
Introduction
This tip explains how to make a dynamic/embedded image at run-time for an ASP.NET application using GDI+.
Background
I searched around in Google and the only answer I could find was to make an ASPX page, hijack the Response.OutputStream, and change the Response.ContentType. This approach I think is far easier to work with, although older browser compatibility issues may come into play. Read about embedded image data and dataURI here: Wiki - Data_URI_scheme. There is also a Microsoft disclaimer for using GDI+ within ASP.NET. Anyway...
Using the code
Here is the code for the ASP.NET 'UserControl'. There is no mark-up code, and below is the code-behind.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Drawing;
using System.IO;
public partial class UserControls_ImageRender : System.Web.UI.UserControl
{
protected override void Render(HtmlTextWriter writer)
{
writer.Write(@"<img src=""data:image/jpeg;base64,{0}"">", Data64);
}
public Bitmap bitmap
{
set
{
MemoryStream ms = new MemoryStream();
value.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
Data64 = Convert.ToBase64String(ms.ToArray());
}
}
private string Data64
{
get
{
string s = ViewState["Data64"] as string;
return (s == null) ? string.Empty : s;
}
set
{ ViewState["Data64"] = value; }
}
}
Register your control in web.config:
<add tagPrefix="ctl" src="~/UserControls/ImageRender.ascx" tagName="ImageRender"/>
Add an example to use on your form:
<ctl:ImageRender id="Image1" runat="server"/>
Use this Control, by setting the bitmap property.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Image1.bitmap = MakeImage();
}
}
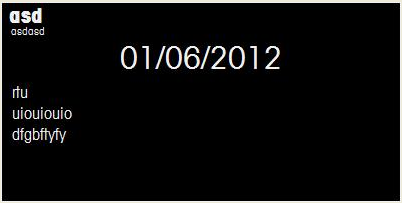
public Bitmap MakeImage()
{
DateTime dt = DateTime.Now;
string sHeading1 = "asd";
string sMachineSerial = "asdasd";
string sText1 = "rtu";
string sText2 = "uiouiouio";
string sText3 = "dfgbftyfy";
Bitmap bitmap = new System.Drawing.Bitmap(400, 200);
Graphics g = System.Drawing.Graphics.FromImage(bitmap);
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit;
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic;
System.Drawing.Font drawFontAGBoldSmall = new System.Drawing.Font("Arial", 8);
System.Drawing.Font drawFontAGBold = new System.Drawing.Font("Arial", 12);
System.Drawing.Font drawFontAGBook = new System.Drawing.Font("Arial", 12, FontStyle.Bold);
System.Drawing.Font drawFontAGBookDate = new System.Drawing.Font("Arial", 24);
System.Drawing.Font drawFontAGBookHeading = new System.Drawing.Font("Arial", 16, FontStyle.Bold);
System.Drawing.Font drawFontArial = new System.Drawing.Font("Arial", 12, FontStyle.Bold);
Color myColor = ColorTranslator.FromHtml(@"#F0F0F0");
System.Drawing.SolidBrush drawBrush = new System.Drawing.SolidBrush(myColor);
System.Drawing.StringFormat drawFormat = new System.Drawing.StringFormat();
System.Drawing.StringFormat drawCentreFormat =
new System.Drawing.StringFormat(StringFormatFlags.NoWrap);
drawCentreFormat.Alignment = StringAlignment.Center;
Pen drawPen = new Pen(drawBrush);
g.DrawRectangle(drawPen, new Rectangle(0, 0, bitmap.Width - 1, bitmap.Height - 1));
g.DrawString(dt.ToShortDateString(), drawFontAGBookDate, drawBrush,
new Rectangle(0, 36, 400, 40), drawCentreFormat);
g.DrawString(sHeading1, drawFontAGBookHeading, drawBrush, new Rectangle(4, 0, 392, 26), drawFormat);
g.DrawString(sMachineSerial, drawFontAGBoldSmall, drawBrush, new Rectangle(8, 22, 392, 14), drawFormat);
g.DrawString(sText1, drawFontAGBold, drawBrush, new Rectangle(8, 80, 192, 20), drawFormat);
g.DrawString(sText2, drawFontAGBold, drawBrush, new Rectangle(8, 101, 192, 20), drawFormat);
g.DrawString(sText3, drawFontAGBold, drawBrush, new Rectangle(8, 122, 192, 20), drawFormat);
drawFontAGBook.Dispose();
drawFontAGBold.Dispose();
drawFontArial.Dispose();
drawBrush.Dispose();
drawPen.Dispose();
g.Dispose();
return bitmap;
}
End
All done! As my son would write, thanks for listening!
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







