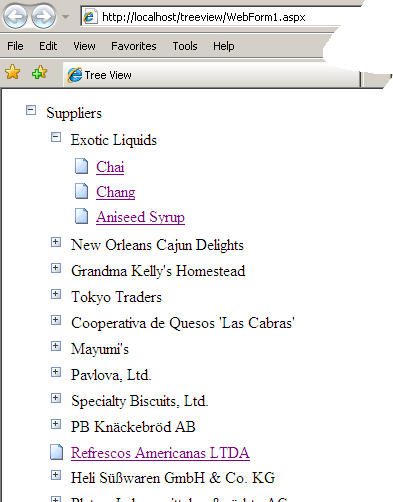
Create Treeview Control with_subnode using ASP.NET1.1 and Sql Server 2000
Create Treeview Control with_subnode and binding data from Sql Server 2000 using ASP.NET1.1

Please Download zip file and use it ( full code )
if(tdCount == 0 )
{
s.Append("<TABLE><TR width='100%'><TD vAlign='middle' width='18'>");
s.Append("<IMG src='text.gif'></TD><TD>");
s.Append("<a href=\"nextPage.aspx\">");
s.Append(tdName);
s.Append("</a></TD></TR></TABLE>\r");
}
else
{
s.Append("<TABLE><TR width='100%'><TD vAlign='middle' width='18'>");
s.Append("<a id='"+ tdid +"' href=\"javascript:Toggle('"+tdid+"')\">");
s.Append("<img src='minus.gif' width='16' height='16' hspace='0' vspace='0' border='0'></a>\r");
s.Append("</TD><TD><P>"+ tdName +"</P></TD></TR>\r");
s.Append("<TR onfocus= document.getElementById('x"+tdid+"').style.display='block'; id=\"x"+ tdid +"\"><TD vAlign='top' width='18'></TD><TD vAlign='middle'>\r");
foreach (DataRowView dataRowc in dvc)
{
string tdNamec = dataRowc.Row.ItemArray[1].ToString();
s.Append("<TABLE><TR width='100%'><TD vAlign='middle' width='18'>");
s.Append("<IMG src='text.gif'></TD><TD>");
s.Append("<a href=\"nextPage.aspx\">");
s.Append(tdNamec);
s.Append("</a></TD></TR></TABLE>\r");
}
s.Append("</TD></TR></TABLE>\r");
}
