
Introduction
This article examines a simple utility application, Embedded Image Grabber, which allows you to view, save, and copy images, icons, and cursors embedded in an assembly. The utility was compiled against v2.0 of the .NET framework, but the core functionality could easily be ported to v1.x, if necessary.
Background
Before looking at how Embedded Image Grabber works, let's take a moment to review what an embedded resource is. When an assembly is created, it is possible to store arbitrary files within it, such as BMPs, XML files, etc. Those files are called embedded resources. Embedding a resource within an assembly has several benefits, such as:
- Simplifying deployment (less files to manage).
- Simplifying resource consumption (there is no chance that the file will be missing at runtime).
You can easily embed an image into an assembly using Visual Studio .NET, by following these steps:
- Add an image file to a project.
- In Solution Explorer, right click on the image file and select Properties from the context menu.
- In the Properties window, select Embedded Resource for the Build Action property.
- Compile the project into an assembly.
As you might imagine, the .NET framework provides support for programmatic retrieval of embedded resources. We will be examining how that is implemented, later in the article.
Using the utility
There are four essential steps to using this tool:
- Run Embedded Image Grabber.exe.
- Click the Open button to locate the assembly which contains the image(s) you want to extract.
- Navigate to the image(s) you are interested in, via the
BindingNavigator at the top of the window. - Click either the Save or Copy button to persist an image to the disk or clipboard.
Tip - Steps 1 and 2 can be consolidated by simply drag-dropping the target assembly onto Embedded Image Grabber.exe.
Other features:
- Save Options - when saving an embedded icon or cursor, you have the option of saving it either as the original type of file or as a bitmap. The Save As dialog will default to using the extension which corresponds to the original type of the embedded resource.
- Open via Drag-Drop - In addition to being able to open the application with an assembly loaded by drag-dropping the assembly onto Embedded Image Grabber.exe, you can also load an assembly while the app is running, via drag-drop. Simply drop an assembly onto the form, and the embedded images it contains will be loaded.
- 'All Images' tab - provides a grid view of every image in the assembly. It makes searching for an image faster.
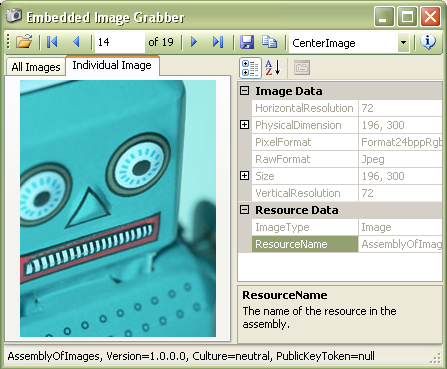
- Properties View - a
PropertyGrid which displays detailed information about the current image. Click the rightmost button on the toolbar to show/hide this view. - Context Menu - provides quick access to save, copy, or show/hide properties of an image.
- View Options - when the 'Individual Image' tab is selected, the toolbar will have a combobox which allows you to alter the way that the current image is rendered (such as zoomed, centered, etc.).
How it works
The primary method responsible for extracting images from an assembly and displaying them in the user interface is LoadImagesFromAssembly.
private void LoadImagesFromAssembly( string assemblyPath )
{
Assembly assembly = this.LoadAssembly( assemblyPath, true );
if( assembly == null )
return;
this.currentAssembly = assembly;
if( this.bindingSource.DataSource != null )
foreach( ImageInfo imgInfo in this.bindingSource.DataSource
as List<ImageInfo> )
imgInfo.Dispose();
this.bindingSource.DataSource =
this.ExtractImagesFromAssembly( this.currentAssembly );
}
As seen in the method above, the ImageGrabberForm uses a BindingSource component to orchestrate data binding. The BindingNavigator, DataGridView, PropertyGrid, and PictureBox all bind to the binding source, which makes the synchronized image navigation aspect of the GUI extremely easy to implement.
The real work of extracting images from an assembly is in the ExtractImagesFromAssembly method, as you might have guessed.
private List<ImageInfo> ExtractImagesFromAssembly( Assembly assembly )
{
List<ImageInfo> imageInfos = new List<ImageInfo>();
foreach( string name in assembly.GetManifestResourceNames() )
{
using( Stream stream = assembly.GetManifestResourceStream( name ) )
{
try
{
Icon icon = new Icon( stream );
imageInfos.Add( new ImageInfo( icon, name ) );
continue;
}
catch( ArgumentException )
{
stream.Position = 0;
}
try
{
Cursor cursor = new Cursor( stream );
imageInfos.Add( new ImageInfo( cursor, name ) );
continue;
}
catch( ArgumentException )
{
stream.Position = 0;
}
try
{
Image image = Image.FromStream( stream );
FrameDimension frameDim =
new FrameDimension( image.FrameDimensionsList[0] );
bool isAnimatedGif = image.GetFrameCount( frameDim ) > 1;
if( !isAnimatedGif )
imageInfos.Add( new ImageInfo( image, name ) );
else
image.Dispose();
continue;
}
catch( ArgumentException )
{
stream.Position = 0;
}
try
{
using( IResourceReader reader = new ResourceReader( stream ) )
{
foreach( DictionaryEntry entry in reader )
{
if( entry.Value is Icon )
{
imageInfos.Add( new ImageInfo( entry.Value, name ) );
}
else if( entry.Value is Image )
{
imageInfos.Add( new ImageInfo( entry.Value, name ) );
}
else if( entry.Value is ImageListStreamer )
{
using( ImageList imageList = new ImageList() )
{
imageList.ImageStream =
entry.Value as ImageListStreamer;
foreach( Image image in imageList.Images )
imageInfos.Add( new ImageInfo( image, name ) );
}
}
}
}
}
catch( Exception )
{
}
}
}
return imageInfos;
}
The code seen above opens a stream for every named resource in the specified assembly, and then either creates an Icon from the stream or, if that fails, a Cursor, or an Image, or, if all else fails, it reads the contents of the embedded resource via a System.Resources.ResourceReader. The resource reader is necessary for extracting images, icons, and images stored in an ImageList from a resource file (.resx). The ImageInfo helper class is used to store the image and related information.
History
- 3/25/2006 - Created article.
- 3/26/2006 - Fixed the image saving code. It is necessary to copy the image being saved to a
Bitmap before saving it, otherwise an exception can be thrown. - 3/27/2006 - Added code which extracts images from the
ResourceReader. Also added code which extracts cursors. - 4/1/2006
- Added section about other features in the utility.
- Fixed bug where embedded animated GIFs caused the app to crash.
- Updated the code snippets.
- Provided new downloads for both the utility and the source code.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 










