Introduction
Recently, I started learning AngularJS, it was very difficult for me to find some good detailed articles or beginner tutorials on AngularJS. I had to read from many different articles, books and tutorials. So I decided to put step by step help for beginners like me, so that they get complete required help from one single channel. Since AngularJS is a very rich framework, I decided to write in a series of posts that will help beginners who want to learn or work on SPA (Single Page Application) using AngularJS. I am assuming that people reading this article are aware of HTML and JavaScript/jquery. So let's start with a short but detailed AngularJS tutorial where you will be able to quickly understand the power of AngularJS in the world of web.
Background
You may have heard people talking about MVC/MVVM/MV*/ MVW (Model View Whatever) or have ever worked with, in some other programming languages. Though MV*/MVW is not a concept specific to AngularJS, but rather an approach to program architecture which is implemented in a variety of programming languages and environments. It depends on the architect how he wants the architecture of the software and AngularJS provides the facility to design an application in Model View and whatever you want to have (let's say MVC, MVVM, etc.). There are a bunch of topics to cover which we will be looking into one by one in the later part of tutorial, but still I will try to make you familiar with atleast some of the terminologies that I have used here in this part of the tutorial.
So first, let's try to understand MV* concept relative to AngularJS.
Views
View in an application actually is a part which is rendered in a browser through which user can interact or see whatever data has been requested. In an AngularJS application, view is composed of directives, filters and data-bindings. But to make view simple and maintainable, we do not put all of our code into the View. This helps us to separate code from view and also makes it easy to write tests for the business logic.
Controller
Controller holds all of our application logic in AngularJS. The Controller controls and prepares the data into the form so that it can be rendered at the View. Functionally, what controller actually does is, it collects all of the data into the representational form and also takes from view and set into the Model after validating it. The controller is responsible for communicating the server code to fetch the data from a server using Ajax requests and send the data to back-end server from Views.
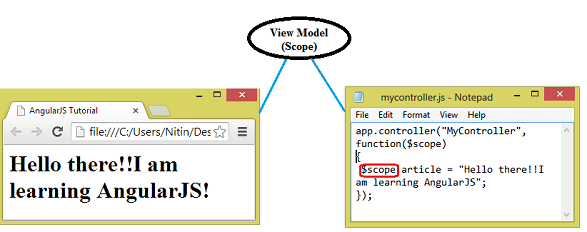
Model / View Model / $Scope
The most important and head part of the MV* architecture is Model or View Model or $Scope. $Scope is a term which is introduced in AngularJS and we will discuss more on this in the later part of the article. Model is the bridge standing between Controllers and Views. There can be a controller which we can bind to two or more views. Let's suppose we have a controller assigned for a registration of users, for this purpose, you can have a different view for desktop and another view for mobile.
In reality, the Controller is blank about views and has no information about the views and similarly View is independent of logic implemented or data present in the Controller. $scope acts as the communication tunnel between the Views and Controller.

