A friend of mine that owns a Pittsburgh-based custom T-shirts and screen printing business asked me the other day if I could research adding Facebook like buttons to his posts. Here is the result of said research:
Step One: Sign Up for Facebook Developer Access
I'm hoping you already have a Facebook login. Using said login, head over here and fill out the form supplying your page name and URL.

After that is done, it will give you the application ID-- you're going to need this for the next step.

Editing Your Blogger Template
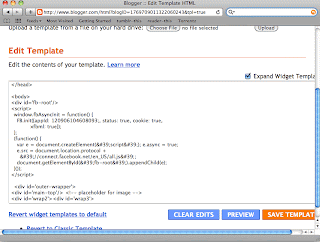
Ok, so sign in to your blogger admin and navigate to layout > edit HTML. Make sure you check the "Expand Widget Templates" checkbox.

Now comes the tricky/nerdy inserting code part. Inside of that box where the code is, you'll see at the top of it a tag that starts with <html. We need to add xmlns:fb='http://www.facebook.com/2008/fbml' inside of that tag (which means we need to put it in between the < and > symbols for those of you not too HTML savvy). . So your final <html> tag should look similar to this:
<html expr:dir='data:blog.languageDirection'
xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b'
xmlns:data='http://www.google.com/2005/gml/data'
xmlns:expr='http://www.google.com/2005/gml/expr'
xmlns:fb='http://www.facebook.com/2008/fbml'>
The important part is that you got that xmlns:fb Facebook part. The next step is to scroll down and look for the <body> tag. In the picture below, you'll see the body tag, and then the code you need to insert below it.

You're going to substitute my app id for your app id--which should be a string of numbers--no symbols, letters or anything else. Your final code should look like so:
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: YOUR-APP-ID, status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
Remember, substitute YOUR-APP-ID for your application ID you got when you signed up above. We're almost there, one more change! Now we need to find
<div class="post-footer">. We're going to add the tag that begins with fb:like in there.

So your final code there should be similar to:
<div class="post-footer">
<fb:like action='like' colorscheme='light'
expr:href='data:post.url' layout='standard' show-faces='false' width='450'/>
</div>
That's it! All done! Be sure to like this post below. ;-)
CodeProject
