
Introduction
This article describes a sample chat application using Mike Schwarz's AJAX library. With the development of AJAX as a new development mode for the Web, every one seems to be more interested in it. Here, I have used an AJAX library for .NET developed by Mike Schwarz. This library is basically an HTTP handler which redirects AJAX requests from a client to the appropriate types. This library in turn uses JSON - JavaScript Object Notation which is a data-interchange format; using JSON, we can access even complex types on the client side.
Using the code
To use Schwarz's AJAX library, we have to register the type which we want to associate for AJAX calls:
Ajax.Utility.RegisterTypeForAjax(typeof(Chat));
Add an HTTP handler section to web.config:
<httpHandlers>
<add verb="POST,GET" path="ajax/*.ashx"
type="Ajax.PageHandlerFactory, Ajax" />
</httpHandlers>
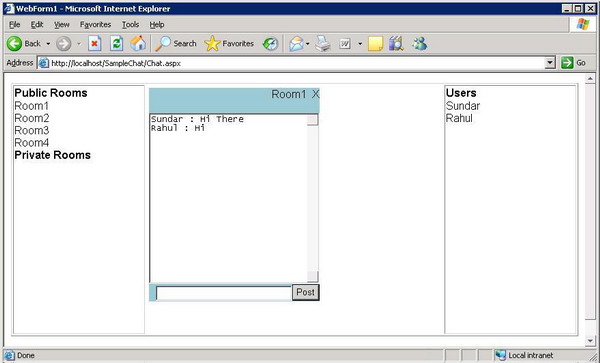
You can find further details in the library documentation. Now, to start out with the code: the application mainly consists of two files, Chat.aspx and DragAndPost.js. The DragAndPost.js consists of a function which posts the AJAX request and gets a hashtable back and populates the open chat rooms.
You will have a context menu to open private chat rooms to which you can use the same context to invite as well. The source code is pretty simple, all we need to do is configure a lot of things in JavaScript, like opening divs on double click etc. Post your comments, so that I can improve it.
This function creates a div on the double click of a chat room:
function CreateDiv(DivID,Roomid)
{
ParentElement=document.getElementById("TRCHAT");
var Divelement=document.createElement("DIV");
Divelement.align="right";
Divelement.setAttribute('id',DivID);
Divelement.setAttribute('name',DivID);
Divelement.style.width=250;
Divelement.style.height=300;
Divelement.style.left=200;
Divelement.style.top=170;
Divelement.style.position='absolute';
Divelement.style.background='#9fc9d3';
Divelement.style.cursor='Move';
ParentElement.appendChild(Divelement);
/
/
}
function movemouse(e)
{
if (isdrag)
{
fobj.style.left = nn6 ? tx + e.clientX - x :
tx + event.clientX - x;
fobj.style.top = nn6 ? ty + e.clientY - y :
ty + event.clientY - y;
return false;
}
}
function selectmouse(e)
{
fobj = nn6 ? e.target : event.srcElement;
if (fobj.parentElement.tagName!="DIV"
&& fobj.tagName=="DIV")
{
isdrag = true;
tx = parseInt(fobj.style.left+0);
ty = parseInt(fobj.style.top+0);
x = nn6 ? e.clientX : event.clientX;
y = nn6 ? e.clientY : event.clientY;
document.onmousemove=movemouse;
return false;
}
}
document.onmousedown=selectmouse;
document.onmouseup=new Function("isdrag=false");
I have used a string builder like class to speed up the client side string manipulation:
function StringBuffer() {
this.buffer = [];
}
StringBuffer.prototype.append =
function append(string) {
this.buffer.push(string);
return this;
};
StringBuffer.prototype.toString =
function toString() {
return this.buffer.join("");
};
History
- Posted on March 07, 2006.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 