The image above is actually related to the sample application that we are going to create in the later part of the article. But for now from this picture, atleast you can get an idea of the MV* pattern.
What Exactly Is AngularJS?
In my terms, AngularJS is nothing different from plain HTML but simply an extension to HTML with new attributes. AngularJS is a JavaScript MV* or MVW structured framework for dynamic web applications. It is maintained by Google to allow you to develop well architectured and easily maintainable web-applications. AngularJS makes use of declarative programming for building UI. AngularJS is client-sided so all these things are happening in browsers and you get the elegance of standalone application.
Why Use AngularJS?
There are a lot many front-end frameworks available in the web world like Backbone, Knockout, Ember, Spline, etc. and all of them have some pros and cons. But as the tutorial is all about AngularJS, the question arises that What is so peculiar about AngularJS? So here is the answer to all your questions.
With AngularJS, you need to write lesser code as it allows you to reuse components. Also, it provides an easy way of two-way bindings and dependency injection (we will discuss more in the next part of the tutorials). As AngularJS is client-sided, all these things are happening in browsers, which gives you a feel of standalone applications (Desktop application).
Some of the reasons why I would prefer AngularJS or rather I say why AngularJS has become the choice for modern application architectures are described below:
- You can create a template and reuse it in application multiple times.
- You can bind data to any element in two ways, where two-way actually means changing data will automatically change element and changing element will change the data.
- You can directly call the code-behind code in your HTML.
- You can validate forms and input fields before submitting it without writing a single line of code.
- Allows you to control complete dom structure show/hide, changing everything with AngularJS properties.
- AngularJS allows you to write basic flow end-to-end testing, unit-testing, UI mocks.
In short, AngularJS provides all the features you need to build a CRUD application like data-binding, data validation, URL routing, reusable HTML components and most importantly, dependency injection.
Using the Code
Let's start with a plain HTML which has nothing to do with AngularJS. First of all, create an HTML page, let's say Part1.html and add a Div with some ID.
<html>
<head>
<title>AngularJS Tutorial</title>
</head>
<body>
<div id='content'>
</div>
</body>
</html>
Now, move ahead and let's try to get familiar with AngularJS terminologies that I will be using in this part of the tutorial. Let us now modify our HTML page and add AngularJS reference to the HTML page which you can either download from here or use as a script reference on your head section of the page. In this sample application, I have downloaded the file and referred from a physical location. Also, we will add some directives more specific to AngularJS.
Directives are nothing but HTML tags and attributes (we will see more about this in the next part of the article). AngularJS provides numerous built-in directives like ng-app, ng-controller, ng-class, ng-repeat and many more. You can also create custom directives which we will learn in the next part of tutorial. Here is a complete API reference available for AngularJS, you can search and get information about all directives or you can download Angular Cheat Sheet.
<html>
<head>
<title>AngularJS Tutorial</title>
<script src="angular.min.js"></script>
</head>
<body>
<div id='content' ng-app='MyApp' ng-controller='MyController'>
<h1> {{ article}}!</h1>
</div>
</body>
</html>
In the above code, I have used some directives ng-app, ng-controller and a delimiter {{ }} so that AngularJS can evaluate the expression. Now the question comes in mind that what exactly is ng-app and ng-controller and what importance does it have in an AngularJS application?
The ng-app is the most important of all directives in AngularJS. It actually defines the scope of your application that AngularJS can understand and it can be used either on the html tag itself or with the div tag if you want it to define its scope to the extent of a div. I wanted to scope it to the div section only, that is why I have set ng-app attribute to div. You can set it on the html tag if you want. Though it is not mandatory to provide a value to ng-app, you can put it blank only if you do not have any controller or model/view model/$scope. The sample application described here has a controller named "MyController" and I want to use data from controller so we need to provide the value for ng-app and here, I have set it to "MyApp".
Another attribute or I should say directive which is defined here is ng-controller. The ng-controller directive attaches a controller class to the view. It tells AngularJS that the controller for the DOM element has the name "MyController" and children DOM elements will have the same controller for them unless explicitly a new controller is specified for them using ng-controller. In this application, we have a controller named "MyController" which is attached to ng-app="MyApp".
And here comes the third thing {{ }} which we have never seen before in plain HTML or javascript/jQuery. {{ }} is AngularJS default delimiter for expression boundaries. It has to be used carefully in directives and HTML attributes and the reason is how AngularJS internally handles expressions.
Let's proceed with the remaining part of the sample application and see what has to be done next. I have created a file named "app.js" and it has the below code:
var app = angular.module('MyApp',[]);
You can see here something, angular.module. Module is like a container for different parts of your app like controllers, services, filters, directives, etc. Using modules, you can divide your app into multiple parts which can work independently. Here, we have assigned the module to a variable "app" which will contain our controller within it.
And now, create another file named "mycontroller.js" which has the below code:
app.controller("MyController", function($scope)
{
$scope.article = "Hello there!!I am learning AngularJS";
});
We have a new term here "$scope". Scope holds the Model data that we need to pass to the view. It uses AngularJS two-way data binding mechanism to bind model data to view.
So finally, your html page should look like this:
<html>
<head>
<title>AngularJS Tutorial</title>
<script src="angular.min.js"></script>
<script src="app.js" type="text/javascript"></script>
<script src="mycontroller.js" type="text/javascript"></script>
</head>
<body>
<div id='content' ng-app='MyApp' ng-controller='MyController'>
<h1> {{ article }}!</h1>
</div>
</body>
</html>
When you open Part1.html in the browser.

Points of Interest
In this part of the tutorial, we have seen an introductory part about AngularJS with a sample application. I hope this article would be helpful to beginners who are interested in working on SPA.
In the next parts of the tutorial series, we will learn:
- AngularJS Part 2: Data Binding in AngularJS
- AngularJS Part 3: Eventing in AngularJS
- AngularJS Part 4: Validation
- AngularJS Part 5: Serialization
- AngularJS Part 6: Templating
- AngularJS Part 7: Modules
- AngularJS Part 8: Dependency Injection
- AngularJS Part 9: Automated Testing
- AngularJS Part 10: SPA Routing/History
- AngularJS Part 11: Directives- A feature that AngularJS provides
- AngularJS Part 12: CSS integration to create polished interfaces
History
- 02-August-2014: First version
- 18-August-2014: Second version
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 









 .
.