
Introduction
My first article! I hope that this code will help someone... I searched through the web and I found many developers (like me) looking for a way to implement line drawing/editing, that seems to be a thing very hard to implement, due to C# limitations in this topic... GDI+ doesn't seem to come in help very much, and I decided to make a solution by myself, that seems to work pretty fine :D. Here it is.
Once Upon a Time...
I started thinking about a Line Custom Control, but the result was very ugly, due to problems about transparency and Z-order (you cannot select a control that's under another one)... I then realized that the line itself had to be written directly to the PictureBox in order to avoid these problems, and the PictureBox.Image must be rewritten every time...
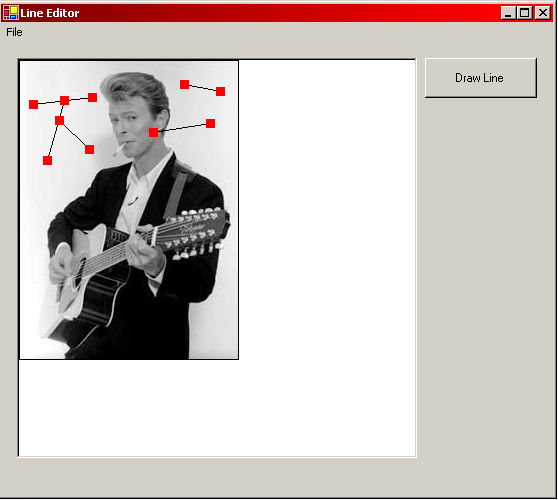
When the DrawLine button has been clicked, two red markers are placed in the PictureBox and a line is drawn. The two markers are actually two custom controls, inherited from UserControl, but they simply are a red square (that can be personalized, a cross, a circle, etc,), with no code inside. At the marker control creation, I attach three mouse events (MouseDown, MouseMove, MouseUp) in order to allow user to drag them around the PictureBox. Each time a marker is moved, all the lines (and the background image too) are redrawn. Very simple, isn't it?
Let's see some code...
private struct Line
{
public MarkControl mark1;
public MarkControl mark2;
public int Width;
}
This object represents a line drawn on the PictureBox. It contains information about the two markers (their position, property Center) and the line width (editable through right mouse buttons). Each line drawn is added to an array of Lines; each time the image is redrawn, all the lines are redrawn using this info.
private void Redraw()
{
if(bmpBack!=null)
image.Image = (Bitmap)bmpBack.Clone();
else
{
image.Image = new Bitmap(image.Width,image.Height);
Graphics.FromImage(image.Image).Clear(Color.White);
}
foreach(Line l in Lines)
{
DrawLine(l);
}
image.Refresh();
}
And this is the DrawLine function:
private void DrawLine(Line line)
{
Graphics g = null;
g = Graphics.FromImage(image.Image);
g.DrawLine(new Pen(Color.Black,(float)line.Width),
line.mark1.Center.X,line.mark1.Center.Y,
line.mark2.Center.X,line.mark2.Center.Y);
g.Dispose();
}
Amazing, it works! But there is a problem... When drawing lines on a big surface, like a desktop background, the program runs very slow, because the image is too heavy to be reloaded all the time... Then? I wrote a new Redraw(), that redraws all the lines in the same way, but refreshes only the region of the image that has been modified, through the Invalidate(Region region) method of the PictureBox... This trick code has to be a little enhanced, but it works very fine for now! If someone has a better idea, please tell me! Here's the code:
private void Redraw(Line line, Point p)
{
Graphics.FromImage(image.Image).DrawImage(bmpBack,0,0,
image.Image.Width, image.Image.Height);
foreach(Line l in Lines)
{
DrawLine(l);
}
Region r = getRegionByLine(line,p);
image.Invalidate(r);
image.Update();
}
private Region getRegionByLine(Line l, Point p)
{
GraphicsPath gp = new GraphicsPath();
gp.AddPolygon(new Point[]{l.mark1.Center,l.mark2.Center,p,l.mark1.Center});
RectangleF rf = gp.GetBounds();
gp.Dispose();
rf.Inflate(100f,100f);
return new Region(rf);
}
Line l is the line that has been moved, p is the Point where the marker has been moved... I calculate the region getting the triangle from the line and the point, then getting a rectangle that contains it, and then inflating it for a better result...
Lines Only?
This project can be modified as well, for other geometric figures like Circles, Ellipses, Rectangles, Polygons, and so on! Add more markers and use them as geometric points!
The End
Yeah, that's all folks ;) I hope that this article will help someone as other Code Project articles have helped me in my work everyday. Please send me feedbacks or/and advice! butch.er@tin.it.
Ciao!
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 












