In this article, you will discover the power of the Grid object and how it controls the Layout of your UserControl. We will also discuss Center Point.
Introduction
Do you have fond memories of Arcade machines and bashing the living hell out of the Fire button. You might even be wondering when the arthritis from repetitive strain injury is going to kick in! Well, I'm going to show you how to recreate this much loved button, just so we can give it some more hammer!

Overview
But the real reason for this tutorial is to demonstrate the techniques required to skew the angle of the button, so that it appears to be angled away from the user. Which we will do, by using some of the power of the Grid object, as well as discussing alternative methods. We will also look at combining basic shapes to produce more complicated elements and a very quick look at Effects.
Before commencing this tutorial, I recommend that you read my "Building Better Buttons" tutorial (a beginners guide).
I have divided this tutorial into sections for easier reference:
- Setting Up the Button
- Forming the Rim
- Raised Button Top
- Raised Button Sides
- Final Cosmetic Touches
- Grid versus Scale Transform
- Basic Animation
- Conclusions
- Completed Variations
Section 1 - Setting Up the Button
Open a New application in Expression Blend and call it "ArcadeButton".
On the Artboard, set up 3 buttons at sizes of 100x100, 64x64 and 32x32.
Now set the Content of the 64x64 pixel buttons to "8", and the font size to 24.
Remove (Reset) the Content of the 32x32 pixel buttons.
(Feel free to put whatever you want in the Content - It's your button!).
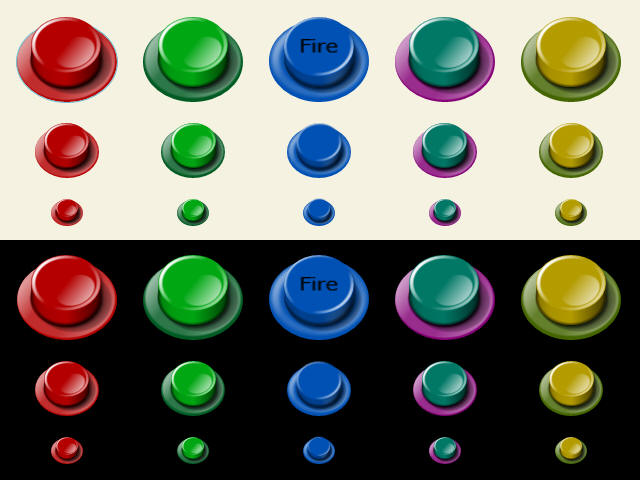
Duplicate these buttons, and set them up on a black Rectangle as shown below:

(I have used an off-white as my pale background for the clarity of this tutorial).
Right click on one of the buttons and choose Edit Template > Edit a Copy.
In the Create Style Resource window, name your button Style as "ArcadeButton".

Scope up out of the Button Template and copy the "ArcadeButton" Style to the other 5 buttons.
Return to the Button Template and delete all the elements except the ContentPresenter.
You may now want to save a copy of your Project and call it "BlankButtonTemplate".
(As this will save you the above steps for the next button you design, but it is your choice).
Now select the element named Grid and double clicking on the Ellipse Tool to insert an Ellipse in to the Template.
Rename the Ellipse to "RimBGround", right click it and select Group Into > Grid.
Rename the new Grid element to "Rim" and move it above the ContentPresenter in the Objects and Timeline.

Select the ContentPresenter and hide it, by setting the element Visibility to Collapsed.
(Hiding the ContentPresenter is optional, I have hidden it for the clarity of this tutorial).
Now select the RimBGround element, remove the Stroke and set the Fill to Template Binding > Background.

Next go to the Style and set a more interesting colour.
I have chosen a deep red (RGB 180, 0, 0).
Now back in the Button Template, let's start thinking about skewing the circle to give the impression we are viewing it at an angle.
Now there are a few ways we can try do this:
- Set a Rotation Projection on the element (or parent) to tilt the Rim away from us (Around the X axis).
- Scale the Rim in the Y axis to squash the circle in to an ellipse.
- Subdivide the parent object, so that the child only occupies a proportion of the Button Template.
Each of these will work, but some will make our lives easier than others.
Like the first, setting a Rotation Projection on the element of 30 degrees around the X axis of the element.

And if you have read my previous article about buttons.
You will know that the Gradient Tool will no longer be accessible to us, when a Projection is applied.
So let us scrap that method and look at setting the Scale in the Y axis to 0.8, to skew our viewing angle.

This certainly gives us the impression of the viewing angle change.

