Coded UI Test – Tip 4 – Add Unused Controls to UI Map
4.76/5 (7 votes)
How to add unused controls to a UI Map
If you are using coded UI for advanced tests or even a simple test but with complex logic, you might have faced the following dilemma:
How can I add a control inside the UI Map without recording or assertion that control?
Why? Here is a simple scenario:
I’ve created a simple Coded UI Test that opens Calculator (again) and performs a couple of clicks and stops.
Now, I don’t want to add assertion! I just want to use that control for internal logic – I want to replay the test until the sum is over 100 -> How???
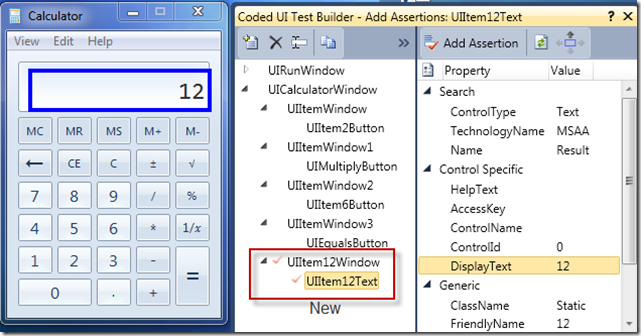
Now I’ve dragged the Assertions marker on a new control (Results window), as you can see from the picture below, there are two new objects under the CalculatorWindow tree.
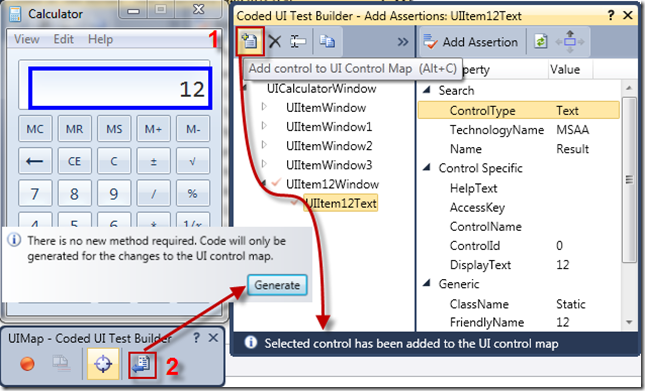
This is not enough. In order to add that control inside the UI Map, you need to click on the “Add Control to UI Control Map” button (Alt +C).
And then click "Generate Code” to actually add the control to the UI Map.
Now from the code point of view, you can see the UIItem12Text exists and is available for becoming part of my Test Logic.
[TestMethod]
public void CodedUITestMethod1()
{
this.UIMap.OpenCalc();
double sum = 0;
while (sum < 100)
{
this.UIMap.Actions();
sum = Convert.ToDouble
(this.UIMap.UICalculatorWindow.UIItem12Window.UIItem12Text.DisplayText);
}
}
Enjoy!