
Introduction
Nowadays, JavaScript Modal Popup window has become an intrinsic part of Web based application. Lately, I had a requirement where I needed to use Modal Popup Window. I Goggled for it and found many JQuery based Modal Popup Windows, but none of the code was fitting my needs.
So I decided to create my own Modal Popup window without using JQuery which should be easy to use and is flexible.
Using the Code
First, you need include ModalPopupWindow.js file in your web page as given below:
<script src="JavaScript/ModalPopupWindow.js"
type="text/javascript"></script>
Once you have included the JS file, you need to create an instance of ModalPopUpWindow. For that, you need to write the below mentioned code:
modalWin = new CreateModalPopUpObject();
modalWin object provides three functions to create three types of modal windows which are mentioned below:
ShowMessage ShowConfirmationMessage ShowURL
ShowMessage
ShowMessage can be used when you want to show some information to the user:

ShowMessage(message, height, width, title)
ShowMessage function takes four parameters:
Message: Message that you need to display to the user Height: Height of the message window Width: Width of message window Title: Title of the window
Syntax for calling is as follows:
modalWin.ShowMessage('This Modal Popup Window using Javascript',200,400,'User Information');
ShowConfirmationMessage
ShowConfirmationMessage window can be used where you want to take confirmation from user:

ShowConfirmationMessage(message, height,
width, title, onCloseCallBack, firstButtonText, onFirstButtonClick, secondButtonText,
onSecondButtonClick)
ShowConfirmationMessage function takes eight parameters:
message, height, width, title parameters are already described above.
onCloseCallBack (optional): Name of the function that will get called on confirmation window close firstButtonText: Text that needs to be displayed on first button (like Yes, Agree, OK, etc.) onFirstButtonClick: Name of the function that will get called on click of first button. secondButtonText: Text that needs to be displayed on second button (like Yes, Agree, OK, etc.) onSecondButtonClick: Name of the function that will get called on click of second button
Syntax for calling is as given below:
modalWin.ShowConfirmationMessage('This
Modal Popup Window using Javascript',200,400,'User Confirmation',
null,'Agree',Action1,'Disagree',Action2);
ShowURL
ShowURL function can be used when you want to display a new page or URL in Modal popup window.

ShowURL(url, height, width, title,
onCloseCallBack, callbackFunctionArray)
height, width, title, onCloseCallBack are already described above.
url: Location or URL of the web page callbackFunctionArray (optional): Using this parameter, you can pass array of function of parent page to the child page inside Modal Window. So that child page can access function of parent page.
Syntax for calling is as follows:
var callbackFunctionArray = new Array(EnrollNow,
EnrollLater);
modalWin.ShowURL('Child.htm',320,470,'User
Enrollment',null,callbackFunctionArray);
SetButtonStyle
You can change the button style using function SetButtonStyle. Sometimes, you may want to show button as link, in that case you can use this function. Below is an example to show buttons as link.

SetButtonStyle(btnStyle)
btnStyle: is semicolon separated styles for buttons. The naming convention for the styles should be like JavaScript not like CSS style. For example in CSS, we use "text-decoration" and in JavaScript, we use "textDecoration". So, please make sure while passing styles that you are using JavaScript naming convention.
Syntax for calling is as given below:
modalWin.SetButtonStyle("background:none;border:none;textDecoration:underline;cursor:pointer");
Dragging Window
By default ModalPopUpWindow is draggable, for dragging window you need press mouse over window title bar and drag. In case you don’t want window to be draggable, then you can use Draggable property of ModalPopUpWindow. You need to set this property every time just before calling any show function of ModalPopUpWindow to make it un-draggable

Syntax for making window un-draggable is given below:
modalWin.Draggable=false;
modalWin.ShowMessage('You can not drag this window',200,400,'User Information');
Passing Values From Modal Popup Child Window To Parent Window
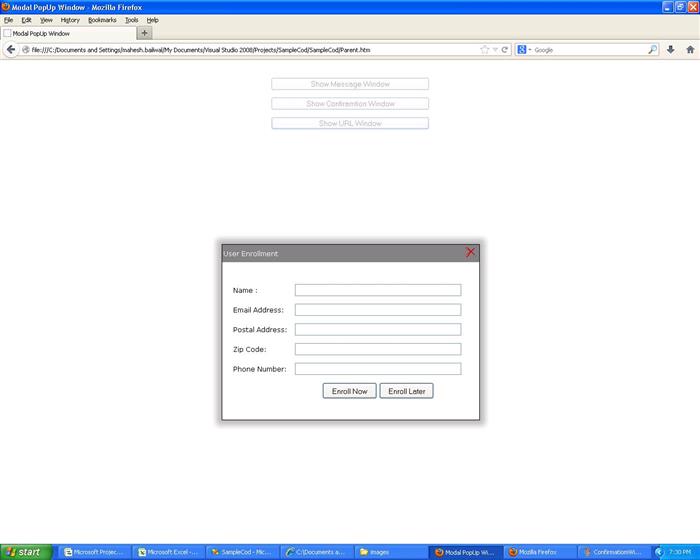
Sometimes, we may need to pass values from child modal window to parent window while using "ShowURL" function of modal window. In JavaScript, we can use window.parent for accessing parent window elements/functions. So we can use the same (window.parent) for passing value from child popup window to parent window. You can find example of the same in the attached demo code where clicking on "Show URL Window" will show up popup window and when you will click on "Enroll Now" button, it will pass values of child window to parent window as shown in below screenshots:


Summary
In the attached source code, you will find examples for all the scenarios described in this tip. Apart from that, you can modify the source code depending on your requirement.
History
- Updated source code version v4 for supporting IE11 on 20-Nov-2013
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 