But just like changing the Projection, this Skew happens centrally.
Meaning that the face of our button (the top), will have to be above the horizontal centre line of the Button Template.
And positioning elements relative to one another, is going to be very important to us in this tutorial.
Insert an Ellipse in the Button Template, with a black Stroke and no Fill.
Apply a Scale Transform for both the X and Y, to produce an Ellipse that fits proportionally inside the first.

(Values of 0.7 and 0.53 seem to fit quite nicely for the inner part of our button.)
Now that we have the inner base of the button, let us duplicate this ellipse and position the top part.
But just look at the results in the smaller buttons, when I set Margins to position the top part in the largest button.

You may be thinking that controlling the position of the button top face at various sizes, will be a nightmare like this.
But instead of using Margins, to position the elements within the UserControl, we could change the Center Point.

Notice that by default, both the X and Y co-ordinates are set at 0.5 (The middle).
These values are proportional to the UserControl and not finite values fixed in pixels like Margins.
Values of 0 for both X and Y, will move the Center Point to the top left corner.
While values of 1 for both X and Y, will move the Center Point to the bottom right corner.
So with the Ellipse representing the top of our button selected, Reset the Margins.
Now change the Center Point of Y to 0.2.

See how this fixes the Scale issues created by using Margins.
So what is actually happening?
Firstly, try changing the Scale Transform we applied to the top Ellipse from 0.53 to 0.2.

The Ellipse is Scaling at a value of 0.2 (or 20%) up and down from a new Center Point.
But because there is more of the Button Template (or parent) below the Center Point, than above it.
It Scales proportionally more in this direction, as 20% of the range below the new Center Point, is more than above it.
(Basically, below the centre, it occupies 20% of the range to its boundary (parent) and does exactly the same above it).
I have highlighted the Center Point in the image below:

This can be really handy for making things Scale off-centre, in to the distance, or even grow from the side or corner.
(I may demonstrate in another tutorial...)
And we could use this method of moving the Center Point for creating our button.
But I want to do it using Grids.
(I have including an example of constructing the button by changing the Center Point at the end of this tutorial.)
So let us look at the 3rd option, of SubDividing a Grid, to divide up the Button Template.
And telling the child elements, to occupy only a proportion of the Button Template.
So Delete the 2 black Ellipses we added and remove the Scale Transform applied to the RimBGround element.
Select the Root element named Grid and ensure you have the Selection Tool selected.
In the Artboard, click on the pale blue band to the left of the Button Template.

This will insert a Row divider in the Grid element.
(Just like clicking on the top band will insert a Header divider).
Now this is the real power of Grid and there are 3 ways we can control the behaviours of this Row divider.
But we will leave it in the default state of Star.
Star means that it is proportional, so is a percentage of the total size, perfect for us!
(There are plenty of other resources discussing Grid and I recommend you hunt these down if you are new to Grid).
I would like my Row divider, one fifth from the top of the Grid, which is 20%.
And I can set this exactly by editing the RowDefinitions, in the extended area of the Layout section of the Properties tab.

(In Star mode, the RowDefinitions should total 1, which equates to 100%. So 20% is 0.2).
We could alternatively set this in the XAML, which is my preference.
So click on the Split view icon, to show the XAML code.

The code is contact sensitive and will follow the element selected.
With the Grid selected, your XAML should look like this:

So with the RowDefinitions set at 0.2 Star and 0.8 Star, select the Rim element.
Now with the Selection Tool, drag the top edge of the Rim element down to the Row divider.
The element named Rim, should have "snapped" on to the Row divider like so.

(Check the Layout section of the Properties tab and make sure the Margins are all set to 0).
It should now be anchored and referenced to this Row divider.
(If the divider is moved in the Artboard, the element will stay fixed and apply a Margin to compensate).
(But when the divider Resizes in code, the element follows the divider.)
Section 2 - Forming the Rim
Let us now quickly apply some cosmetic surgery to the Rim.
Copy and Paste the element named RimBGround to make an exact copy with the same anchoring.
Rename this new element to "RimContour" and remove the Stroke.
Set the Fill to a Radial Gradient with 1 black Gradient Stop and 3 white Gradient Stops.
Place these at 70, 74, 95 and 100, on the Ribbon respectively.

Leave the black Gradient Stop at 100% Alpha, set the next 2 white Gradient Stops to 60% and the last to 0%.
This should give you a black hole as shown below:

Now we need to offset this overlay, up and to the left a little using the Gradient Tool.
So click on the stem of the Arrow and drag towards the top and a fraction to the left.
Scale down the gradient a little as well, by click dragging on the head of the Arrow.

