- Download Contents: Precompile DLL, Source Code and Demo App, ThemeBuilder
- Supports Visual Studio 2008, 2010, 2012
- Supports .NET Framework 2.0, 3.5 4.0, 4.5
- Released on 13 Jan 2013
Note: This released vesion (13Jan2013) contains a ThemeBuilder which enables Ribbon to load/change Theme Easily. See ThemeBuilderForm inside the Demo.

Content
Part 1: Background
The ribbon that is going to be used in this article is an open source project created by Jose Menendez Poo. However, the original author of the ribbon has stopped support of it. A group of fans of this ribbon re-host and continue to develop/enhance and support the ribbon.
The original ribbon creator has posted an article explaining what this ribbon
is all about at here: [A Professional Ribbon You Will Use (Now with orb!)]. However, that article doesn't describe how to use it in your project. Therefore, this article will show how to use it.
Old Site: http://ribbon.codeplex.com (By original author, but has stopped support)
New Site: http://officeribbon.codeplex.com (Re-host by fans of the ribbon)
The latest released ribbon (10 Jan 2013) supports
- Visual Studio 2008, 2010 and 2012.
- .NET Framework 2.0, 3.5, 4.0 and 4.5
Part 2: How to Use this Ribbon Control
Reminder: Please note that this ribbon does not work on .Net 3.5 Client Profile and .NET 4.0 Client Profile. You have to switch the target framework to .NET 3.5 or .NET 4.0. When you first create a project, Visual Studio might initially set the target framework to Client Profile.
1. Get System.Windows.Forms.Ribbon35.dll from download.
2. Create a blank WinForms project.

3. Add Ribbon into Visual Studio Toolbox.
Right Click on Toolbox > Add Tab.

Give the new tab a name "Ribbon".

Right Click on the New Tab [Ribbon] > Choose Items...

[Browse...] Where are you? System.Windows.Forms.Ribbon35.dl?

There you are... Gotcha... Select it...

Only [Ribbon] can be dragged into Form. Others, as the picture below said, they are not needed to exist in toolbox. However, its not going to harm your computer or project if you select all the items belongs to ribbon (by default). Its up to you.

And finally, what you're going to do is just...

Another Way
Manually code it behind.
You can add the ribbon into WinForm too with code behind.
Add a reference of System.Windows.Forms.Ribbon35.dll into your project. Build the the solution.
Open the designer of Main Form. In this example, Form1.Designer.cs.

Add these three lines of code
private System.Windows.Forms.Ribbon ribbon1;
ribbon1 = new System.Windows.Forms.Ribbon();
this.Controls.Add(ribbon1);
into Form1.Designer.cs
private void InitializeComponent()
{
ribbon1 = new System.Windows.Forms.Ribbon();
this.components = new System.ComponentModel.Container();
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.Text = "Form1";
this.Controls.Add(ribbon1);
}
private System.Windows.Forms.Ribbon ribbon1;
Save and Close Form1.Designer.cs.
Double click and open Form1.cs, and now the Ribbon control is added into the main form.

Lets continue...

4. Click on the Ribbon and click Add Tab.

5. Click on the newly added RibbonTab, then click Add Panel.

6. Click on the newly added RibbonPanel, go to Properties.
You will see a set of available controls that can be added to the RibbonPanel.

You might not able to see the extra command links of "Add Button", "Add ButtonList", "Add ItemGroup"... etc at the Properties Explorer.

Right click at the Properties Explorer and Tick/Check the [Commands].

7. Try to add some buttons into the RibbonPanel.
8. Click on the RibbonButton, go to Properties.
9. Let's try to change the image and the label text of the button.

10. This is how your ribbon looks like now.
11. Now, create the click event for the buttons. Click on RibbonButton, go to Properties, modify the
Name of the button.

