
Introduction
Normally we have English letter keyboards with other languages support. And we can switch between languages by pressing Alt-Shift or Ctrl-Shift, or by selecting
the input language from the language bar, and then we can start typing in the selected language.
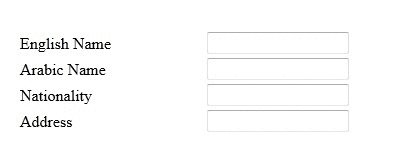
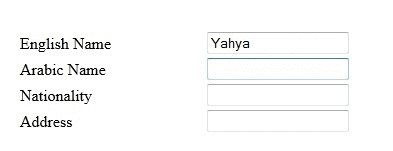
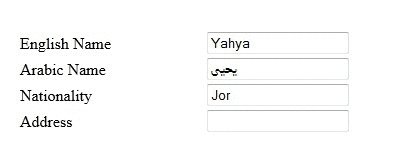
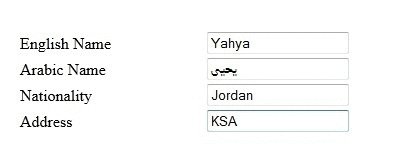
Currently I am developing a web page where the user should fill some fields in two languages (i.e., filling name in English letters and then filling name in Arabic letters).
Normally in this case, the user should fill the name in English and then switch the keyboard language from the keyboard or the language bar.
I tried to find a way to make the TextBox switching automatic without keyboard switching and restrict the user to type in a specific language.
I searched on the Internet for such a code and I saw many people looking for it. I found only one custom control, compatible only with some versions of Internet Explorer
(http://www.asp.net/community/control-gallery/Item.aspx?i=2397) and not working with other browsers.
So I developed this control to achieve the above goal.
Background
This is a generic control which can be used by any developer in any ASP.NET application. It inherits the ASP.NET TextBox control to support a basic textbox control
and to add extra features for keyboard switching of language.
Using the Code
The main idea in the code is to detect the Unicode of any key pressed, then update the input value according to its value in the target language.
<script type="text/javascript">
function TextLanguageAr(e, input) {
var unicode = e.which;
switch (unicode) {
case 192: input.value += 'ذ'; return false; break;
case 81: input.value += 'ض'; return false; break;
case 87: input.value += 'ص'; return false; break;
case 69: input.value += 'ث'; return false; break;
case 82: input.value += 'ق'; return false; break;
case 84: if (Shift_Key_pressed(e)) input.value += 'لإ';
else input.value += 'ف'; return false; break;
case 89: if (Shift_Key_pressed(e)) input.value += 'إ';
else input.value += 'غ'; return false; break;
case 85: input.value += 'ع'; return false; break;
case 73: input.value += 'ه'; return false; break;
case 79: input.value += 'خ'; return false; break;
case 80: input.value += 'ح'; return false; break;
case 219: input.value += 'ج'; return false; break;
case 221: input.value += 'د'; return false; break;
case 65: input.value += 'ش'; return false; break;
case 83: input.value += 'س'; return false; break;
case 68: input.value += 'ي'; return false; break;
case 70: input.value += 'ب'; return false; break;
case 71: if (Shift_Key_pressed(e)) input.value += 'لأ';
else input.value += 'ل'; return false; break;
case 72: if (Shift_Key_pressed(e)) input.value += 'أ';
else input.value += 'ا'; return false; break;
case 74: input.value += 'ت'; return false; break;
case 75: input.value += 'ن'; return false; break;
case 76: input.value += 'م'; return false; break;
case 59: input.value += 'ك'; return false; break;
case 186: input.value += 'ك'; return false; break;
case 222: input.value += 'ط'; return false; break;
case 90: input.value += 'ئ'; return false; break;
case 88: input.value += 'ء'; return false; break;
case 67: input.value += 'ؤ'; return false; break;
case 86: input.value += 'ر'; return false; break;
case 66: if (Shift_Key_pressed(e)) input.value += 'لآ';
else input.value += 'لا'; return false; break;
case 78: if (Shift_Key_pressed(e)) input.value += 'آ';
else input.value += 'ى'; return false; break;
case 77: input.value += 'ة'; return false; break;
case 188: input.value += 'و'; return false; break;
case 190: input.value += 'ز'; return false; break;
case 191: input.value += 'ظ'; return false; break;
}
}
</script>
I found a strange case that the Unicode value (59) in Firefox has a different value in IE and Chrome (186). So I added the below code to make it compatible for all browsers.
case 59: input.value += 'ك'; return false; break;
case 186: input.value += 'ك'; return false; break;
To detect if a special keys such as "Shift" or "Caps Lock" key was held down while pressing a regular key, I used a JavaScript function Shift_Key_pressed.
<script type="text/javascript">
function Shift_Key_pressed(e)
{
kc = e.which;
sk = e.shiftKey ? e.shiftKey : ((kc == 16) ? true : false);
if (((kc >= 65 && kc <= 90) && !sk) ||
((kc >= 97 && kc <= 122) && sk))
return false;
else
return true;
}
</script>
Points of Interest
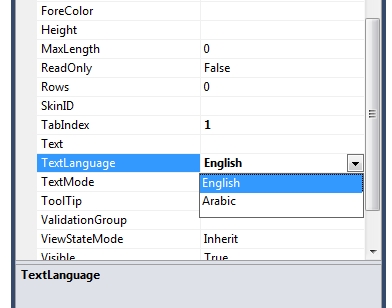
You can add any number of languages to this control and change the input type through control properties.

Browser Compatibility
This control has been tested on Firefox 8.0, Internet Explorer 9, and Chrome 5.
References
History
- 18-Dec-2011: Version 1.0.
