text we'll fill dynamically using innerText property of the table cell. This we'll see in our JavaScript function.
Next step is to write the JavaScript function which will fill the table cells dynamically.
<script language=javascript>
function ShowTooltip(name,address,city,state,phone1,fax)
{
document.getElementById("td0").innerText=name;
document.getElementById("td1").innerText=address;
document.getElementById("td2").innerText=city;
document.getElementById("td3").innerText=state;
document.getElementById("td4").innerText=phone1;
document.getElementById("td5").innerText=fax;
x = event.clientX + document.body.scrollLeft;
y = event.clientY + document.body.scrollTop + 10;
Popup.style.display="block";
Popup.style.le ft = x;
Popup.style.top = y;
}
function HideTooltip()
{
Popup.style.display="none";
}
</script>
Here in ShowTooltip function, we are getting 6 arguments and setting these values to the cells of the table. After this, we are getting the current mouse position x-y coordinates and displaying the tooltip at desired location. I think hide function is understood; it is fired at mouseout event of the DataGrid row.
Now, our final and most important task is to pass the values from the database table to the JavaScript function at the time of DataGrid binding, and add the mouseover and mouseout events to each DataGrid row. For this, we'll use the DataGrid's ItemDataBound event, which occurs after an item is data bound to the DataGrid control. This event provides us with the last opportunity to access the data item before it is displayed on the client. After this event is raised, the data item is nulled out and no longer available.
void dgClient_ItemDataBound(object sender,
DataGridItemEventArgs e)
{
if (e.Item.DataItem != null)
{
e.Item.Attributes.Add("onmouseover", "ShowTooltip('" +
DataBinder.Eval(e.Item.DataItem, "client_name").ToString() + "','" +
DataBinder.Eval(e.Item.DataItem, "Address").ToString() + "','" +
DataBinder.Eval(e.Item.DataItem, "CITY").ToString() + "','" +
DataBinder.Eval(e.Item.DataItem, "STATE").ToString() + "', '" +
DataBinder.Eval(e.Item.DataItem, "PHONE1").ToString() + "','" +
DataBinder.Eval(e.Item.DataItem, "FAX").ToString() +
"');");
e.Item.Attributes.Add("onmouseout","HideTooltip();");
}
}
Conclusion:
I am also new to ASP.NET, there may be some better way to do this also. If you are having any suggestion or comments, please do tell me, it will really help me to improve myself. I hope the rest of the code is not required for this simple example, and I don't want to waste the precious CP space. If the complete code is required, just tell me, I'll send the code.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







 Hey, your information is very well laid out, informative and simple. Well done. I am interested in creating a set of tool tips that I can apply to a select list on a form that's reading from a database. Is this possible? I want to display the full content of each cell as the tooltip text. Am I being way to amitious or is it a feasible concept?
Hey, your information is very well laid out, informative and simple. Well done. I am interested in creating a set of tool tips that I can apply to a select list on a form that's reading from a database. Is this possible? I want to display the full content of each cell as the tooltip text. Am I being way to amitious or is it a feasible concept? 




 Plzz submit with some sample code ok . some .NET source file because it will be more usefull for beginners like me.
Plzz submit with some sample code ok . some .NET source file because it will be more usefull for beginners like me.