Now apply an Opacity Mask to the RimContour element, using a Linear Gradient.
Set the Arrow as shown below, with Gradient Stops at 15, 35, 60 and 85 on the Ribbon.
Set the Alpha values to 100%, 30%, 30% and 70% respectively.

You may have realized that my gradient is not running at 45 degrees, as I am going corner to corner on a rectangle and not a square.
This is fine for the moment, as we can come back and edit/tweak this when we have the completed button.
Section 3 - Raised Button Top
Select the Root element named Grid, and double click on the Ellipse Tool to insert a new Ellipse.
Select the new Ellipse, right click and choose Group Into > Grid.
Rename this new Grid to "RaisedButton", expand it and select the Ellipse again.
Right click again on the Ellipse and once again choose Group Into > Grid.
Rename this new Grid to "Top", and then rename the Ellipse to "TopBGround".
Now select the ContentPresenter and drag it to the bottom of the list in the Objects and Timeline.
Hopefully your element tree, in the Objects and Timeline will look like the image below:

Select the RaisedButton element and set a Scale Transform of 0.7 for both the X and Y axis.

Now we have the start of our button inner, but it needs to be skewed just as we did the Rim.
Ensuring you have the RaisedButton element selected, as well as the Selection Tool.
Click in the Artboard on the pale blue band, to the left of the RaisedButton element.

Now set the Star sizes to of the RowDefinitions to 0.8 and 0.2.

Next select the element named Top, and drag the bottom edge up, until it snaps on to the Row divider we just set.

The button Top is now proportioned correctly over the Rim, and Scales perfectly for all the button sizes.
Next select the TopBGround element, and set the Fill to Template Binding > BorderBrush.
Remove the Stroke while you are there, them Scope Up to the Style.
Set the BorderBrush to a Solid Fill, the same deep red we set for the Background colour (RGB 180, 0, 0).
The reason I have set the RaisedButton and the Rim to the same colour, but different resources in the Style.
Is because I like it all one colour, but I want the power to change it whilst exploring different colour schemes later.
Let us quickly make the Top pretty, so back in the Button Template.
Select the TopBGround element and Copy and Paste to duplicate the element.
Rename the new element to "TopEdgeShine", remove the Stroke and Reset the Fill.
Now set the Fill to a Radial Gradient, with white Gradient Stops at 85, 90, 95 and 100 on the Ribbon.
Next set the Alpha values to 0%, 100%, 100% and 0% respectively.
And with a bit of luck, you have the same as the image below:

Now apply an Opacity Mask, to soften the above "Halo" effect.
Set it to Linear Gradient, with Gradient Stops at 15, 45, 55 and 85 on the Ribbon.
Next set the Alpha values to 100%, 0%, 0% and 60% respectively.

(Remember that this Linear Gradient is also not a 45% angle, but like the Rim we can tweak this later.)
Now Copy and Paste the TopEdgeShine element to duplicate it and rename it to "TopDimpleHighLight".
Reset the Opacity Mask and set the Fill to a Radial Gradient with white Gradient Stops at 50 and 55 on the Ribbon.
Set the Alpha values to 100% and 0% respectively.
Now select the Gradient Tool, rotate and adjust to match the image below:

(Remember that the size of the Gradient Tool required, is dependant on where you place the Gradient Stops).
(So we could have set the Gradient Stops at 90 and 100 on the Ribbon and set the size of the Gradient Tool to be smaller).
Now apply an Opacity Mask with a Linear Gradient, to TopDimpleHighLight.
Set the Gradient Stops to 50 and 100 on the Ribbon, with Alpha values of 0% and 100% respectfully.
Using the Gradient Tool, set the Arrow as shown below:

(Remember this is still not 45 degrees, but as before, we will tweak this later).
Section 4 - Raised Button Sides (Skirt)
Now there are few ways we can create the skirt (or sides of the raised button).
We could create a Crescent shape, that filled just the visible part of the skirt, but this will lead to layout problems.
As the element, would not proportion correctly when set to Stretch and fill its parent object.
And if we do not Stretch to fill, the Crescent element will not work for all the button sizes.
We could constrain the Crescent element, by using a Row divider on the parent object, as I showed earlier.
And this would work, but we would also need to make this awkward shaped Crescent element.
It would also not be very flexible, if we want to adjust the height of the button, let alone animate it.
So instead, we will use a little trick to fool the user in to thinking the Skirt, only fills the visible area of it.
(Remember that the Top of the button is not transparent, so it does not matter if the Skirt goes behind it.)
So in the Objects and Timeline, select the RaisedButton element.
And set another Row divider as shown in the image below:

Now in the XAML, set the RowDefinitions to 0.2, 0.6 and 0.2 as shown:

With the RaisedButton element still selected, insert a new Ellipse, by double clicking on the Ellipse tool in the left hand tool bar.
Using the Selection Tool, drag the top of this new Ellipse down, until it snaps on to the Row divider we just set.