12. Click on the RibbonButton, go to properties > Click on Events > Double Click on event of Click

13. Events created.
public Form1()
{
InitializeComponent();
}
void cmdNew_Click(object sender, EventArgs e)
{
MessageBox.Show("Button \"New\" Clicked.");
}
void cmdSave_Click(object sender, EventArgs e)
{
MessageBox.Show("Button \"Save\" Clicked.");
}
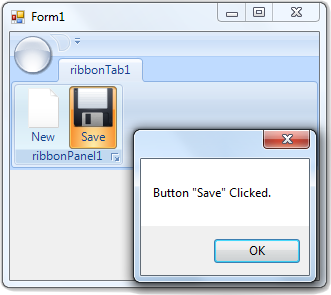
14. Press F5 to run the application. Done.

15. You might want to inherit your Main Form into a RibbonForm to have extra features. Such as:
Note: Inherit the Main Form to RibbonForm will have some compatibility problems with some of
the System.Windows.Forms controls. (especially MDI Client Control)

16. In the code for Form1.cs, change inheritance of Form this line:
public partial class Form1 : Form
to RibbonForm
public partial class Form1 : RibbonForm
Part 3: Caution While Using With Visual Studio 2010
... deleted ....
Part 4: Using
this Ribbon with an MDI Enabled WinForm

The following guide will show how to apply this ribbon with an MDI (Multi Document Interface) enabled WinForm.
Start
- Let's first create a Ribbon application with the edited System.Windows.Forms.Ribbon.dll like this. Don't inherit the MainForm (the form that contains
the
ribbon control) with
RibbonForm. Inheritance of RibbonForm is not compatible with
the MDI client control. 
- Create the
Click event for the ribbon buttons.
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
cmdCloseForm.Click += new EventHandler(cmdCloseForm_Click);
cmdForm1.Click += new EventHandler(cmdForm1_Click);
cmdForm2.Click += new EventHandler(cmdForm2_Click);
cmdWelcome.Click += new EventHandler(cmdWelcome_Click);
}
void cmdWelcome_Click(object sender, EventArgs e)
{
}
void cmdForm2_Click(object sender, EventArgs e)
{
}
void cmdForm1_Click(object sender, EventArgs e)
{
}
void cmdCloseForm_Click(object sender, EventArgs e)
{
}
}
- Next, set the
MainForm's properties of IsMdiContainer to
True. 
- Create a few forms that needs to be opened in
MainForm's MDI. You can name
them anything, of course, but we take these as examples:
- Form1.cs
- Form2.cs
- WelcomeForm.cs
and the codes we use to open the forms in MDI might look like this:
void cmdForm1_Click(object sender, EventArgs e)
{
Form1 f1 = new Form1();
f1.MdiParent = this;
f1.ControlBox = false;
f1.MaximizeBox = false;
f1.MinimizeBox = false;
f1.WindowState = FormWindowState.Maximized;
f1.Show();
}
- These forms run normally, but you will notice there is an annoying Control Box appearing at the top of
the Ribbon Bar control.

- To get rid of the Control Box, we need to rearrange these codes in the correct sequence.
f1.ControlBox = false;
f1.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None
f1.MaximizeBox = false;
f1.MinimizeBox = false;
f1.WindowState = FormWindowState.Maximized;
- First, we create another form named MdiChildForm.cs. Open the designer
for
MdiChildForm. 
- Add the below code to MdiChildForm.Designer.cs at the right sequence:
this.WindowState = System.Windows.Forms.FormWindowState.Normal;
this.ControlBox = false;
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
this.MaximizeBox = false;
this.MinimizeBox = false;

