Simplest Way to Create a Non-Movable Silverlight Child Window
5.00/5 (3 votes)
Simplest Way to Create a Non-Movable Silverlight Child Window
Are you looking for a Silverlight Child Window which can't move from its actual position? Then this article will help you to understand and create a non-movable child window in Silverlight.
Child Window is available inside the System.Windows.Controls.dll assembly. By default, it is movable. You can drag the Title Bar of the Window and position it anywhere in the screen. But, you may face some situation when you need to fix the position of the Window by restricting the user to drag it. So, how will you do this?
In this article, I will show you the simplest mechanism to make your child window not movable.
Creating the Basic UI with ChildWindow
Open your Expression Blend and create a Silverlight project. I am not demonstrating how to create a project now, as I think you are familiar with that. If you are not familiar with that, read any of my earlier articles to know about it.
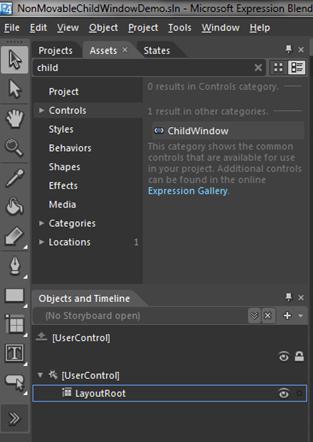
Once your Silverlight project is with you, go to the “Assets” tab as shown below and start searching for the “ChildWindow”. Add the Child Window to your Grid Layout. Now resize it properly and set a comfortable position of it as per your choice.

If you run your application now, you will see the child window present in the UI. Click on the title bar position and try to drag it in any location. You will see that it changes its position.
Create a Template for the ChildWindow
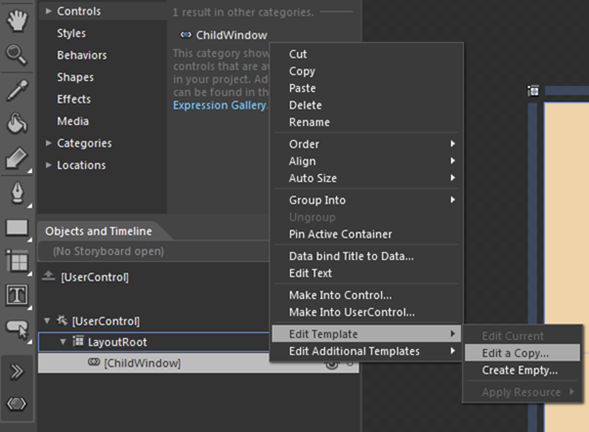
Once you add the ChildWindow into the screen, we have to change the style by editing the template of the control. To do this, inside the blend IDE, right click on the child window control. From the context menu, select “Edit Template” –> “Edit a Copy…”.

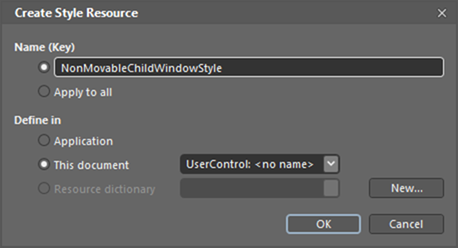
Now it will popup the “Create Style Resource” dialog to the screen. Give a proper name for your style, e.g., “NonMovableChildWindowStyle”. Click “ok” to continue. If you want to set this style for all of your ChildWindows automatically, don't give any name here. Instead, select “Apply to all”. This will apply it globally.