(Notice that the Grid element named Top spans across this new Row divider and does not have to be constrained by it.)
Now right click on the Ellipse and choose Group Into > Grid.
Rename this new Grid element to "Skirt", and rename the Ellipse to "SkirtBGround".
In the Objects and Timeline, drag the Skirt element onto the RaisedButton element, to place it behind the Face.

The button should now look like the image below:

(Did you notice that the Grid we created, copied its Layout properties from the Ellipse that we grouped it into.)
Select the SkirtBGround element, remove the Stroke and set the Fill to Template Binding > BorderBrush.
This is starting to look like the Skirt, as the bottom edge fits nicely inside the shadow of the Rim.

(You may have offset the gradient that forms the Rim, more than I have here.)
(But don't worry, we will address this later...).
However, we are still missing the sides of the Skirt, on the left and right hand edges.
So we need an element to fill a portion of the Grid element named Skirt.
And we could do this, by inserting a Rectangle in the Skirt, that is controlled by Row dividers at 25% and 50%.
But this will be cumbersome when it comes to animation and more complicated than it needs to be.
Instead set a Row divider in the Grid named Skirt at 50%, which equates to the bottom edge of the side skirt area we need to fill.
Ensure your RowDefinitions are set to 0.5 Star and 0.5 Star, and look like the XAML below:

Now insert a Rectangle into the top portion of the Grid element named Skirt.
(For clarity, hide the Top element by clicking on the eye next to it in the Objects and Timeline.)
Ensure the Margins for the Rectangle are set to 0, and your button looks like the image below:

Now in the Objects and Timeline, select both the Rectangle and the SkirtBGround elements.
From the top menu bar, select Objects > Combine > Unite.

If you selected the elements in the order I described, you will have a new element of type Path like this:

The properties of this new element will be inherited from the last selected element that made up this Path.
So if you selected the Rectangle last, instead of the SkirtBGround element.
You will need to remove the Stroke of this new path element and set the Fill to Template Binding > BorderBrush again.
Finally, you will also need to rename this new Path element to "SkirtBGround".
We no longer need the Row divider we set when we created our Rectangle, so with the Skirt element selected.
Click on the head of the Row divider with the Selection Tool in the Artboard and Delete it.

(This can be tricky, so zoom in a bit if needed.)
You may also find that the Path element named SkirtBGround disappears, but this is just a refresh issue.
If this happens, click on the eye icon twice, to hide and unhide the SkirtBGround element.
Next unhide the Top elements that we hid for clarity earlier.

We now have the side of the button Skirt, but also some unwanted components in the top 25% of the element.
But instead of trying to control this with a Grid and a Row divider, I will return to my trusted friend, the Opacity Mask.
Which if you read my first Button Article, you will know that we can animate Gradient Stops over time.
Which will make animating this button later, nice and easy.
But rather than setting the Opacity Mask, on the Path element named SkirtBGround.
(We will apply it to the parent object, and thus upon all its child objects.)
So select the element named Skirt and set an Opacity Mask with a Linear Gradient.
With Gradient Stops at 25 and 26 on the Ribbon and Alpha values of 0% and 100% respectfully.

(The default setting for the Gradient Tool should be fine, if not, adjust to match the image above.)
Now we need to give the button Skirt some form, so duplicate the SkirtBGround element using Copy and Paste.
Rename this element to "SkirtGradient", Reset the Fill and set it to a Linear Gradient.
Place black Gradient Stops at 0, 20, 50, 80 and 100 on the Ribbon.
Set the Alpha values of 40%, 10%, 0%, 60% and 100% respectively.
Use the Gradient Tool, to set the gradient from left to right as shown in the image below:

Now set the Opacity of the SkirtGradient element to 60%, to reduce the contrast a bit.
That looks good enough for now, we can tweak it later if needed.
Next select the element named SkirtGradient and duplicate it using Copy and Paste.
Rename this new element to "SkirtEdgeShadow" and change the Fill to a Radial Gradient.
Set black Gradient Stops at 90 and 100 on the Ribbon, with Alpha values of 0% and 100% respectively.

