
Introduction
It is possible to create very nice web pages and you can even change the look of some form controls using CSS (for example, it is possible to change the look of textboxes and buttons), but there is no way to change the look of checkboxes and radio buttons. This article describes two custom controls with the same functionality as standard ASP.NET CheckBox and RadioButton and with properties that allow you to change the design of the controls using images. Another way of how to use controls like these is when you want to place an icon with checkbox functionality on your web page; for example, I wanted to mark some data as hidden, so I used checkbox control with lock and stricken lock icons.
These two controls are very simple to use, because all functionality is same as functionality of the standard controls, so if you want to replace the standard controls with these graphical controls, you can do it with Search/Replace tool. These controls use JavaScript, but it was tested with latest versions of IE, Opera and Mozilla (FireFox), so it should display correctly to majority of Internet users.
Another useful feature of the check box control is, that it supports three state. This can be very useful, because the standard HTML checkbox doesn't support a third state, so there is no way to create three state checkboxes in ASP.NET. If you want to allow a third state set ThreeState property to true. You will also need one or two (if you want to have a different image for active state) images. To get the state of a three state check box, you can use the CheckState property, which returns Checked, Unchecked or Indeterminate.
Background
Graphical checkbox control generates img tag, that is followed by span and hidden input control. The state of a control is saved in a hidden input control. When user clicks on image (or on text associated to checkbox), control changes its state (value of hidden control) and changes src attribute of the image element. (You can also set image that is displayed when user moves mouse over checkbox - this is done using onmouseover and onmouseout events.)
Graphical radio button is very similar to checkbox, but there is one complication: User should be able to check only one button in every group. Only solution to this problem is to use a bit more JavaScript. One JS function called radio{GroupName}Sel is generated for each group of controls (this is done using IsStartupScriptRegistered and RegisterStartupScript methods, so it is very simple to check if any control of the same group generated this function before). Each control in the group calls this function when it is clicked, so this function can uncheck the previously checked radio button.
Controls needs to implement interface IPostBackDataHandler to be able to read data after postback. This interface contains two methods. LoadPostData is called by ASP.NET after postback, and it processes postback data (reads data from POST collection and compares new value with the one stored in ViewState) and optionally calls second method (RaisePostDataChangedEvent) that raises the CheckedChanged event.
Using this control
Designer


Both controls support design-time, so you can simply add them to your page like any other ASP.NET controls. First, you'll need to add controls to the toolbox. To do this, right click on toolbox and select "Add/Remove Items". In "Customize Toolbox" dialog, click on Browse button and select EeekSoft.Web.Controls.dll. After clicking OK, you should be able to see two new controls in your toolbox.
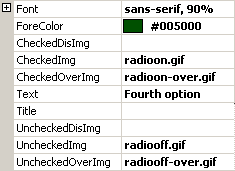
You can modify properties in Properties window. Most important are properties that define location of images used by the control. After you enter image URL (CheckedImg or UncheckedImg), control will automatically update its look.
Code
Following code demonstrates how to access control properties from code:
<%@ Register TagPrefix="cc1" Namespace="EeekSoft.Web.Controls"
Assembly="EeekSoft.Web.Controls" %>
<cc1:graphicalcheckbox id="check1" runat="server"
CheckedOverImg="checked-over.gif" UncheckedOverImg="unchecked-over.gif"
UncheckedImg="unchecked.gif" CheckedImg="checked.gif" Checked="False"
Text="First checkbox"></cc1:graphicalcheckbox>
<cc1:graphicalcheckbox id="check1" runat="server"
CheckedOverImg="checked-over.gif" UncheckedOverImg="unchecked-over.gif"
UncheckedImg="unchecked.gif" CheckedImg="checked.gif" Checked="False"
Text="First checkbox"></cc1:graphicalcheckbox>
<asp:label id="lblInfo" runat="server" ></asp:label>
<asp:button id="btnPostback" runat="server" Text="Do postback!"></asp:button>
private void btnPostback_Click(object sender, System.EventArgs e)
{
if (check1.Checked&&check2.Checked)
lblInfo.Text="Both checkboxes are checked!";
else if (check1.Checked)
lblInfo.Text="First checkbox is checked!";
else if (check2.Checked)
lblInfo.Text="Second checkbox is checked!";
else
lblInfo.Text="No checkbox is checked!";
}
ThreeState chcekbox
As I described above, checkbox supports third state, so you can use it when you want to allow users to choose from three states (third state usually indicates that value can't be distinctly determined). Following code shows how to create a three state check box and how to get its state from code:
<%@ Register TagPrefix="cc1" Namespace="EeekSoft.Web.Controls"
Assembly="EeekSoft.Web.Controls" %>
<cc1:graphicalcheckbox id="threeCheck" runat="server"
ThreeState="True" CheckState="Indeterminate"
IndeterminateOverImg="indet-over.gif" IndeterminateImg="indet.gif"
CheckedOverImg="checked-over.gif" UncheckedOverImg="unchecked-over.gif"
UncheckedImg="unchecked.gif" CheckedImg="checked.gif"
Text="Three state checkbox"></cc1:graphicalcheckbox>
<asp:label id="lblInfo" runat="server" ></asp:label>
<asp:button id="btnPostback" runat="server" Text="Do postback!"></asp:button>
private void btnPostback_Click(object sender, System.EventArgs e)
{
switch(threeCheck.CheckState)
{
case CheckState.Checked:
lblInfo.Text="Checkbox is checked!"; break;
case CheckState.Unchecked:
lblInfo.Text="Checkbox is unchecked!"; break;
case CheckState.Indeterminated:
lblInfo.Text="Value is set to indeterminated!"; break;
}
}
Setting graphical look globally
Setting location of images for each state of control is a bit exhausting if you have more than one control on page, so I created an object called GraphicalControlsSettings that allows you to set location of images only once in the whole application. This object stores location of all images (both for checkbox and radio button) and is stored in the application state (Application property). After you save settings for controls using this object, all controls with property LoadGlobalSettings set to true will automatically load these settings, so you don't have to set location of particular images.
Following example shows how to use this object (to learn more, see design.aspx.cs file in demo application):
<%@ Register TagPrefix="cc1" Namespace="EeekSoft.Web.Controls"
Assembly="EeekSoft.Web.Controls" %>
<cc1:graphicalcheckbox LoadGlobalSettings="true" id="check1"
runat="server" Text="Checkbox 1"></cc1:graphicalcheckbox>
<cc1:graphicalcheckbox LoadGlobalSettings="true" id="check2"
runat="server" Text="Checkbox 2"></cc1:graphicalcheckbox>
using EeekSoft.Web.Controls;
GraphicalControlsSettings grs=new GraphicalControlsSettings();
string skin="green/";
grs.CheckboxCheckedImg=skin+"check-checked.gif";
grs.CheckboxUncheckedImg=skin+"check.gif";
grs.CheckboxCheckedOverImg=skin+"check-checked-over.gif";
grs.CheckboxUncheckedOverImg=skin+"check-over.gif";
grs.RadioCheckedImg=skin+"radio-checked.gif";
grs.RadioUncheckedImg=skin+"radio.gif";
grs.RadioCheckedOverImg=skin+"radio-checked-over.gif";
grs.RadioUncheckedOverImg=skin+"radio-over.gif";
grs.Save();
History
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 










