What is Line Stacking Strategy in Silverlight TextBlock control?
5.00/5 (3 votes)
Are you aware of the Line Stacking Strategy of Silverlight TextBlock control? If not, this post will help you to understand it and after that you will be able to use it whenever required.
Are you aware of the Line Stacking Strategy of Silverlight TextBlock control? If not, this post will help you to understand it, and after that you will be able to use it whenever required.
So, what is this strategy? Was it available in earlier versions of Silverlight, or is it a new feature implemented in Silverlight 5? Let us discuss it in depth.
LineStackingStrategy is a property of Silverlight TextBlock control, which takes an enum value that indicates how a line box is determined for each line of text in the TextBlock. It has a default value called System.Windows.LineStackingStrategy.MaxHeight.
So before explaining it in depth with a simple example, you might ask a question "Is it a new feature or an existing feature of Silverlight?" To answer your query, I will say that it's not a new feature. It was available in Silverlight 3, Silverlight 4 and Windows Phone 7. But, it has some additional values in Silverlight 5 to provide you with additional support.
API Difference
Let's explore what is the major difference between Silverlight 5 and its previous versions. Here is the API difference between them:
Enum structure in Silverlight 4
namespace System.Windows
{
public enum LineStackingStrategy
{
MaxHeight,
BlockLineHeight,
}
}
Enum structure in Silverlight 5
namespace System.Windows
{
public enum LineStackingStrategy
{
MaxHeight,
BlockLineHeight,
BaselineToBaseline,
}
}
In Silverlight 5, we have a new enum value called "BaselineToBaseline" as shown above, but unfortunately I didn't find any difference between BlockLineHeight and BaselineToBaseline.
Discuss with a Demo
Let us discuss them with a small demo. This will clarify the property and uses to you. Starting from the first one, we will use the same code and will just change the property value. For better clarity, we will use LineHeight="15" here.
MaxHeight
MaxHeight defines the stack height which is the smallest value that contains the extended block progression dimension of all the inline elements on that line when those elements are properly aligned. This is the default. This enum value is part of Silverlight 3, 4 and 5.
<TextBlock Width="500" TextWrapping="Wrap"
LineHeight="15" LineStackingStrategy="MaxHeight">
<Run FontSize="30">Lorem Ipsum</Run>
is simply dummy text of the printing and typesetting industry.
<Run FontSize="20">Lorem Ipsum</Run> has been the industry's standard
<Run FontSize="30">dummy text</Run> ever since the 1500s,
when an unknown printer took a galley of type and scrambled it
to make a type specimen book.
</TextBlock>
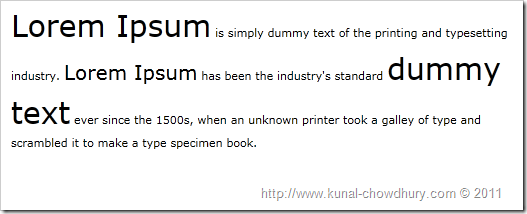
Here we added LineStackingStrategy value as "MaxHeight". This is the default value. The rendered text will have a properly aligned text in the same line by its max size. Have a look into the below screenshot for better visibility:

BlockLineHeight
BlockLineHeight defines the stack height which is determined by the block element line-height property value. This value is also part of Silverlight 3, 4 and 5.
<TextBlock Width="500" TextWrapping="Wrap"
LineHeight="15" LineStackingStrategy="BlockLineHeight">
<Run FontSize="30">Lorem Ipsum</Run>
is simply dummy text of the printing and typesetting industry.
<Run FontSize="20">Lorem Ipsum</Run> has been the industry's standard
<Run FontSize="30">dummy text</Run> ever since the 1500s,
when an unknown printer took a galley of type and scrambled it
to make a type specimen book.
</TextBlock>
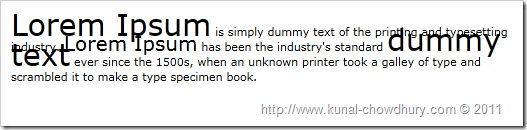
The code here uses BlockLineHeight as the LineStackingStrategy. Here it will use the same block height over the entire text, which will look as below:

BaselineToBaseline
BaselineToBaseline defines the stack height which is determined by adding LineHeight to the baseline of the previous line. This enum value is part of only Silverlight 5.
<TextBlock Width="500" TextWrapping="Wrap"
LineHeight="15" LineStackingStrategy="BaselineToBaseline">
<Run FontSize="30">Lorem Ipsum</Run>
is simply dummy text of the printing and typesetting industry.
<Run FontSize="20">Lorem Ipsum</Run> has been the industry's standard
<Run FontSize="30">dummy text</Run> ever since the 1500s,
when an unknown printer took a galley of type and scrambled it
to make a type specimen book.
</TextBlock>
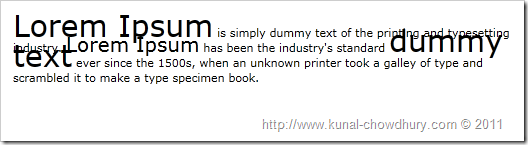
Here we provided the LineStackingStrategy value as BaselineToBaseline. The rendered text didn't produce any difference there. Have a look at it here:

As I mentioned, I didn't find any difference between BlockLineHeight and BaselineToBaseline values. If you know the difference with a proper sample, please let me know.