Leave the element Opacity at 60%, unless you prefer some other value.
Section 5 - Final Cosmetic Touches
The button is looking pretty good now, and has all the basic components we need.

We just need a few little enhancements to finish it off.
This may include re-adjusting the position of the Fill gradient on the RimContour element, using the Gradient Tool, to fit neatly around the Skirt.
But before we adjust that, let us make the button cast a shadow on the Rim.
Now the easiest way to do this, is by using an Effect and Blend 3 has 2 of these built it.
BlurEffect and DropShadowEffect and it is the latter that we will use.
So with the RaisedButton element selected in the Objects and Timeline.
Click on the "New" button, next to Effects, in the Appearance section of the Properties tab.

From the Popup window, select "DropShadowEffect" and click OK.

(I have shrunk my popup window to save space in this tutorial.)
Now with the RaisedButton element still selected, click on the expander of the Effects part of the Appearance section.

Now change some of the default settings that Expression Blend gives you.
Set the BlurRadius to 3, the Opacity to 50% and the ShadowDepth to 3.

We will leave the rest of the settings as they are, but feel free to play.
Like changing the Direction, which is the angle the light source is originating from.
(315 degree's is obviously 360 degree's minus 45 degree's. the same as 10:30 on a clock fence.)
Look at the shadow depth on the smallest buttons, compared to the largest button.

(Smallest button shown above)
It is far more pronounced than the shadow on the largest button, as they are the same size in pixels.
Which means that the DropShadowEffect is finite and non-proportional to the button size, it does not Scale!
So we need to generate this effect another way, but I will leave the DropShadowEffect applied, as it softens the right hand side of the button.
Select the element named Rim and insert a new Ellipse into this Grid and name it "RimButtonShadow".
With the RimButtonShadow element selected, remove the Stroke and set the Fill to a Radial Gradient.
Now set black Gradient Stops at 75, 95 and 100 on the Ribbon, with Alpha values of 100%, 50% and 0% respectively.
With the Gradient Tool selected, size and position the gradient as shown in the image below:

Now set the Opacity of the RimButtonShadow element to 50%, to reduce the contrast.
Notice how this effect scales, in perfect proportion to the size of the button.

And the best part is that we can animate this gradient's positioning over time!
But before we start playing with the Visual State's Manager (VSM), let us summarize what we have learnt.
Section 6 - Grid versus Scale Transform
Hopefully from what I have tried to demonstrate to you, scalability is important in Silverlight.
Who wants to design a set of buttons for a Windows application and then have to redesign them for a mobile application?
I certainly don't, do you?
We have seen that certain effects and techniques are finite and do not Scale.
But let us consider two techniques that do Scale.
A Scale Transform with an offset Center Point and Grid Subdivision, which is best?
Well a Scale Transform is nice and easy, and can be animated over time.
But a Scale Transform will only shrink or grow, based on the Center Point of the parent object.
Which is not very flexible, if we are already using the Center Point to control the Layout of the UserControl.
Where as Subdivision of a Grid, using Row and Header dividers is infinitely more powerful when it comes to positioning.
Yet, we cannot animate the Row or Header dividers, over time in Blend 3.
(Not without the help of a Developer, and there should be an alternative...)
So my simple advice: is to try a Scale Transform, if no change to the Center Point is needed.
And consider a Grid Subdivision if any sort of offset is required, as this leaves the Center Point free for further manipulation.
This means that the Scale Transform we applied to the RaisedButton element to size it within the Rim...
Could have been achieved, by placing this element in a SubDivided Grid to position and size the child elements.

The Grid is rather congested with SubDividers, but this method of positioning has its advantages.
It provides easy, obvious control, to position and off-centre the RaisedButton element. (shift it left a little).
Meaning we can shift the RimContour element Fill property.
Over to the left a little to enhance our button Rim and make it more realistic with regards to the direction of the light.

(The left button is perfectly centralized, where the right button is slightly offset to the left on the Rim.)
(Allowing me to edit and off-centre the RimContour Fill property).
But do we really need too? It is your choice, and maybe some more practice using Row and Header dividers for you.
(I have included the source for both variations, at the end of this tutorial).
The most important thing to remember, is that a SubDivided Grid is best!
And still leave the Center Point free to play with, for when we need to apply a Scale Transform.
Meaning we can apply an offset Scale, for an element that is already offset from the centre of its parent.
We do not want to in this tutorial, but I will do a tutorial to explain this further if I get any requests...
Section 7 - Basic Animation
Now to keep this tutorial from getting too long, I will only set up some basic functionality for this button.
So select the element named Top and ensure you have the VSM (Visual State Manager) open.
Now select the Pressed state and in the RenderTransform section, set a Translation of position in the Y axis to 10.