In the Load event of MdiChildForm, add this:
public partial class MdiChildForm : Form
{
public MdiChildForm()
{
InitializeComponent();
this.Load += new System.EventHandler(this.MdiChildForm_Load);
}
private void MdiChildForm_Load(object sender, EventArgs e)
{
this.ControlBox = false;
this.WindowState = FormWindowState.Maximized;
this.BringToFront();
}
}
- Save and close MdiChildForm.cs and MdiChildForm.Designer.cs.
- Modify all forms (forms that will be loading in MainForm.cs's MDI) to inherit
MdiChildForm. Form1.cs
Change this:
public partial class Form1 : Form
to this:
public partial class Form1 : MdiChildForm
Form2.cs
Change this:
public partial class Form2: Form
to this:
public partial class Form2: MdiChildForm
WelcomForm.cs
Change this:
public partial class WelcomForm: Form
to this:
public partial class WelcomForm: MdiChildForm
- Open forms and load it into the MDI client of
MainForm.
public partial class MainForm : Form
{
MdiClient mdi = null;
public Form1()
{
InitializeComponent();
foreach (Control c in this.Controls)
{
if (c is MdiClient)
{
mdi = (MdiClient)c;
break;
}
}
cmdCloseForm.Click += new EventHandler(cmdCloseForm_Click);
cmdForm1.Click += new EventHandler(cmdForm1_Click);
cmdForm2.Click += new EventHandler(cmdForm2_Click);
cmdWelcome.Click += new EventHandler(cmdWelcome_Click);
}
private void LoadForm(object form)
{
foreach (Form f in mdi.MdiChildren)
{
f.Close();
}
if (form == null)
return;
((Form)form).MdiParent = this;
((Form)form).Show();
}
void cmdWelcome_Click(object sender, EventArgs e)
{
LoadForm(new WelcomForm());
}
void cmdForm2_Click(object sender, EventArgs e)
{
LoadForm(new Form2());
}
void cmdForm1_Click(object sender, EventArgs e)
{
LoadForm(new Form1());
}
void cmdCloseForm_Click(object sender, EventArgs e)
{
LoadForm(null);
}
}
- Done.

Part 5: Alternative Ribbon
You may also want to have a look at:
Part 6: How to Make a New Theme, Skin for this Ribbon Programmatically
Default Theme

Example color theme of RibbonProfesionalRendererColorTableBlack.cs (ready made by ribbon author).

