
Introduction
Visual WebGui basically leverages the WinForms object model giving the developer a new development experience developing rich internet applications like Outlook web access. This object model covers 90% of what you need in order to create an Outlook web access application. So how do we bridge the WinForms object model and web development? Through the concept of Gateways.
Background
Every WebGui component can declare itself as a WebGui gateway using the IGatewayControl interface, this allow controls to declare virtual URLs that are handled by the control by declaring actions. The IGatewayControl contains a method that gets an action name and should return a gateway handler. The gateway handler processes the request in the exact same way as an HTTP handler does, which actually means that you can also use HTTP handlers. This means that you can actually provide embedded ASPX pages that are hosted by the WinForms object model and can interact with that model making the interoperability between WebGui and legacy applications easy.
Other places where you can use gateways:
- Providing HTML based content to IFRAMES
- Providing a printable version of the current view
- Interacting with applets, flash, activeX and so on
- Using ASP.NET ready controls such as Janus grid
- Downloading files
Visual WebGui is completely free to use and deploy for non-commercial purposes and is also available as an open source project in SourceForge.net. The Visual WebGui site has multiple free licenses that you can apply in order to use it freely in your production site.
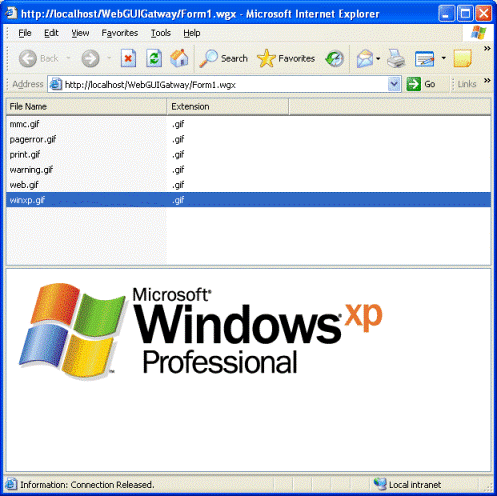
This article creates a file list that can be previewed by selecting the file.
Using the Code
In order to start developing Visual WebGui, you need to download the SDK from the Visual WebGui download page. The installation will install a couple of assemblies to your GAC adding the Visual WebGui capabilities to your development environment. Installing the Visual WebGui SDK will add two new projects to your Visual Studio (WebGui Application and WebGui Control Library). The WebGui application project will create a ASP.NET new project that one class named Form1.cs instead of the WebForm1.aspx file usually created by the ASP.NET project template. Inheriting from the Gizmox.WebGUI.Forms.Form class, the Form1.cs automatically causes this file to have a WinForms like design time behavior. When you enter the design surface of the Form1.cs class, you will have an additional WebGUI toolbox available in the toolbox pane. These components can be dragged to the design surface and be used exactly as WinForms components are used on a WinForms design surface. In the properties pane of any given component, you can change the component attributes including layout properties such as Dock and Anchoring which are WinForms way of layouting components and are fully supported by Visual WebGui.
Before you can run your application, you need to have your form registered in Visual WebGui web.config configuration section to a virtual page and have Visual Studio start page set to this virtual page. Visual WebGui uses a ".wgx" IIS script map extension that needs to be added to the IIS with the same definitions as the ".aspx" script map extension but without the check file exist check box as Visual WebGui uses virtual pages mapped to Gizmox.WebGUI.Forms.Form inherited classes. After setting these configurations, you can start debugging your application exactly as you debug a WinForms application.
Step 1 - Creating a New WebGui Application Project
Open the new project dialog and select the WebGui Application project. In the project name textbox, enter WebGUIGateway and press OK. Visual WebGui will create you a new WebGui Application project that is both ASP.NET and WinForms, as the structure is that of ASP.NET and the form classes behave like a WinForm form. Double clicking the Visual WebGui form1.cs page will open the design surface that is exactly the same as the WinForm design surface. The Visual Studio tool box has an added pane named WebGUI and there, you can find Visual WebGui components which are identical to WinForms components. You can drag and drop components on the design surface exactly as you do in a WinForms application and the Visual WebGui designer will generate the code within the InitializeComponent method.
