Introduction
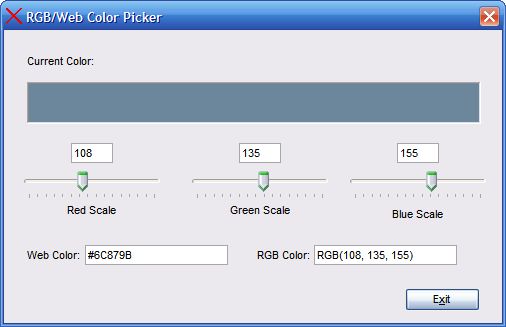
The article addresses the construction of a simple utility application useful for selecting an RGB or web color; the application allows the user to key in RGB values or use RGB slider controls to select a color. Whenever the current color is updated, the text boxes at the bottom of the form are dynamically updated to show the current web and RGB color values set for the current color.
The text box values may be copied and pasted into a working project to set color values to match those selected in the utility. Further, if the RGB value is known, keying in a specific RGB value will display the web color equivalent value so to that end, the application will provide a translation from the RGB format to the web color format.

Figure 1: Simple Color Picker Application
Getting Started
Unzip the attached file; in it you will find solution containing a Windows Forms project with a single form class. The application is entirely contained in the single form (as shown in Figure 1). The application was written in Visual Basic 2005 and requires the 2005 IDE to open it.

Figure 2. RGB/Web Color Picker Application in the Solution Explorer
The Code
Again, this is a very simple project and all of the code is contained in the single form class. The form class does not contain any Imports statements. In the first section of the code, a Declarations region is defined and a few form variables are declared within that section:
Public Class frmColorPicker
#Region "Declarations"
Private mRed As Integer
Private mGreen As Integer
Private mBlue As Integer
#End Region
The form level variables are used to keep track of the RGB color values; they were declared to have form level scope since nearly all of the subroutines in this class manipulate or read the current state of each of those variables.
The form load event handler is used to establish the default color shown in a panel control added to the form and used to display the current color. This value is set by updating each of the RGB related variables to contain a value of zero, and then setting the panel’s back color to the RGB value of 0, 0, 0 through the use of the System.Drawing.Color.FromArgb function. This function will also handle an alpha value but this value is ignored for the purposes of this utility. After setting the panel color, the subroutine wraps up by setting the text in the Web Color and RGB color text boxes.
Private Sub frmColorPicker_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
mRed = 0
mGreen = 0
mBlue = 0
pnlColor.BackColor = System.Drawing.Color.FromArgb(mRed, mGreen, mBlue)
txtWebColor.Text = GetWebColor()
txtRGB.Text = "RGB(" & mRed & ", " & mGreen & ", " & mBlue & ")"
End Sub
Following the form load event handler, each of the three scroll bars used to control the red, green, and blue values are provided with a handler for the scroll event. Each of the handlers is the same so I will only describe the scroll event handler associated with the red value:
Private Sub tbarRed_Scroll(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles tbarRed.Scroll
txtRed.Text = tbarRed.Value
mRed = tbarRed.Value
pnlColor.BackColor = System.Drawing.Color.FromArgb(mRed, mGreen, mBlue)
txtWebColor.Text = GetWebColor()
txtRGB.Text = "RGB(" & mRed & ", " & mGreen & ", " & mBlue & ")"
End Sub
The code is pretty straight forward; all that happens here is that the text box used to display the current red value is updated to match the current scroll bar value (the scrollbars are set to default to 0 and have a maximum value of 255). The local member variable, mRed is set to match the scroll bar value and the panel back color is updated to display the current RGB value after the scroll bar is used to update the red value. Lastly, the web color and the RGB text boxes are updated to show the current RGB and web color values. The web color is set to display the string representation of the current color converted to HTML format within a function called “GetWebColor”.
Each of the three text boxes used to show the current red, green, and blue values have two event handlers configured to support them. The first is used to limit user responses to permit the user to only enter numbers or to use the backspace key; that code is as follows (as each of the text boxes use the same code, I will only show the code associated with the red color value text box):
Private Sub txtRed_KeyPress(ByVal sender As Object, _
ByVal e As System.Windows.Forms.KeyPressEventArgs) _
Handles txtRed.KeyPress
If Char.IsNumber(e.KeyChar) Or e.KeyChar = ControlChars.Back Then
Else
e.KeyChar = Nothing
End If
End Sub
As you can see, this code intercepts and processes the key strokes associated with the text box through the key press event. The code checks to see if the value entered is numeric or is the backspace key, if the key press meets the criteria it is permitted, else, the key press is ignored by setting the key character to nothing.
The second event handler associated with each text box is used to update the form if the user changes the textbox to contain a valid integer value.
Private Sub txtRed_TextChanged(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles txtRed.TextChanged
Try
If (Convert.ToInt32(txtRed.Text) >= 0 And
Convert.ToInt32(txtRed.Text) <= 255) Then
tbarRed.Value = Convert.ToInt32(txtRed.Text)
mRed = tbarRed.Value
pnlColor.BackColor = System.Drawing.Color.FromArgb(mRed,
mGreen, mBlue)
txtWebColor.Text = GetWebColor()
txtRGB.Text = "RGB(" & mRed & ", " & mGreen & ", " & mBlue & ")"
Else
txtRed.Text = mRed.ToString()
End If
Catch ex As Exception
End Try
End Sub
This code is used to confirm the new text value is between 0 and 255 and, if it is, it sets the scroll bar, panel back color, member variables, and text boxes to show the newly updated color value. If an invalid number is submitted, the last valid number is restored and no changes are made. Again, there are three of these handlers in the project but, since they are nearly the same, I am only showing one of them in this document.
The GetWebColor function is used to convert the current RGB value into an HTML compatible color; that code is as follows:
Private Function GetWebColor() As String
Dim clr As Color
clr = Color.FromArgb(mRed, mGreen, mBlue)
Dim wc As String = ColorTranslator.ToHtml(clr).ToString()
Return wc
End Function
The GetWebColor function defines the current color using the RGB form wide variable content and then passes that color to the ColorTranslator.ToHtml function which in turn returns the web color as a string.
The only other function remaining in the class is used to handle the Exit button’s Click event; this event handler merely calls the Application.Exit method to terminate the application.
Summary
This application is again very simple yet it may still be of some use to persons generating styles for a web site, seeking to convert RGB values to their web counterparts, or as a tool to manipulate and define RGB colors for desktop application styling.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








 NS6)?parseInt(style.left):style.pixelLeft)+parentL)+MM_hLeft);
NS6)?parseInt(style.left):style.pixelLeft)+parentL)+MM_hLeft);