Modifying the Style
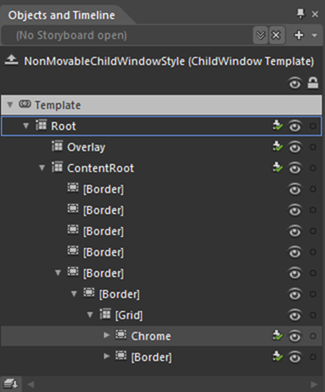
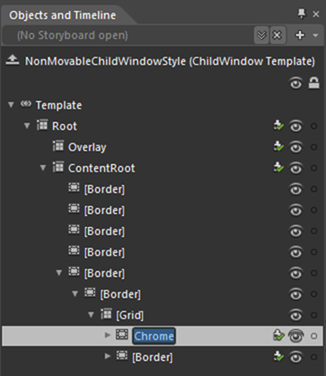
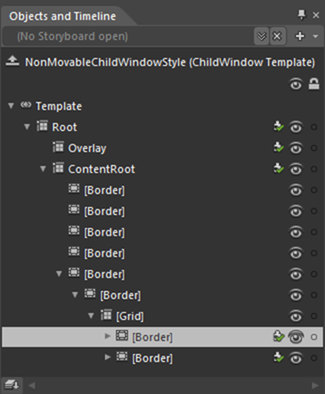
Now you need to modify the generated style. Once you click on “Edit Copy…”, this will open the template editor in the same screen. Expand all the panels to reach to the border panel named “Chrome”. Here is the screen shot of the same:

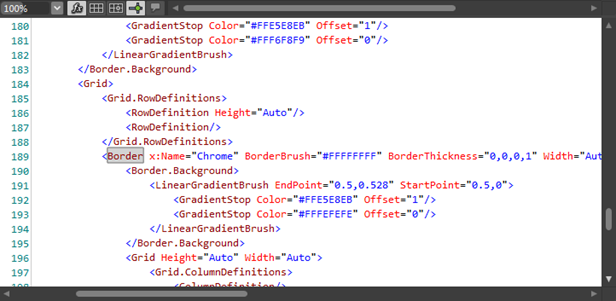
In the XAML, you will see the below code:

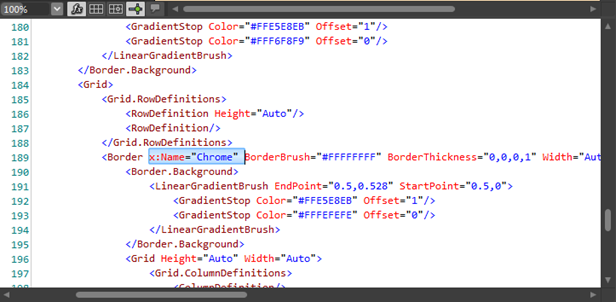
Search for the word “Chrome” if you are facing any difficulty as it generates a huge XAML code. Once you find out the code, just remove the x:Name=”Chrome” from the Border control.

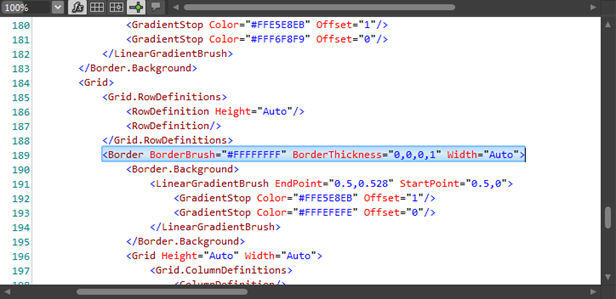
Once you remove the x:Name=”Chrome” from the border control, the code will look similar to this:

Now run your application once again and try to drag the ChildWindow. You will notice that the child window is not movable now.
As an alternative to the above find and delete method, you can also remove the name easily from the blend IDE. In the template explorer, click on the Border control named “Chrome” and you will notice it selected as below:

Now delete the name from the control. That’s it. It will remove the x:Name from the XAML and look like the below screenshot:

In this case also, if you run your application, your child window will not get the event for moving around the screen.
End Note
As we removed the name “Chrome” from the XAML code, the ChildWindow implementation will not find the declaration of the “Chrome” and hence it will not do the dragging functionality.
This is just a simple hack I did for the ChildWindow today and wanted to share the same trick with you. To do it properly, you can create your own ChildWindow class extended from the base ChildWindow. Then create some properties to set whether it will be movable or not and based on the bool value, set the dragging functionality to the Child Window.
CodeProject