Step 2 - Creating the Main Form
From the WebGUI toolbox pane, drag a listview component on to the design surface and in the properties pane, make it docked to the top. Drag a splitter and dock it to the top as well. Docking the splitter to the top will cause it to change the listview height. Drag an htmlbox and change it's docking to fill. Add the list view two columns for the file name and the file extension. Now you have the UI part of this tutorial ready.
Step 3 - Populating the Listview
Go to the form properties and change to event view. Double click the Load event handler and the designer will create for you an empty event handler. Add the code below to the handler that will populate the listview with file list from a given path. Update the path to a valid path with GIF images on your computer. Notice that the code generates list items and in the Tag property set the full path of the file.
private void Form1_Load(object sender, System.EventArgs e)
{
DirectoryInfo objDir = new DirectoryInfo(@"C:\Inetpub\wwwroot\images");
foreach(FileInfo objFile in objDir.GetFiles("*.gif"))
{
ListViewItem item = listView1.Items.Add(objFile.Name);
item.SubItems.Add(objFile.Extension);
item.Tag = objFile.FullName;
}
}
Step 4 - Creating a Gateway Handler
A gateway handler is actually a class that inherits from IGatewayHandler, which has one method called ProcessGatewayRequest. The ProcessGatewayRequest method handles the request just as an IHTTPHanlder inherited class. In the ProcessGatewayRequest method, you can actually write anything you want into the response and in this case, the handler takes the path it got in the constructor and writes that file to the response. Create this class in your project.
using System;
using System.Web;
using Gizmox.WebGUI.Common.Interfaces;
namespace WebGUIGatway
{
public class FileHandler : IGatewayHandler
{
private string _path;
public FileHandler(string path)
{
_path = path;
}
#region IGatewayHandler Members
public void ProcessGatewayRequest
(IContext objContext, IRegisteredComponent objComponent)
{
HttpContext.Current.Response.WriteFile(_path);
}
#endregion
}
}
Step 5 - Creating a Gateway
In order to use gateways, you need to have a control inherit the IGatewayControl interface which is under the namespace Gizmox.WebGUI.Common.Interfaces. A single control can expose multiple gateways. The control gateways are identified by an action code. The action code serves as a page name allowing gateways to be referenced by name. In order to reference to a gateway, you need to create a GatewayReference object. GatewayReference can be constructed using a component and an action code that together will provide a unique gateway reference. So let's go ahead and make our form a gateway by implementing the IGatewayControl interface. The IGatewayControl has one method called GetGatewayHandler that has an action argument. Using the action parameter, we can return different gateway handlers for different actions. So let's go and use the gateway handler we created before on an action named "OpenFile". Notice that in the path constructor, we use the current selected item Tag property to get the path of the selected file.
public IGatewayHandler GetGatewayHandler(IContext objContext, string strAction)
{
IGatewayHandler handler = null;
switch(strAction)
{
case "OpenFile":
if(listView1.SelectedItem!=null)
{
handler = new FileHandler((string)listView1.SelectedItem.Tag);
}
break;
}
return handler;
}
Step 6 - Using the Gateway
Go back to the designer and select the listview control. From the properties of the list view, go to the event section and double click the SelectedIndexChanged event. In the SelectedIndexChanged event handler, let's create a GatewayReference object that can be found in the Gizmox.WebGUI.Common.Gateways namespace. Pass the constructor of the GatewayReference a reference to the form control and specify the action code of the gateway. When calling upon the ToString method of the GatewayReference class, we get a relative path to the specified gateway. Use the relative path to set the htmlbox to show the current gateway. Calling the Update method on the HtmlBox will cause it to reload the control.
private void listView1_SelectedIndexChanged(object sender, System.EventArgs e)
{
GatewayReference reference = new GatewayReference(this,"OpenFile");
htmlBox1.Url = reference.ToString();
htmlBox1.Update();
}
Conclusion
As you can see from this example, gateways extend the WinForms object and bridge the environment differences. Using gateways come in handy in places that traditional web development concepts are required and can be used in order to provide interoperability between legacy resources and Visual WebGui. For an example, a third party control that was designed for ASP.NET can easily be used through the use of a gateway, but that's for another tutorial.
History
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 






