Introduction
I learned some interesting things in HTML5 which an asp.net and c# developer should know and use those things in real time development , which saves time and provide efficient speed as well . for asp.net developer , HTML5 minimized the use of validations and ajax . even though HTML5 validations may be unreliable because of its browser compatibility , but still there are several jQuery plugins which provide partial support for the HTML5 validation attributes including :
jQuery Validation — http:html5Form — http:h5Validate — http:
lets me describe here how developers can utilize HTML 5 in their projects :-
HTML5 Form Validation -
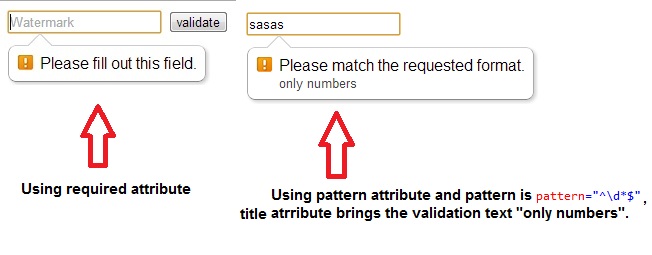
1. Require field validation :
In asp.net we use require field validator to validate textbox , dropdown . Html5 attribute "required" allow us to provide the same validation.
Example -
<span style="font-size: 14px;"><asp:textbox id="txtbx" runat="server" required="required" title="use me as validation message"/> or <input type="text" required /> </span>
we can write required="required" or required , both will work on compatible browsers.now no need to write an extra line or we can say no need to use server side control require field validator , but still server side control ensure us for proper validation.
2. Regular Expression validation :
In asp.net we use regular expression to validate a string .HTML5 provided us an attribute named "pattern" .
Example - <asp:textbox id="txtbx" runat="server" pattern="^\d*$" title="only numbers"/> or <input type="text"pattern="^\d*$" title="only numbers"/>
\d is the regular expression for a number, * means that it accepts more than one of them.
To validate E-mail we can directly use input type email( no regular expression required : <input type="email" name="usermail">

3. Range validator :
Instead of using textbox and range validator for numeric range , we can use HTML5 input of type number with min and max attribute .
<input max="5" min="1" name="quantity" type="number" />
above input type take will take maximum 5 as number.
4. Custom validator :
In asp.net we used to create our own custom validator , here HTML5 brings a constraint validation API to perform custom validation. You can perform any custom validation that you need only requirement is that you have to write a JavaScript function.
<body>
<form id="form1" runat="server">
<div>
<input id="respect" type="text" required />
<asp:Button ID="btnsave" runat="server" Text="validate" />
</div>
</form>
<script type="text/javascript">
var respect = document.getElementById("respect");
respect.addEventListener("input", function () {
var value = (respect.value);
if (value === "girls")
{
respect.setCustomValidity("");
}
else
{
respect.setCustomValidity("Respect girls");
}
});
</script>
</body>
In above example i have taken input type text ,and my custom validation will only accept string "girls" if string will be equal to "girls" then validation pass otherwise it will show validation message "respect girls".
HTML5 other attributes and input Type -
i learned some attributes and type in HTML5, which are better replacement of Asp.net ajax's some control.
1. Watermark :
In asp.net we used to apply watermark using ajax , now its very easy by just putting "placeholder" attribute in asp.net textbox control .
Example - <asp:textbox id="txtbx" placeholder="Watermark text !" runat="server"></asp:textbox>
2. Calender :
instead of using ajax calender we can use input type date .
<input type="date" name="anything"><span style="font-size: 14px;"> </span>
3. Progress bar :
HTML5 brings a new element i.e Progress . we can dynamically change the value to show the continuous progress.
<progress value="76" max="100"></progress>
HTML5 brings a new element i.e Progress . we can dynamically change the value to show the continuous progress.
4. AutoComplete :
one of new element in HTML5 is datalist .we can assign values in datalist and then can bind that datalist to a particular textbox for the autocomplete options . below is the example :-
<datalist id="ddlCities">
<option value="Ghaziabad" />
<option value="Delhi" />
<option value="Lucknow" />
<option value="Kanpur" />
</datalist>
now to assign this to a particular textbox , you will have to use the list attribute for an input type textbox .we can create the list using javascript , and to make use of this an asp.net developer can use webservice and javascript to make autocomplete wit this element .
<input type="text" id="textbox" list="ddlCities"/> or
<asp:TextBox ID="txt" runat="server" list="ddlCities"></asp:TextBox>
and result will be the -

As we saw , HTML5 brings new elements to help developer and these really helps when you are working with asp.net mvc .
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








