
Introduction
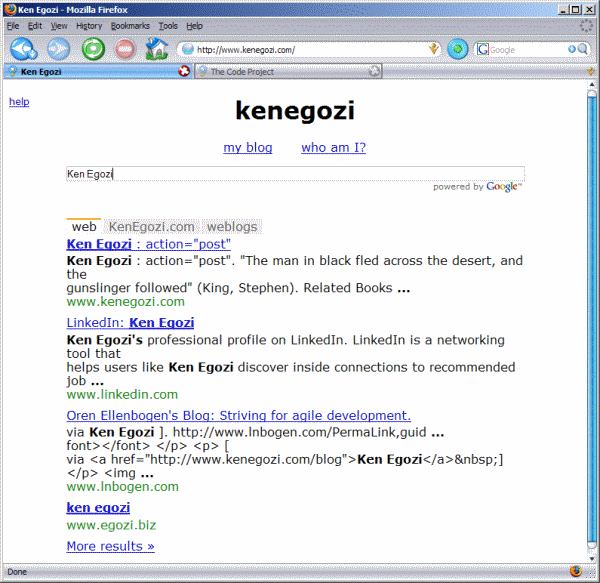
In this article, I'll demonstrate how easy it is to create a usable webpage with some advanced technologies (such as fast asynchronous web search) in a very simple way, using a public API. You can see this in action at my personal website: http://www.kenegozi.com.
Background
I've created this page since I wanted:
- A search oriented homepage that uses Google as its engine
- To be able to search and re-search without needing to point the cursor to the search field, nor use a lot of tab keystrokes
- A simple way to search my blog
- A cool root for my personal website
Using the Code
Step 1: Initialization
The first thing we are going to do is to create a minimal webpage markup:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>My Cool'n'Simple Search Page</title>
</head>
<body>
<h1>My Cool'n'Simple Search Page</h1>
</body>
</html>
Step 2: Make Room
Now we will add a search field, and make room for the search results:
<div id="queryContainer">
<input type="text" name="query" id="query" />
</div>
<div id="searchcontrol"></div><br />
<div id="branding">Powered by Google</div>
The query input field is wrapped in a div for styling purposes.
Step 3: Style It Up a Little
We will add some CSS rules in order to make our page look a little bit nicer. We'd want a readable font, some space between the input query and the results, a clean look for the input, and make it all centered in the page.
<style type="text/css">
body
{
font-family: verdana;
text-align: center;
}
#queryContainer
{
margin-bottom:2em;
width: 80%;
margin-left:auto;
margin-right:auto;
}
#query
{
border:1px solid silver;
width: 100%;
}
#searchcontrol
{
width:80%;
margin-left:auto;
margin-right:auto;
text-align:left;
}
.gsc-control
{
width: 100%;
}
</style>
We have also set the gsc-control class to maximum width. The current version of Google AJAX Search creates the results in an html element with width=300px. We want it to occupy the whole width of its container so we override Google's default setting.
Step 4: Applying Google's Magic
This step was assembled with the help of the Google AJAX Search API documentation, at http://code.google.com/apis/ajaxsearch/documentation/.
So we will add the next declaration to our page's <head> section:
<link href="http://www.google.com/uds/css/gsearch.css" type="text/css"
rel="stylesheet" />
<script type="text/javascript"
src="http://www.google.com/uds/api?file=uds.js&v=1.0&key=YOUR_KEY">
</script>
Please note that "YOUR_KEY" should be replaced by a key that you can get at http://code.google.com/apis/ajaxsearch/signup.html.
Now, we'd add the next JavaScript code to the <head> section:
var searchControl window.onload = function() {
onLoad();
}
function onLoad() {
searchControl = new GSearchControl();
var webSrearch = new GwebSearch();
webSrearch.setUserDefinedLabel("web");
searchControl.addSearcher(webSrearch);
var siteSearch = new GwebSearch();
siteSearch.setUserDefinedLabel("KenEgozi.com");
siteSearch.setSiteRestriction("kenegozi.com");
searchControl.addSearcher(siteSearch);
var blogsSrearch = new GblogSearch();
blogsSrearch.setUserDefinedLabel("weblogs");
searchControl.addSearcher(blogsSrearch);
var drawOptions = new GdrawOptions();
drawOptions.setDrawMode(GSearchControl.DRAW_MODE_TABBED);
drawOptions.setInput(document.getElementById('query'));
searchControl.draw(document.getElementById("searchcontrol"), drawOptions);
GSearch.getBranding(document.getElementById("branding"));
}
And we're almost done!
Step 5: Adding a Little DHTML Mojo
Now we'll add the ability to type anywhere on the page and get the search field updated. We'll achieve that by adding this simple JavaScript to the previous block:
var query = null;
document.onkeydown = function(event) { kd(event); };
function kd(e) {
if (!e) e = event;
if (e.keyCode == 27)
searchControl.clearAllResults();
if (query == null)
query = document.getElementById('query');
query.focus();
}
And that's all!
Points of Interest
- You must get your own key from Google at http://code.google.com/apis/ajaxsearch/documentation/
- You are advised to visit Google's API sites and learn to use their
public APIs. It is free, fun and useful. There are also many other companies out there that offer free webservices and APIs. So you can be helped by them, and concentrate on your own business logic, without the need to 'reinvent the wheel' for common scenarios.
Have fun!
License
This article has no explicit license attached to it, but may contain usage terms in the article text or the download files themselves. If in doubt, please contact the author via the discussion board below.
A list of licenses authors might use can be found here.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








