
Introduction
Before we begin, this grid is in it's infancy and I hope with collaboration from other CodeProject members we can make this grid as functional as the one you would find in Microsoft Excel, in respect of that I've kept the article content to a minimum, expect it grow in the coming months.
Expect bugs and lack of functionality these items will be addressed in future releases.
What's missing:
- Image alignment in cells
- Limited events
- Specialized Cells
- A whole raft of other stuff
If you would like to contribute to this project, email me using the discussion thread below. I'm looking really for 2 other people who would have good GUI and design skills.
Design
The grid is primary to be used as a control and could be optionally used a straight class. Lets take a look at a simplistic class design.

I've excluded properties and methods here, these will be documented at a later stage.
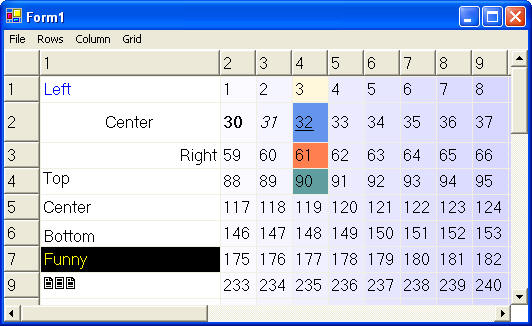
Example of use
virtual public void Demo()
{
gridCtrl.LockUpdates = true;
for (int r=0; r < 30; r++)
gridCtrl.AddRow();
for (int c=0; c < 30; c++)
gridCtrl.AddColumn();
int ii=0;
int i=255;
for (int r=1;r < gridCtrl.rowList.Count;r++)
{
i = 255;
for (int c=1;c < gridCtrl.colList.Count;c++)
{
gridCtrl.GetCell(r,c).Value = ii++;
gridCtrl.GetCell(r,c).BackColor = Color.FromArgb(i,i,255);;
i-=5;
}
}
gridCtrl.SetFixedRowCount(1);
gridCtrl.SetFixedColumnCount(1);
gridCtrl.GetRow(2).Size = 40;
gridCtrl.GetColumn(1).Size = 180;
gridCtrl.GetRow(8).Visible = false;
gridCtrl.GetRow(17).Size = 40;
gridCtrl.GetCell(1,4).BackColor = Color.Cornsilk;
gridCtrl.GetCell(2,4).BackColor = Color.CornflowerBlue;
gridCtrl.GetCell(3,4).BackColor = Color.Coral;
gridCtrl.GetCell(4,4).BackColor = Color.CadetBlue;
gridCtrl.GetCell(1,1).HorizontalAlignment =
Cell.HorizontalAlignmentType.Left;
gridCtrl.GetCell(1,1).Value = "Left";
gridCtrl.GetCell(1,1).TextColor = Color.Blue;
gridCtrl.GetCell(1,1).FontName = "System";
gridCtrl.GetCell(2,1).HorizontalAlignment =
Cell.HorizontalAlignmentType.Center;
gridCtrl.GetCell(2,1).Value = "Center";
gridCtrl.GetCell(3,1).HorizontalAlignment =
Cell.HorizontalAlignmentType.Right;
gridCtrl.GetCell(3,1).Value = "Right";
gridCtrl.GetCell(4,1).VerticalAlignment =
Cell.VerticalAlignmentType.Top;
gridCtrl.GetCell(4,1).Value = "Top";
gridCtrl.GetCell(5,1).VerticalAlignment =
Cell.VerticalAlignmentType.Center;
gridCtrl.GetCell(5,1).Value = "Center";
gridCtrl.GetCell(6,1).VerticalAlignment =
Cell.VerticalAlignmentType.Bottom;
gridCtrl.GetCell(6,1).Value = "Bottom";
gridCtrl.GetCell(2,2).FontStyle = FontStyle.Bold;
gridCtrl.GetCell(2,3).FontStyle = FontStyle.Italic;
gridCtrl.GetCell(2,4).FontStyle = FontStyle.Underline;
gridCtrl.GetCell(12,12).TipText = "Cell";
Cell cell = gridCtrl.GetCell(7,1);
cell.TextColor = Color.Yellow;
cell.BackColor = Color.Black;
cell.Value = "Funny";
gridCtrl.GetRow(4).CanResize = false;
gridCtrl.GetColumn(4).CanResize = false;
gridCtrl.GetCell(9,1).FontName = "Wingdings";
gridCtrl.GetCell(17,1).Image = new Bitmap(GetType(), "image1.bmp");
gridCtrl.LockUpdates = false;
gridCtrl.AdjustScrollbars();
Invalidate();
}
History
- 1.0 - 12 September 2003 - Initial Release.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








