Summary
This article describes a simple method to resize a control at runtime. It includes ready-to-use source code and a complete sample demonstration application. We'll also talk about C# Extension Methods.

Introduction
In one of my applications, I needed a control that could be resized at run time. Just like the canvas in MS Paint, you can resize it inside the host window. After a quick search on the internet, I noticed that most solutions treated this simple issue as a beast. An example of a "complex implementation" is in the EE Solution, here.
Using SendMessage is an intuitive temptation. We could try the technique I descried in my previous article on how to drag a form -- we simply flood mouse movements to the caption of the host form. However, the parameters for resizing a message scattered to eight directions, and you'd have to calculate the delta in each direction to make it work. That's why the code tends to become so bulky.
Using PictureBox as a decoration
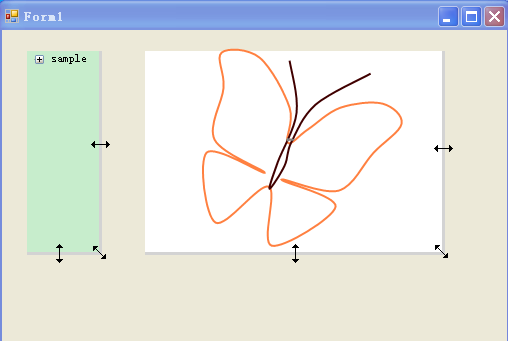
When a control is runtime resizable, you'll certainly want to provide some visual indication to users. You can manually draw an "edge" on the control using graphic functions, and manually change the cursor type when the mouse moves into the range of a control's edge. It's not hard to imagine that pages of source code might be needed to make it work smoothly. I would rather simply use some control components to achieve the functionality. My implementation is simple:
- Place three
PictureBox controls into the target control you want to be resizable. - Arrange one picture box to the right edge of the target control. Its height should be set to the height of the target control minus 3. And set its anchor style as top, bottom, right.
- Arrange the second box to the bottom edge of the target control. Its width should be set to the width of the target control minus 3. And set its anchor style as left, right, bottom.
- Place the third picture box at the right bottom corner of the target control. Both its width and height should be set to 3. Set its anchor style as right, bottom.
- Finally subscribe to the
MouseMove of each PictureBox. Add the following code to the event handler:
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
controltobeResized.Width += e.X;
controltobeResized.Height += e.Y;
if (controltobeResized.Width < decoration)
{
controltobeResized.Width = decoration;
}
if (controltobeResized.Height < decoration)
{
controltobeResized.Height = decoration;
}
}
Now in the runtime, when you move your mouse over a picture box, the cursor will change its shape accordingly. So there is your visible user feedback. Press down the left button to begin resizing the control. The actual implementation is even easier than it sounds (see the attached code).
Reuse the code
Life is good, and it can be even better. I put the operations described above in a separate class named TCResize, which of course contains the three picture boxes and the hook to their events. The only thing you need to do is to include the class in your project and add a line of code to create an instance with the target control as parameter:
TCResize resizabletreeView = new TCResize(this.treeView1);
The source code for the class, TCResize, is attached.
Extension Methods
In my application, I need to know the exact size of the target control. While the decorative picture boxes occupied a little edge area of the target control, each time when I ask for the dimension information, I need to exclude the dimension of the decoration components. Prior to C# 3.0 (Visual Studio 2008), you may have to derive a class to override the built-in methods. Then it definitely breaks the concise way of reuse. Fortunately, the concept of an Extension Method (introduced in C# 2.0, and fully supported in C# 3.0) provides great flexibility to extent the behaviours of an "old time" class.
The syntax for creating Extension Methods is widely introduced on the Internet. Briefly, you need to declare it as a static method in a top level static class. Use the this keyword prefix to the type of the parameter passed into the method. In short: you can create Extension Methods on a base class, and all its derived ones will pick up the methods automatically. The best part is that you can improve all of the derived classes simultaneously by extending their common base class!
Thus we add some get and set methods to the base Control class. The following code snippet is a sample method. Extension properties have not been supported.
public static int GetClientWidth(this Control theControl)
{
return theControl.Width - TCResize.Decoration;
}
Extension topics
Attached there is also a sample application TCPaint.exe (runs on .NET Framework 3.5). It is developed to demonstrate several tricks published and those to be published. I originally just wanted to create something really simple like Windows mspaint.exe. After a couple of weeks of work, it has evolved into an application that provides unlimited steps of undo and redo, as well as editing of strokes and screen capture. The development work is still ongoing. Bugs and butterflies are inevitable. It's just attached to show the resizing trick in a real life application. After you draw a shape on the canvas, you can drag a bullet point (handle) to tune the shape. There are also picture boxes. :) Any comments on where this TCPaint program should lead to will be more than welcomed.
Acknowledgement
The article was originally published in EE. And the EE Page Editor DanRollins made great modifications on some grammatical issues. I would like to thank him for that.
Looking for something to do in the new year.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 






