
Introduction
Hi there, I've been waiting for ages and ages for someone to kindly post the code for an owner drawn ComboBox but alas, to no avail. That's right, I'm your average, lowly leech and I've been stealing code off
CodeProject for a long time now. Well looks like this time I actually had to go write something on my own. My guess is it was too simple a problem for most of you to bother with. But please do keep writing articles for relative beginners because most of us have to start with the simple things first. Luckily, writing the code turned out to be
childs play with the .NET framework.
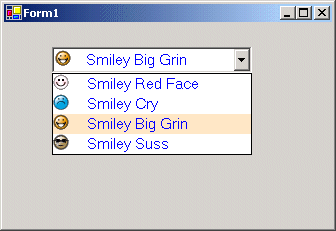
Ok, lets begin. First thing to do is drop a ComboBox onto a form and change it's DrawMode property to OwnerDrawFixed. This will mean that all the items appearing in the ComboBox will have the same dimensons. If you're going to draw items in the ComboBox that are of variable sizes then you would change the property to OwnerDrawVariable and be forced to deal with a MeasureItem event. I won't be covering that here. Next, create a DataSource for the ComboBox, as well as a corresponding collection of images. In my case I simply used two Arrays The following code should now be easy enough to follow
The Code
using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Data;
namespace WindowsApplication7
{
public class Form1 : System.Windows.Forms.Form
{
private System.ComponentModel.Container components = null;
private String[] arr;
private Image[] imageArr;
private System.Windows.Forms.ComboBox comboBox1;
public Font myFont;
public Form1()
{
InitializeComponent();
myFont = new System.Drawing.Font("Comic Sans", 11);
arr = new String[4];
arr[0] = "Smiley Red Face";
arr[1] = "Smiley Cry";
arr[2] = "Smiley Big Grin";
arr[3] = "Smiley Suss";
this.comboBox1.DataSource = arr;
imageArr = new Image[4];
imageArr[0] = new Bitmap("C:\\smiley_redface.gif");
imageArr[1] = new Bitmap("C:\\smiley_cry.gif");
imageArr[2] = new Bitmap("C:\\smiley_biggrin.gif");
imageArr[3] = new Bitmap("C:\\smiley_suss.gif");
}
[STAThread]
static void Main()
{
Application.Run(new Form1());
}
private void comboBox1_DrawItem(object sender,
System.Windows.Forms.DrawItemEventArgs e)
{
e.Graphics.FillRectangle(Brushes.Bisque, e.Bounds);
e.Graphics.DrawString(arr[e.Index], myFont, Brushes.Blue,
new Point(imageArr[e.Index].Width*2,e.Bounds.Y));
e.Graphics.DrawImage(imageArr[e.Index], new Point(e.Bounds.X, e.Bounds.Y));
if((e.State & DrawItemState.Focus)==0)
{
e.Graphics.FillRectangle(Brushes.White, e.Bounds);
e.Graphics.DrawString(arr[e.Index], myFont, Brushes.Blue,
new Point(imageArr[e.Index].Width*2,e.Bounds.Y));
e.Graphics.DrawImage(imageArr[e.Index], new Point(e.Bounds.X, e.Bounds.Y));
}
}
}
}
Conclusion
Ok, that's it, my very first CodeProject article, go easy on me. The code started out quite long and tedious but I whittled it down as my understanding of DrawItemEventArgs became a bit clearer. I'm not too sure if it's cool to have the ComboBox default backcolor to be anything other than white. But that seems to be more a matter of taste.
Regards, Senkwe
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