Notice that the Top of the button, now moves down 10 pixels within the UserControl (Button Template).
Now from reading the previous sections, you have probably realized that this distance is finite.
And it will shift the button Top down by 10 pixels, no matter what the button size.
Which is not going to work for our smallest button.
Run the application by pressing F5 and see for yourself.

(I have set all the buttons to the Pressed state, by simulating the Pressed state, as the Base state.)
The top of the button translates (moves), further than we would like in the smallest button.
As 10 pixels in a 32x32 pixel Control Template (Button Template), is not a realistic proportion.
We cannot to my knowledge make a Translation of position, Scalable within Expression Blend.
(But I don't like to say "cannot" or "can't", so please let me know if there is a way using Translate that Scales).
(We can do it using a change of Center Point, but that is more complicated than i want to get here).
So we will instead, have to live with this finite value and adjust it for different button sizes.
Moving on, the button in the Pressed state, also shows some of the Skirt background, as it is no longer hidden by the button Top.
So to correct this, we need to edit the Opacity Mask of the Skirt element, for the Pressed state.
So still in the Pressed state, select the Skirt element and click on the Opacity Mask.
Now move the Gradient Stops from 25 and 26 on the Ribbon, to 50 and 51 respectively on the Ribbon .
Run your application and check your results.
You may have noticed, that moving these Gradient Stops to 50 and 51 on the Ribbon, has actually "over" compensated for the Top displacement.
This is because the Top and Skirt elements, are occupying different portions of the parent SubDivided Grid.
Therefore, they do not Scale perfectly in proportion to one another, due to having different parent reference centre's.
I am over-compensating in the large button, under-compensating in the smallest button.
Check this yourself by setting the Opacity of the Top element to 30% and looking at the largest and smallest button in the Pressed state.

As we are referencing different parent parameter for each element, it is impossible to scale these proportionally.
All we can do again is a best guess, which is good enough for this button.
Now give the animations some duration, by setting 0.2 seconds in the Default transition.

While we are here, give it some "pop" by setting an EasingFunction of "Back Out".

Run the application and check the results.
Now the button reacts quite realistically, and we only need to adjust the shadow, to complete our button for the real world.
So select the element named RimButtonShadow and still in the Pressed state.
Using the Gradient Tool, move and scale the gradient to match the image below:

Once again, run your application and check your results.
Hopefully, you now have a beautiful button, that functions just like it would in the real world!
Section 8 - Conclusions
Now I have showed you how to create a functional Arcade Button.
But I was far more interested in showing the techniques and not the visual quality of our button.
Remember that I told you that we could tweak some of the Linear Gradients later, as they were not at 45%.
But this would of been tricky at the time, as we did not have all the elements present, to reference all of our tweaks.
So now is the time to edit these if you choose.
These include:
- The Opacity Mask applied to the RimContour element.
- The Opacity Mask applied to the TopEdgeShine element.
- The Opacity Mask applied to TopDimpleHighLight element.
Tweak these as you see fit, as well as any other elements of this tutorial.
Remember that the Rim and RaisedButton are Template Bound to the Style, so edit your colour scheme there as you see fit.

My intention is not to be your designer, just to be your guide!
That concludes this tutorial, as I have given you all the tools you need to create, tweak and style this button!
I will leave you to add the Disabled and Focused elements and states, for yourself.
And please refer to my Beginners Guide if you need help with this.
(Remember to set the Opacity of the DropShadowEffect to 0%, in the Disabled state.)
Also feel free to add some animation for the MouseOver state as well.
Finally will also need to add a Projection of 30 degrees, around the X axis for the ContentPresenter.

The End! - Please rate this tutorial if you have found it educational or useful.
My next tutorial will be up in the next few day and not be about the VSM as previously stated.
But I'm sure you will like it, if you have enjoyed the first two.
So bookmark me!
Happy hunting and please, please, please rate my articles!
Section 9 - Completed Variations
Below is the preferred method of construction using Grid dividers:
Below is the alternative method, of changing the Center Point:
Below is the basic version covered in this tutorial:
(Just in case you want all variations)
Other Tutorials
History
- 23rd March, 2010: Initial version
