
Introduction
Recently, I had to try to find a control that would show associations between several items. I've looked through the CodeGuru website to find out such a control. Unfortunately, I did not find any control that met my expectations. In fact, I found a control that was quite similar, written by Chris Copenhaver. The problem was that I needed a more flexible control. I know I could have tried to extend the basic functionalities of his control, but instead of modifying someone else's code, I've decided to code it from scratch.
Basically, I am posting two classes here. The first one is the control itself (CDualGridCtrl) and the second one is a custom view wrapping my grid control (CDualGridView). Thanks to Charles Calvert for his nice article about creating a custom view of our own control.
Features
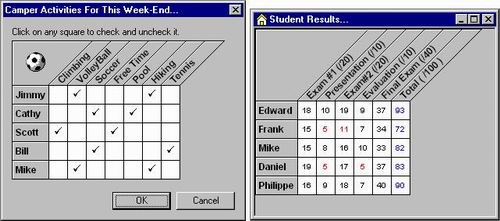
You can change the font name and font size of the row names, the column names and the squares. Furthermore, you can set the text color of each square. Each square supports two modes: Symbol and Text. In symbol mode, you can set any symbol provided by the WingDings font. You can also change the background color of the control. The control sends two notification messages: AFTER_DRAW_TOPLEFT and SQUARE_CLICK.
AFTER_DRAW_TOPLEFT is called each time the control is drawn, if the top left corner is at least partly visible. This notification message allows you to draw something in the left corner if you wish to.
SQUARE_CLICK is called whenever the user left clicked on a square in the control.
For the implementation of these two notifications, look at the demo code.
How to use in a SDI or MDI applicaion
Step 1: Derive a custom class from CView
This is easily done with the Class Wizard. Simply click on the "Add" button and choose "New class...". Select CView as the base class and enter a name for your derived class.
Step 2: Derive your new class from CDualGridView instead of CView
This means you have to (using Search/Replace) replace all instances of CView with CDualGridView in the .cpp file.
Step 3: Override the OnInitialUpdate function in your new view
In the body of that function, fill in the control.
How to use in a dialog based applicaion
Step 1: Insert a static control in your dialog resource
Do not associate any variable with it.
Step 2: Insert a CDualGridCtrl variable in your dialog header file.
#include "DualGridCtrl.h"
protected:
CDualGridCtrl m_Grid;
Step 3: Create the control in the OnInitDialog function.
if ( !m_Grid.CreateFromStatic(IDC_STATIC_CHART, "Grid Ctrl", this) )
TRACE("Failed to create the grid control...\n");
The function CreateFromStatic was created by Paul DiLascia. For more details, you can read his article on Microsoft MSJ web site.
Step 4: Fill the control
m_Grid.SetRedraw(FALSE);
m_Grid.AddColumn("Tennis", FALSE);
m_Grid.AddColumn("Hiking", FALSE);
m_Grid.AddRow("Mike", FALSE);
m_Grid.AddRow("Cathy", TRUE);
m_Grid.SetRedraw(TRUE);
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








