Introduction
This article describes how to programmatically create / edit / delete events in the Google calendar (v3) of a Gmail user. The developer needs to create a project on Google API Console and use the credentials (ClientID, ClientSecret, and Redirect URL) to sync events on any Gmail user registered with the project.
Using the Code
My intention is to let the user walk through the code so that he may be able to sync events of a web application (event management system, reservation system, etc.) with a user's Google Calendar.
IDE
- Visual Studio (I have used 2013)
Description of Files
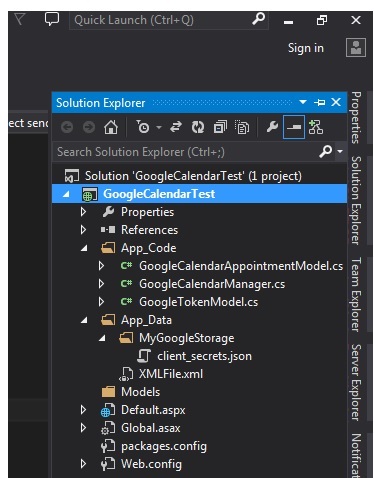
First, I will give a brief description of the files used in this project.

- App_Code
- GoogleCalendarAppointmentModel.cs - This file is used to keep the contents that need to be sent on Google Calendar
- GoogleCalendarManager.cs - This file contains all the functions to interact with Google Calendar i.e., read / write events, access the calendar, etc.
- GoogleTokenModel.cs - This file's contents are used to get the response from the Google Calendar API, i.e., the AccessToken (will be required for identification, will expire after a certain period of time), Refresh Token (will not expire and is used to get a new AccessToken).
- App_Data
- XMLFile.xml - This file server is the DB for this project. To keep it simple, this project works with a single user and single event, i.e.,
- You register the user with the Google API project so that his Google Calendar can be accessed programmatically
- You create / edit / delete an event through the Visual Studio project and view the changes on Google Calendar
- You can change your login credentials. Currently they are set to UserName=Waqas, Pwd = 111
- When you register with Google calendar, you will get a new AccessToken and RefreshToken which will be saved here
- When you create / update an event, its details are stored here.
- When you delete event, these details are removed, as you can see below that there are no values for the event attributes
- When you revoke rights, your AccessToken and RefreshToken are removed from here
- You don't need to edit this file manually, except the username, pwd as this may result in exceptions.
- Default.aspx - The main page where you can register, revoke, create / edit / delete events from Google Calendar
Creating Project on Google API Console
- Goto https://console.developers.google.com and create a new project
- Click the API under API & Auth and click on the calendar API under
- Click the Credentials under API & Auth
- Click Add Credentials and click oAuth 2.0 clientID
- select Configure consent screen
- Provide product name, logo (optional) and Home page URL (optional). and click save.
- Choose web application as Application type and provide the URL of your project (e.g. http://localhost:58392/GoogleCalandarDemo/Default.aspx this is the page where google will send the token and other credentials to access google calendar) and click create
- Click on your project name under OAuth 2.0 client ID (web client 1 is the default name
- Click Download JSON and save the file (I have added MyGoogleStorage folder in App_Data and placed this file inside. It contains the credentials for the project).
- The MyGoogleStorage folder will be used for creating a temporary and a permanent file having Access token credential
- A temporary file will be created when redirected to google calendar
- A new file Google.Apis.Auth.OAuth2.Responses.TokenResponse-m will be created upon successful registration
View the images below if you find anything confusing with the text.



Before running the code, make sure that
- Change the values of UserID and calID in default.aspx.cs
- You have downloaded JSON client_secrets from https://console.developers.google.com and included it in MyGoogleStorage folder
- You have added calendar v3 from package manage console by writing Install-Package Google.Apis.Calendar.v3
Walkthrough the code (you will have to follow the sequence as this code was moved from calendar v2 to v3)
- When you run the code 1st time you will see the login screen where you can put Waqas and 111 to pass through (these values are used from the XML file, you can change it or remove this portion. this is just to mimic the behavior of normal website where you need to login)
- After login, you need to type the address (in my case http://localhost:26033/default.aspx) again to get to the screen to register (just a glitch left)
- Click the Register with google calendar button and allow the manage calendar rights
- You have successfully registered the application with you google calendar but you need to get to the create event screen now. You need to click the button again to do that
- Put the values on the create event screen and click Create / Update event
- You will see the Event Created successfully message. You need to click the Google Calendar button to view the event on your google calendar
You need to follow the above sequence for 1st time registration. For next time after login, you will be redirected to create / update event screen and things will go smooth
To start over
If you ever want to check the code from start (when the user is not registered), you need to revoke the rights from https://security.google.com/settings/security/permissions and remove the newly created file (Google.Apis.Auth.OAuth2.Responses.TokenResponse-) from your MyGoogleStorage folder
The XML file only serves the purpose to mimic the behavior of db. You need to pay attention to how to register a client with google calendar and after that how to upload the event on the registered client's calendar
Hope this is all. I'll revise the code and remove the minor issues (for which you need to follow the sequence)
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








