Introduction
please extract application to c:\xtremephoto
Project can work fromanywhere, but default photos are hard coded to c:\xtremephoto
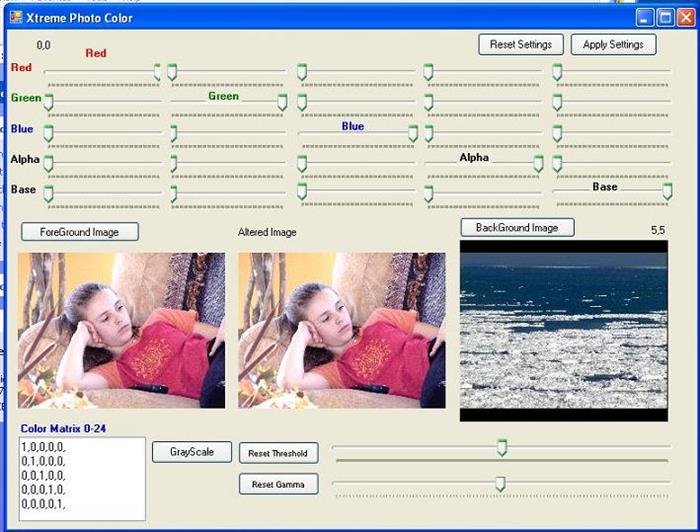
I had a lot of help on this project, thanks to Michael Combs great article, I was inspired to create this tool so you can see exactly the impact of the color matrix on the color transform. This mini-app has 25 trackbars to control every aspect of matrix... this will not do negative however. It will control bars as (1-100)/100 giving a range of .01 to 1. Unfortunately I dont think trackbars can go negative, and I only had so much time.
Also includes a threshold and gama trackbar.
Also please install in default directory because there is NO error code either.
The app loads a foregrond and background image and allows overlays to test alpha transparencies. It also creates a third "Altered" image. This project was intended to help us all learn color matrix once and for all. It will allow you to load your own images as well.
The project shows the matrix array created so that you can enclude that in any project you might have, or and experiment on presets.
I know there are lots of things you'll be missing, but I believe the object of a learning tool for color matrix has been met.
I know you like to have the code, but there are code examples, I have provided some myself. The project I am working on makes it difficult for me to release code.
PS: 12/12/2007
There is another project puvlished by Joe Pardue with a similar approach which I didnt stumble on until today,
PPS: 12/12/2007
I removed some code that I was concerned about and substituted, and published code for project today. This code can be used freely and need not be stamped or marked in any way, the gray matrix was borrowed from Michael Combs article.


I did later add Negative: The Trackbars run 1-200 value, I set a translation table running from -1 to + 1 in .01 increments, the code translatetable(trackbar.value) allows trackbar equivalent of negative numbers. The published code has not been updated, mostly because this is a subform in my main project and I havnt had the time to extract it.

Started in IT in 1959 working on Electronic accounting machines.
Worked through wiring panels and card systems.
1963-1965 USArmy
1961-1975 Computer Supervisor Contental Can
1975-1998 Data Force Incorporated - President
1998-2006 IT Director Promotions Unlimited Corp
2007 retired, project DesignLab(C)2007
Design and concept rules, coding is a required evil
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







