
Introduction
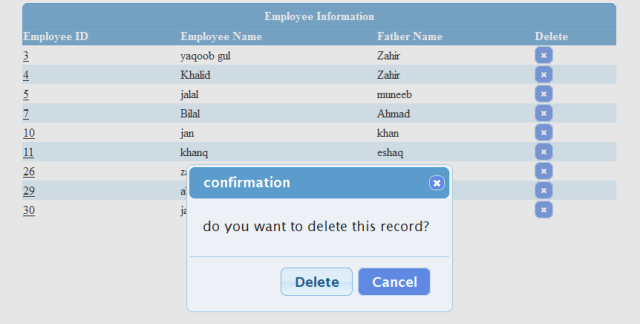
This code is useful when want to use a custom confirmation in an ASP.NET GridView.
Using the code
Before using the source code, create a database test2 in MS SQL Server.
create database test2
go
use test2
CREATE TABLE [dbo].[Employee](
[EmployeeID] [int] IDENTITY(1,1) ,
[EmpName] [varchar](50) ,
[FName] [varchar](50) ,
[isResigned] [bit] NULL CONSTRAINT [DF_Employee_isResigned] DEFAULT ((0))
)
Add the following code to page.aspx:
<head >
<title></title>
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.10.1.custom.min.js" type="text/javascript"></script>
<link href="css/custom-theme/jquery-ui-1.10.1.custom.min.css" rel="stylesheet" type="text/css" />
<style type="text/css">
#mymenu
{
background-color:#8bb8cf;
border-radius: 8px;
display:none; z-index:100; position:absolute;
margin-top:-5px;
}
#mymenu ul
{
list-style:none;
background:#8bb8cf;
text-align:right;
color:#636362;
padding:0;
margin:5px;
font-weight:bold;
}
#mymenu ul li
{
background:#8bb8cf;
text-align:left;
color:#636362;
font-size:12px;
text-decoration:none;
margin:5px;
font-weight:bold;
}
#mymenu ul li a
{
color:#ffffff;
text-decoration:none;
font-weight:bold;
}
#mymenu ul li a:hover
{
text-decoration:underline;
}
</style>
<script language="javascript" >
$(document).ready(function () {
$('.lbl').hover(function () { $(this).next('.hmenu').show(); },
function () { $(this).next('.hmenu').hide(); });
$('.hmenu').mouseenter(function () { $(this).show(); });
$('.hmenu').mouseleave(function () { $(this).hide(); });
});
</script>
<script language="javascript">
$(document).ready(function () {
$('#dialog-confirm').dialog({
autoOpen: false,
resizable: false,
height: 140,
modal: true,
buttons: {
"Delete": function () {
$(this).dialog("close");
},
"Cancel": function () {
$(this).dialog("close");
}
}
});
});
function deleteItem(uniqueID, itemID) {
$("#dialog-confirm").dialog({
title: 'confirmation',
resizable: false,
height: 200,
width:350,
modal: true,
buttons: {
"Delete": function () {
__doPostBack(uniqueID,'');
$(this).dialog("close");
},
"Cancel": function () { $(this).dialog("close"); }
}
});
$('#dialog-confirm').dialog('open');
return false;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="dialog-confirm" >
<p>do you want to delete this record? </p>
</div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
</asp:UpdatePanel>
<div style="width:800px; margin:0 auto;">
<div class="ui-widget-header ui-corner-top"
style="height:30px; width:798px; text-align:center; line-height:2em;">
<asp:Label ID="Label2" runat="server"
Text="Employee Information" CssClass="ui-button-text"></asp:Label>
</div>
<asp:GridView ID="GridView1" Width="100%" runat="server"
AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="Employee ID">
<ItemTemplate>
<asp:Label ID="lblEmployeeID"
style="cursor:hand; text-decoration:underline; cursor:pointer;"
CssClass="lbl" runat="server" Text='<%# Bind("EmployeeID") %>'></asp:Label>
<div id="mymenu" class="hmenu" >
<ul>
<li><a href='<%#String.Format("frmEditEmployee.aspx?EmployeeID={0}",
Eval("EmployeeID").ToString()) %>'>Edit Employee Info</a></li>
<li><a href="#">Promot</a></li>
<li><asp:HyperLink Enabled='<%#Eval("isResigned").ToString()=="False"?true:false %>'
NavigateUrl='<%#String.Format("frmDismiss.aspx?SchoolID={0}",Eval("EmployeeID").ToString()) %>'
ID="HyperLink2" ForeColor='<%#Eval("isResigned").ToString()==
"False"?System.Drawing.Color.White:System.Drawing.Color.Red%>'
style="cursor:hand; cursor:pointer" runat="server">Dismiss</asp:HyperLink></li>
</ul>
</div>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="EmpName" HeaderText="Employee Name" />
<asp:BoundField DataField="FName" HeaderText="Father Name" />
<asp:TemplateField HeaderText="Delete">
<ItemTemplate>
<li style="width:17px; height:16px; padding:3px; list-style-type:none;"
class="ui-state-default ui-corner-all">
<asp:ImageButton CausesValidation="false" AlternateText='<%#Eval("EmployeeID") %>'
CommandArgument='<%# Eval("EmployeeID") %>'
OnClientClick="javascript:return deleteItem(this.name,this.alt);"
CssClass="ui-icon ui-icon-close" ID="imgDelete"
runat="server" oncommand="imgDelete_Command" />
</li>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
Add the following code to your page.aspx.cs:
SqlConnection con = new SqlConnection(
"Data Source=(local);Initial Catalog=test2;Integrated Security=SSPI");
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
fillgrid();
}
}
private void fillgrid()
{
SqlDataAdapter da = new SqlDataAdapter("select * from Employee", con);
DataTable dt = new DataTable();
da.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void imgDelete_Command(object sender, CommandEventArgs e)
{
string employeeID = e.CommandArgument.ToString();
SqlCommand com = new SqlCommand(
"delete from Employee where EmployeeID=" + employeeID,con);
con.Open();
com.ExecuteNonQuery();
con.Close();
fillgrid();
}
i am working in asp.net since 2007. My favorite is c#.
Email: zafar.kust@gmail.com
skype: zafarali5
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







