
Introduction
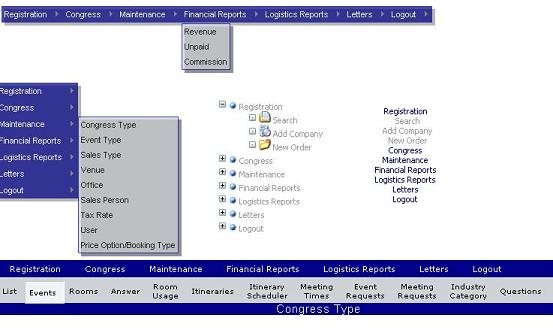
This is a control that will help to generate Tabs, Menus, Slider Bars and Tree Views. The controls are created "Just in Time" dynamically from XML.
Background
We see many web pages with lots of controls. Most of the controls available in the market are quiet expensive and they do only one job (i.e. if it is a menu control, we can't use it for tab). This control has all the built-in features, including security. For example, the user may want some of the items in the tab to be visible to a particular set of users, say administrators, and some less important to the common users. In that case, this plays an important role.
This control is very easy to use. The control exposes some public properties to set the data, the look 'n' feel and the events for the panel. By setting these properties, the collapsible panel can be used to group information very nicely.
Using the Code
The user control has six public properties:
Controltype - To mention the type of control (tab, tree, panel, menu)Display - To set alignment of the control (only to Controltype = menu)PageTitle - To set the page title (only to Controltype = tab)MainMenuSelected - To set the Main menu (only to Controltype = tab)SubMenuSelected - To set the Submenu selected (only to Controltype = tab)ImageUrl - To set the Image in the tree (only to Controltype = tree).
<%@ Register TagPrefix="CONTROL" Namespace="Controls" Assembly="FOURINONE"%>
// for tab
<CONTROL:FourinOne runat="server"
PageTitle="Congress Type" Controltype="tab"
MainMenuSelected="2" SubMenuSelected="1" />
// for tree
<CONTROL:FourinOne runat="server" Controltype="tree" />
// for panel bar
<CONTROL:FourinOne runat="server" Controltype="panel" />
// for menu - horizontal
<CONTROL:FourinOne runat="server" Controltype="menu" Display="h" />
// for menu - vertical
<CONTROL:FourinOne runat="server" Controltype="menu" Display="v" />
For generating the menu, tree, panel or tab dynamically, the XML should be of the form:
<Menu>
<MainMenu Label="Registration" BaseURL="SearchCongress.aspx" MenuID="8"
MainSecurity="AM" MenuSequence="1" ImageUrl="xp_documents.gif">
<SubMenu Label="Search" URL="SearchCongress.aspx" MenuID="8"
Security="AM" SubMenuID="9" SubMenuSequence="1"
ImageUrl="xp_documents.gif"/>
<SubMenu Label="Add Company" URL="CompanyDetails.aspx" MenuID="8"
Security="A" SubMenuID="6" SubMenuSequence="4"
ImageUrl="xp_documents.gif"/>
<SubMenu Label="New Order" URL="NewOrder.aspx" MenuID="8" Security="AM"
SubMenuID="7" SubMenuSequence="5" ImageUrl="xp_documents.gif"/>
</MainMenu>
<MainMenu Label="Maintenance" BaseURL="Congress.aspx" MenuID="6"
MainSecurity="A" MenuSequence="4" ImageUrl="xp_documents.gif">
<SubMenu Label="Congress Type" URL="Congress.aspx"
MenuID="6" Security="A" SubMenuID="1"
SubMenuSequence="1" ImageUrl="xp_documents.gif"/>
<SubMenu Label="Event Type" URL="EventType.aspx" MenuID="6" Security="A"
SubMenuID="2" SubMenuSequence="2" ImageUrl="xp_documents.gif"/>
<SubMenu Label="Sales Type" URL="SalesType.aspx" MenuID="6" Security="A"
SubMenuID="3" SubMenuSequence="3" ImageUrl="xp_documents.gif"/>
<SubMenu Label="Venue" URL="CongressVenue.aspx" MenuID="6" Security="A"
SubMenuID="4" SubMenuSequence="4" ImageUrl="xp_documents.gif"/>
<SubMenu Label="Office" URL="Office.aspx" MenuID="6" Security="A"
SubMenuID="6" SubMenuSequence="6" ImageUrl="xp_documents.gif"/>
<SubMenu Label="Sales Person" URL="SalesPerson.aspx"
MenuID="6" Security="A" SubMenuID="7" SubMenuSequence="7"
ImageUrl="xp_documents.gif"/>
<SubMenu Label="Tax Rate" URL="TaxRate.aspx" MenuID="6" Security="A"
SubMenuID="8" SubMenuSequence="8" ImageUrl="xp_documents.gif"/>
<SubMenu Label="User" URL="User.aspx" Security="A" MenuID="6"
SubMenuID="9" SubMenuSequence="9" ImageUrl="xp_documents.gif"/>
<SubMenu Label="Option Type" MenuID="6" URL="PriceOption.aspx"
Security="A" SubMenuID="10" SubMenuSequence="10"
ImageUrl="xp_documents.gif"/>
</MainMenu>
</Menu>
The MainSecurity attribute in the MainMenu node and the Security attribute in the SubMenu node are used to implement the security in displaying the menu items. To implement security in this control, keep the UserType in the session, for example (A for administrator), when the user logs on to the system. By comparing the value in session, the security is implemented.
private bool isAuthorised(string sSecString, string sSecType)
{
return(sSecString.IndexOf(sSecType)>=0);
}
The isAuthorized method returns true if the user is authorized to view that page, else it returns 0. For exmple, I have taken two users, Administrator (A) and Moderator (M). I have mentioned the pages that can be viewed only by the administrator as A and pages that can be viewed by both of them as AM. The menu can be configured using web.config.
<add key="MenuXMLPath" value="/helper/" />
<add key="MainMenuFontColor" value="#ffffff" />
<add key="MainMenuShadowColor" value="#999999" />
<add key="MainMenubGColor" value="#000088" />
<add key="MainMenuMouseoverColor" value="#000088" />
<add key="SubmenuBgColor" value="#cfd3d8" />
<add key="SubmenuMouseoverColor" value="#ffffff" />
<add key="SubmenuBorderColor" value="#0000cc" />
<add key="SubmenuFontColor" value="#000000" />
<add key="SubmenuMouseOverFontColor" value="#000000" />
<add key="SubmenuShadowColor" value="#666666" />
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







