
Introduction
In this article, I present the RibbonForm, RibbonRoundButton, and RibbonFastMenu as a release version. I present RibbonContextMenu as a preview version because I have to improve some parameters to work with it well.
The Controls
RibbonForm 1.0

The RibbonForm was a bit difficult to design due to it being a modeless window, and I had to implement all the resizing and window moving by myself. Also, I had to implement a HSB method to change colors.
Properties
The RibbonForm has these properties:
CompB: To change the Brightness of the Form with a value that I recommend to get from the RibbonFormSample (see screenshot above). CompS: To change the Saturation of the Form, the same as above. CompH: To change the Hue of the Form, the same as above. TextSection: It's the subtitle of the Form with the harmony color.
How to use
In a new Windows application, add an existing item from the Solution Explorer, and choose the RibbonForm.cs (it adds the other files needed). Now, in the Form1.cs code, change to this:
using RibbonStyle;
namespace RibbonTest
{
public partial class Form1 : RibbonForm
{
public Form1()
{
InitializeComponent();
}
}
}
RibbonRoundButton 1.0

It was really hard to design a vectorial round button with fading, but I think it finished well.
Properties
The RibbonRoundButton has these properties:
ColorBase, ColorOn, ColorPress: The typical colors. ColorStroke: Is the border of the button. ImgOffset: You can move the image from topleft to rightdown. ImgScale: You can scale the image from 1 to 100.
How to use
You can choose two options: as other buttons, you can add the DLL in Class_RibbonRoundButton, or you can add an existing item in the Solution Explorer and choose RibbonRoundButton.cs, then recompile and add the button to the Form.
RibbonFastMenu 1.0
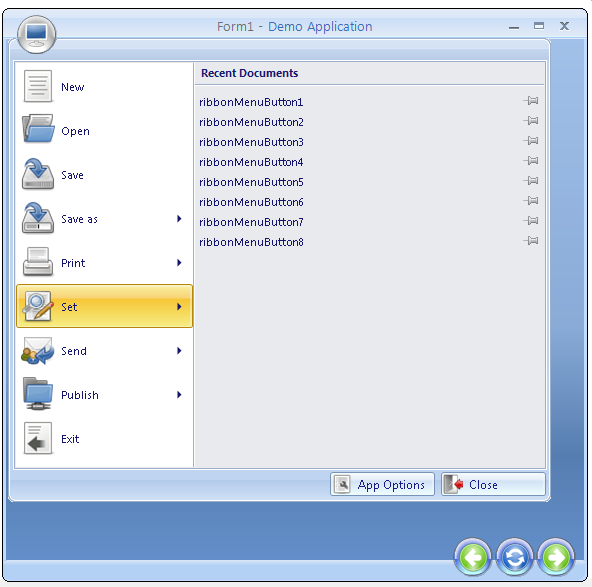
It's the form that appears when you click on the MenuButton on the top-left. This Form has the typical app options.
I have to implement a SetHSB() method to change the colors, but it is functional.
How to use
In a Windows application, choose Add Existing Item, and select the RibbonFastMenu.cs. I recommend adding all the existing resources from the RibbonTest app to have all the images, and then you will have a Form like in the first image of the article.
Comments
I'm designing a better way to use the RibbonContextMenu because I think it's a bit difficult to use, but please be patient till I finish it.
Keep in mind
- I have to add the
SetHSB() method to the FastMenu. - Make a better way to implement the
FastMenu. - Make a stable version of the
RibbonContextMenu.
History
- June 2007 - RibbonForm 1.0, RibbonFastMenu 1.0, RibbonRoundButton 1.0.
I'm Electronic Engineer, I did my end degree project at Astrophysical Institute and Tech Institute. I'm HP Procurve AIS and ASE ,Microsoft 3.5 MCTS
I live in Canary Islands ,developing customized solutions
Deeply involved in Xamarin Forms LOB (including Azure Cloud with offline support, custom controls, dependencies) projects, WP8.1 & W10 projects, WPF modern styled projects. Portable libraries like portablePDF, portableOneDrive, portableReports and portablePrinting (using Google Printing API).
Web and apps showcase at:
Expediteapps
Take a look to my blog
Blog
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







 . I suppose because this article was written in 2007, when the new Office UI was starting, remember old ages? In those days there were really few information on this things how to be done. The articles published were really hard UI work.
. I suppose because this article was written in 2007, when the new Office UI was starting, remember old ages? In those days there were really few information on this things how to be done. The articles published were really hard UI work.
