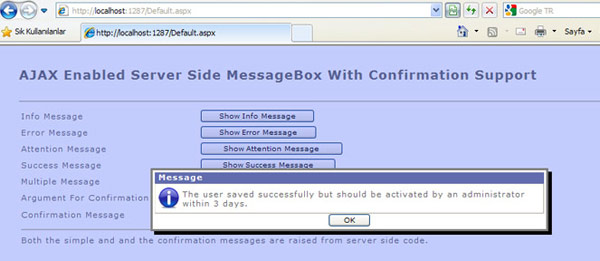
AJAX Enabled MessageBox
4.73/5 (53 votes)
MessageBox usercontrol that is AJAX ready and has confirmation support
Introduction
As you know, MessageBox, I mean showing popup messages to users is not hard, but there are some complicated issues in web applications because there is no "MessageBox.Show(...)" option in ASP.NET. Inshallah, at the end of this article we will have a similar one.
Using the Code
To get a better idea about our purpose, here is the list of features of the MessageBox that we will generate:
- The
MessageBoxshould have a simple usage. We should show the message with such a single line of code. - The
MessageBoxshould be modal. I mean, a user should not be able to do any other operation while the message is open. - The
MessageBoxshould support multiple messages. Multiple messages may be shown through one postback. - The
MessageBoxshould have a different appearance according to the type of the message, whether it is an error message or just an information message. - The
MessageBoxshould have confirmation functionality. - The
MessageBoxshould be AJAX ready.
Now we know what we need and let's analyze how it works.
The MessageBox will be a usercontrol and can be used by adding to the page or to another usercontrol. A simple drag and drop operation.
First we need a message class. Message class is a simple class, having only two properties which are MessageText of string type and MessageType of enmMessageType type. enmMessageType has four items: Error, Success, Attention and Info.
The usercontrol has a method named AddMessage(). This method has two overloads:
public void AddMessage(string msgText, enmMessageType type){....}
public void AddMessage(string msgText,
enmMessageType type, bool postPage, bool showCancelButton, string args){...}
Another important thing about this usercontrol is that it is AJAX enabled. All the contents of the usercontrol are inside an UpdatePanel named udpMsj which has an UpdateMode of Conditional. And OnPreRender state of the usercontrol if any message is added, the UpdatePanel is updated by calling the Update() method. In this way, the content is refreshed only if it is needed.
I will not describe these methods and any other parts of the usercontrol any more, instead I will show the usage of these methods and this will make things precise.
1. Simply Showing A Message
protected void btnInfo_Click(object sender, EventArgs e)
{
uscMsgBox1.AddMessage("The user saved successfully but should be activated
by an administrator within 3 days.",
YaBu.MessageBox.uscMsgBox.enmMessageType.Info);
}
This will show the following message:

Simply by changing the second parameter of the AddMessage method which is YaBu.MessageBox.uscMsgBox.enmMessageType.Info, the message will have a different appearance as shown below.
When the MessageType is set to ERROR:

When the MessageType is set to ATTENTION:

When the MessageType is set to SUCCESS:

2. Show Multiple Messages at a Time
protected void btnMultiple_Click(object sender, EventArgs e)
{
uscMsgBox1.AddMessage("The user saved successfully.",
YaBu.MessageBox.uscMsgBox.enmMessageType.Success);
uscMsgBox1.AddMessage("The newly saved user account should be
activated by an administrator within 3 days",
YaBu.MessageBox.uscMsgBox.enmMessageType.Attention);
}
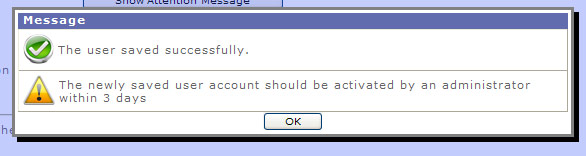
When multiple messages are added:

3. Show Confirmation Message
And lastly, we can use it to get confirmation. But this is not as simple as the above ones:
protected void Page_Load(object sender, EventArgs e)
{
uscMsgBox1.MsgBoxAnswered += MessageAnswered;
}
protected void btnConfirm_Click(object sender, EventArgs e)
{
uscMsgBox1.AddMessage("Do you confirm to save a new user?.",
YaBu.MessageBox.uscMsgBox.enmMessageType.Attention, true, true, txtArg.Text);
}
public void MessageAnswered(object sender, YaBu.MessageBox.uscMsgBox.MsgBoxEventArgs e)
{
if (e.Answer == YaBu.MessageBox.uscMsgBox.enmAnswer.OK)
{
uscMsgBox1.AddMessage("You have just confirmed the transaction.
The user saved successfully. You have entered " + txtArg.Text +
" as argument.", YaBu.MessageBox.uscMsgBox.enmMessageType.Info);
}
else
{
uscMsgBox1.AddMessage("You have just cancelled the transaction.",
YaBu.MessageBox.uscMsgBox.enmMessageType.Info);
}
}
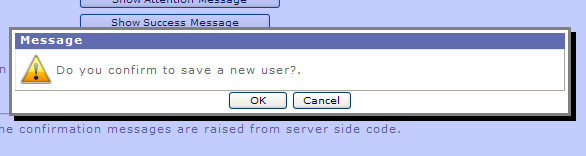
The first messagebox for confirmation looks like:

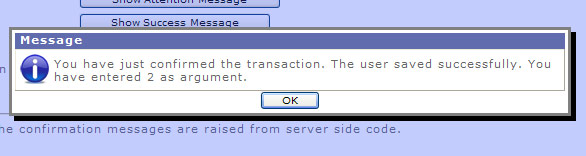
And the second one after the user's answer looks like this:

That's all, enjoy it. A simple application is attached to this article.
History
- September 15 2009: First release
