
Introduction
My expected audience for this article is extreme beginners of WPF. But you should be knowledgeable in any of the .NET CLR languages. I used my favorite C# for description in this article. Also, do not forget, WPF is for .NET Framework 3.x+ and I used Visual Studio Express 2008.
Animate the Button
This tutorial is for creating a simple button animation with System.Windows.Media.Animation namespace. As usual, I use C# for demonstrating this sample since it is my favorite after C language. Also note that I write these articles for programmers and I will be writing code in C# even though we can do all these with XAML itself.
Step 1: Place a button on the form. We will call it Button1.
Step 2: Now add these lines to the button click event. (Simply double click on the button if you are in Visual Studio). Remember to set the language of your code snippet using the language dropdown.
DoubleAnimation da = new DoubleAnimation();
da.From = 30;
da.To = 100;
da.Duration = new Duration(TimeSpan.FromSeconds(1));
Button1.BeginAnimation(Button.HeightProperty, da);
Step 3: Press F5. i.e. Execute.
You will see a button increase its size automatically when you click.
Tips
Add the following line before BeginAnimation. This will restore the button back after the animation. Of course it is also animated.
da.AutoReverse = true;
Add the following line before BeginAnimation. You can see that the animation never stops.
da.RepeatBehavior = RepeatBehavior.Forever
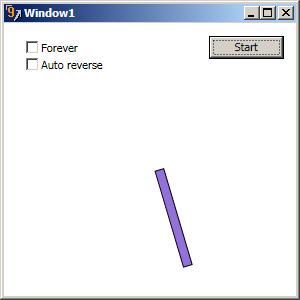
Rotate Rectangle

Step 1: Place a button and shape rectangle on the form. (Button is not needed. I use it just for raising an event.)
Step 2: Add the following code in the button click event:
Note: Do not forget to import System.Windows.Media.Animation namespace.
DoubleAnimation da = new DoubleAnimation();
da.From = 0;
da.To = 360;
da.Duration = new Duration(TimeSpan.FromSeconds(3));
da.RepeatBehavior = RepeatBehavior.Forever;
RotateTransform rt = new RotateTransform();
rectangle1.RenderTransform = rt;
rt.BeginAnimation(RotateTransform.AngleProperty, da);
Step 3: Execute and enjoy. You can see a rectangle rotating 360 degrees continuously. As I mentioned in the other article, you can add autoreverse etc.
Here is the complete C# code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Media.Animation;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
DoubleAnimation da = new DoubleAnimation();
da.From = 0;
da.To = 360;
da.Duration = new Duration(TimeSpan.FromSeconds(3));
da.RepeatBehavior = RepeatBehavior.Forever;
RotateTransform rt = new RotateTransform();
rectangle1.RenderTransform = rt;
rt.BeginAnimation(RotateTransform.AngleProperty, da);
}
}
}
Artificially Rotate a Wheel
In this article, you can see a wheel picture at the top. We will use image1.RenderTransformOrigin to keep the centerpoint of the image. Check the sample source code attached.
Here is the code for 'running wheel':
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
DoubleAnimation da = new DoubleAnimation
(360, 0, new Duration(TimeSpan.FromSeconds(3)));
RotateTransform rt = new RotateTransform();
image1.RenderTransform = rt;
image1.RenderTransformOrigin = new Point(0.5, 0.5);
da.RepeatBehavior = RepeatBehavior.Forever;
rt.BeginAnimation(RotateTransform.AngleProperty, da);
}
}
}
The animation procedure specified in this article is simply 'nothing' when compared to the scope hidden in WPF. Hope the fear that beginners have will be wiped out with this sample article. WPF is as simple as ABC.
History
- 28th January, 2008: Initial post
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 










![Rose | [Rose]](https://codeproject.global.ssl.fastly.net/script/Forums/Images/rose.gif)