Another custom theme

Note: A Theme Builder is included in the Demo App, you can obtain it at Download. You can Build new Theme easily with Theme Builder. In new released, Ribbon (13 Jan 2013), Ribbon can write and read a theme file. Read more:
How to Create and Load Theme File. - To make your own color theme, create another class and inherit RibbonProfesionalRendererColorTable.
- Change all the color objects into your desired colors.
- Example: (the first five colors have been filled for your reference).
In this example, we'll name the new theme MyCoolThemeSkin.
using System;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
namespace System.Windows.Forms
{
public class MyCoolThemeSkin
: RibbonProfesionalRendererColorTable
{
public MyCoolThemeSkin()
{
#region Fields
OrbDropDownDarkBorder = Color.Yellow;
OrbDropDownLightBorder = Color.FromKnownColor(KnownColor.WindowFrame);
OrbDropDownBack = Color.FromName("Red");
OrbDropDownNorthA = FromHex("#C2FF3D");
OrbDropDownNorthB = Color.FromArgb(201, 100, 150);
OrbDropDownNorthC =
OrbDropDownNorthD =
OrbDropDownSouthC =
OrbDropDownSouthD =
OrbDropDownContentbg =
OrbDropDownContentbglight =
OrbDropDownSeparatorlight =
OrbDropDownSeparatordark =
Caption1 =
Caption2 =
Caption3 =
Caption4 =
Caption5 =
Caption6 =
Caption7 =
QuickAccessBorderDark =
QuickAccessBorderLight =
QuickAccessUpper =
QuickAccessLower =
OrbOptionBorder =
OrbOptionBackground =
OrbOptionShine =
Arrow =
ArrowLight =
ArrowDisabled =
Text =
RibbonBackground =
TabBorder =
TabNorth =
TabSouth =
TabGlow =
TabText =
TabActiveText =
TabContentNorth =
TabContentSouth =
TabSelectedGlow =
PanelDarkBorder =
PanelLightBorder =
PanelTextBackground =
PanelTextBackgroundSelected =
PanelText =
PanelBackgroundSelected =
PanelOverflowBackground =
PanelOverflowBackgroundPressed =
PanelOverflowBackgroundSelectedNorth =
PanelOverflowBackgroundSelectedSouth =
ButtonBgOut =
ButtonBgCenter =
ButtonBorderOut =
ButtonBorderIn =
ButtonGlossyNorth =
ButtonGlossySouth =
ButtonDisabledBgOut =
ButtonDisabledBgCenter =
ButtonDisabledBorderOut =
ButtonDisabledBorderIn =
ButtonDisabledGlossyNorth =
ButtonDisabledGlossySouth =
ButtonSelectedBgOut =
ButtonSelectedBgCenter =
ButtonSelectedBorderOut =
ButtonSelectedBorderIn =
ButtonSelectedGlossyNorth =
ButtonSelectedGlossySouth =
ButtonPressedBgOut =
ButtonPressedBgCenter =
ButtonPressedBorderOut =
ButtonPressedBorderIn =
ButtonPressedGlossyNorth =
ButtonPressedGlossySouth =
ButtonCheckedBgOut =
ButtonCheckedBgCenter =
ButtonCheckedBorderOut =
ButtonCheckedBorderIn =
ButtonCheckedGlossyNorth =
ButtonCheckedGlossySouth =
ItemGroupOuterBorder =
ItemGroupInnerBorder =
ItemGroupSeparatorLight =
ItemGroupSeparatorDark =
ItemGroupBgNorth =
ItemGroupBgSouth =
ItemGroupBgGlossy =
ButtonListBorder =
ButtonListBg =
ButtonListBgSelected =
DropDownBg =
DropDownImageBg =
DropDownImageSeparator =
DropDownBorder =
DropDownGripNorth =
DropDownGripSouth =
DropDownGripBorder =
DropDownGripDark =
DropDownGripLight =
SeparatorLight =
SeparatorDark =
SeparatorBg =
SeparatorLine =
TextBoxUnselectedBg =
TextBoxBorder =
#endregion
}
public Color FromHex(string hex)
{
if (hex.StartsWith("#"))
hex = hex.Substring(1);
if (hex.Length != 6) throw new Exception("Color not valid");
return Color.FromArgb(
int.Parse(hex.Substring(0, 2), system.Globalization.NumberStyles.HexNumber),
int.Parse(hex.Substring(2, 2), System.Globalization.NumberStyles.HexNumber),
int.Parse(hex.Substring(4, 2), System.Globalization.NumberStyles.HexNumber));
}
}
}
- Then, in the
Load event of MainForm.cs, add this line:
namespace RibbonDemo
{
public partial class MainForm : RibbonForm
{
public MainForm()
{
InitializeComponent();
ChangeTheme();
}
private void ChangeTheme()
{
(ribbon1.Renderer as RibbonProfessionalRenderer).ColorTable =
new MyCoolThemeSkin();
ribbon1.Refresh();
}
}
}
Article Change Log:
13 Jan 2013
- Release of Version 13 Jan 2013 (Include a ThemeBuilder)
10 Jan 2013
- Release of Version 10 Jan 2013
02 Jan 2013
- Introduce new compiled version of ribbon, released on 10 Jan 2012.
31 Dec 2012
- Part 2: Guide added for using the ribbon in Visual Studio 2012
27 Apr 2012
- Content added: Part 6: How to Make a New Theme, Skin for this Ribbon Programmatically
15 Apr 2012
- Content added: Part 1: Background - Emphasize that Ribbon applicable on .NET Framework 3.5
and 4.0
14 Apr 2012
- Content added: Part 2: Step 3 - Added second method to add Ribbon into Form
12 Apr 2012
- Content added: Part 4: Using this Ribbon with MDI Enabled WinForm
11 Apr 2012
Programming is an art.
