Introduction
Most of times we will have to show data in our apps, but we need to provide different features like paging, filtering, sorting and much more, so the Grid.MVC provides amazing tools for that goal when we develop applications using ASP.NET MVC.
Background
This article shows how through the Grid.MVC you can use features like paging, filtering and sorting.
Using the code
Firts step: create a new ASP.NET MVC 4 application, I recommended to use the basic template.
Next, lets create a new class Client, this class will be the model:
public class Client
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
Now that you have the model done, lets create the Client controller. This controller have only on action, and the data source will be a List, but here you can connect to a database, the action returns the data:
public class ClientController : Controller
{
private readonly List clients = new List()
{
new Client { Id = 1, Name = "Julio Avellaneda", Email = "julito_gtu@hotmail.com" },
new Client { Id = 2, Name = "Juan Torres", Email = "jtorres@hotmail.com" },
new Client { Id = 3, Name = "Oscar Camacho", Email = "oscar@hotmail.com" },
new Client { Id = 4, Name = "Gina Urrego", Email = "ginna@hotmail.com" },
new Client { Id = 5, Name = "Nathalia Ramirez", Email = "natha@hotmail.com" },
new Client { Id = 6, Name = "Raul Rodriguez", Email = "rodriguez.raul@hotmail.com" },
new Client { Id = 7, Name = "Johana Espitia", Email = "johana_espitia@hotmail.com" }
};
public ActionResult Index()
{
return View(clients);
}
}
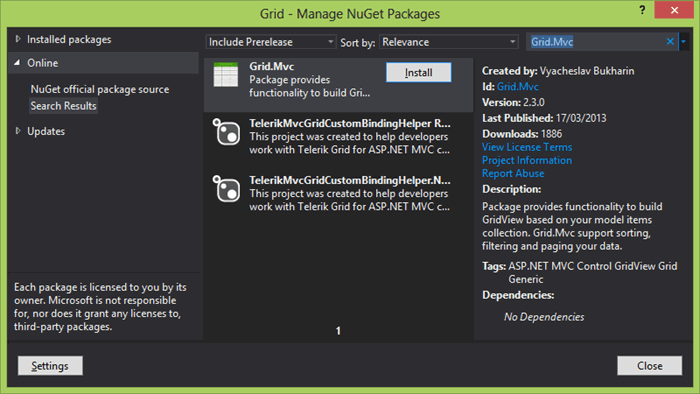
Before create the view, will need to add a Grid.MVC package using Nuget:

Also add Boostrap:

When the Grid.MVC package is installed, you can found some new views in the Views/Shared folder:

In the scripts folder, tree new JavaScript files will be found:

And in the content folder now you see the css file for the Grid:

Next step now is to create a new View for the action Index of the controller Client, like this:
@model IEnumerable<Grid.Models.Client>
@using GridMvc.Html
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="@Url.Content("~/Content/Gridmvc.css")" rel="stylesheet" />
<link href="@Url.Content("~/Content/bootstrap.min.css")" rel="stylesheet" />
<script src="@Url.Content("~/Scripts/jquery-1.9.1.min.js")"></script>
<script src="@Url.Content("~/Scripts/gridmvc.min.js")"></script>
<title>Index</title>
</head>
<body>
<h1>Grid.MVC</h1>
<hr />
<div style="width:500px;">
@Html.Grid(Model).Columns(columns =>
{
columns.Add(c => c.Id).Titled("Client ID");
columns.Add(c => c.Name).Titled("Name").Filterable(true);
columns.Add(c => c.Email).Titled("Email");
}).WithPaging(3).Sortable(true)
</div>
</body>
</html>
The key parts on the code are:
- Add: @using GridMvc.Html
- Add the references to the css files
- Add the references to the JavaScript files
To use the Grid, use the HTML Helper @Html.Grid, some important properties for the helper:
- Titled: The column title
- Filterable: Define if the column has the feature to be filterable
- Sortable: Define if the column has the feature to be sortable
- WithPaging: Define the number of rows to show for page
Finally, you have the following cool Grid:

I hope this post will be useful for you!
Best regards!
Microsoft ASP.NET MVP, I love software development, especially web development, I have worked with Microsoft technologies for about five years in the development of large scale enterprise applications, co-creator of several Carreras for the Microsoft Virtual Academy (MVA), speaker at events Microsoft Colombia and member of the Core Group BDotNet community. You can see some of my contributions in http://julitogtu.com/
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 










