Introduction
What is OOP?
Object Oriented Programming is a way to manage functions and variables without having to create like tons of functions with prefixes that you have to remember.
In a logical way of explaining this, OOP supports data structures consisting of properties and methods,
basically it's a way to group variables and functions. Since the Simula programming language, many dynamic
programming languages have started to implement it too (e.g., C, C++); JS/EcmaScript is the first web-based programming language that supports OOP.
Classes

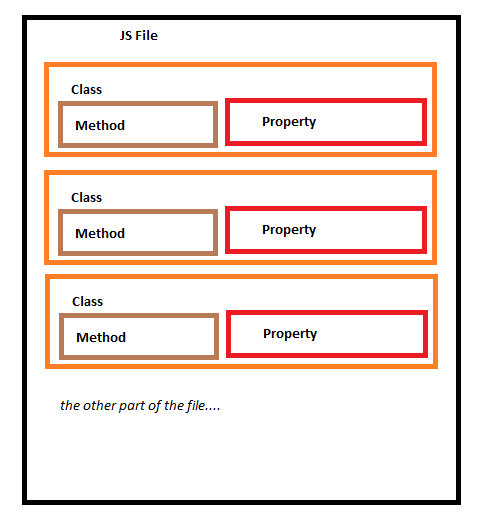
You manage your functions and variables in classes. Just remember this, whenever I say "object", I mean class, Object is equivalent to Class.
Creating our first object
1st way: Defining our object
To create an object in JS, you do it almost like in Perl:
var my_obj = {};
Note that my_obj is the object's name.
These parentheses will contain our object's method & properties.
Adding some methods and properties
Methods
Methods are like functions, so you need to write an anonymous function inside the curly braces:
someMethod: function(){ document.write("something"); }
Note: someMethod is the Method's name
You can also do: your object name + dot (.) + prototype + dot(.) = the property's name.
my_obj.prototype.someProperty = function(){ document.write("something"); };
Note that function() is not enclosed with the parentheses.
Properties
Properties are variables, to create it do this inside the curly braces:
someProperty: "someValue"
Note: someProperty is the property's name, someValue is the property's value
You can also do: your object name + dot (.) + prototype + dot(.) = the property's name as seen above.
my_obj.prototype.someProperty = "someValue";
Warning: When you're done with a method or a property in the parentheses, place a colon at the end of it if it's not the final method/property.
Constructors
Constructors are the second way to load an object with the developers arguments.
function me(sp,sm){
this.someMethod=sm;
this.someProperty =sp;
}We're gonna make a duplicate the my_obj as seen above
var my_obj = new me("something", function(){ document.write("somemethod") } )
Initialize our object
We do not need to create an instance of our object. All we need to do now is access your object's methods/properties. Let's look at
two examples using our object.
Example 1 (Property):
To access a property, type in your object name + dot (.) + the property's name.
document.write(my_obj.someProperty);
Example 2 (Method):
To access a property, type in your object name + dot (.) + the property's name.
my_obj.someMethod();
Putting it together
Now that we have a complete object set-up, it's time to write the files!
JS
var my_obj = {
someMethod: function(){ document.write("something"); },
someProperty: "someValue"
};
document.write(my_obj.someProperty + "<br>");
my_obj.someMethod();
JS (using constructors)
function me(sp,sm){
this.someMethod=sm;
this.someProperty =sp;
}
var my_obj = new me("something", function(){ document.write("somemethod") }
document.write(my_obj.someProperty + "<br>");
my_obj.someMethod();
HTML
<script src='obj.js'></script>
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





