
Introduction
Paint Brush tool is similar to the pencil (free hand) with more features. It can be used in different colors, the shape and size of the Paint Brush can also be changed.
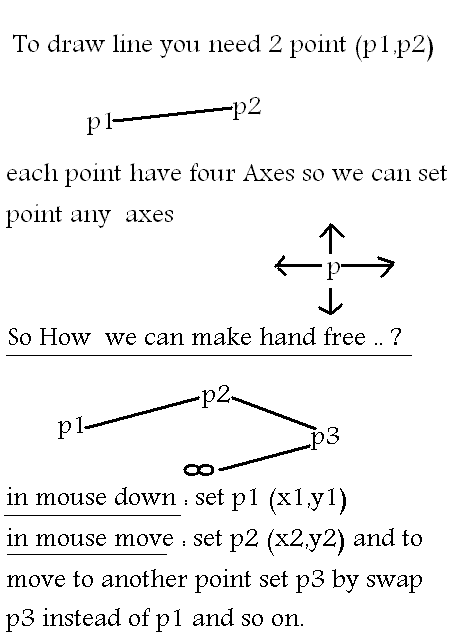
Project Idea

Global Variable
private int x1, y1, x2, y2;
private bool flag = false;
private bool colorFlag = false;
private Label lbl;
private ArrayList sequenceStore = new ArrayList();
Steps
- In mouse down:
private void panel1_MouseDown(object sender, MouseEventArgs e)
{
try
{
x1 = e.X;
y1 = e.Y;
}
catch (Exception)
{
throw;
}
}
- In mouse move:
x2 = e.X;
y2 = e.Y;
Graphics g = Graphics.FromHwnd(panel1.Handle);
Pen p = new Pen(Color.Red, (float)comboBox1.SelectedIndex);
if (colorFlag == true)
{
p = new Pen(lbl.BackColor, (float)comboBox1.SelectedIndex);
}
Point p1 = new Point(x1, y1);
Point p2 = new Point(x2, y2);
g.DrawLine(p, p1, p2);
LineStoreGraph linestrgrph = new LineStoreGraph(p, x1, y1, x2, y2);
sequenceStore.Add(linestrgrph);
x1 = x2;
y1 = y2;
Problem
If we run the previous code, the free hand will work but if we stop while drawing, we will note that pen is still drawing the mouse up. So we will make a flag and test through it where flag will be true if mouse is down and set flag to be false while mouse is up.
private void panel1_MouseDown(object sender, MouseEventArgs e)
{
try
{
x1 = e.X;
y1 = e.Y;
flag = true;
}
catch (Exception)
{
throw;
}
}
private void panel1_MouseMove(object sender, MouseEventArgs e)
{
try
{
if (flag == true)
{
x2 = e.X;
y2 = e.Y;
Graphics g = Graphics.FromHwnd(panel1.Handle);
Pen p = new Pen(Color.Red, (float)comboBox1.SelectedIndex);
if (colorFlag == true)
{
p = new Pen(lbl.BackColor, (float)comboBox1.SelectedIndex);
}
Point p1 = new Point(x1, y1);
Point p2 = new Point(x2, y2);
g.DrawLine(p, p1, p2);
LineStoreGraph linestrgrph = new LineStoreGraph(p, x1, y1, x2, y2);
sequenceStore.Add(linestrgrph);
x1 = x2;
y1 = y2;
}
}
catch (Exception)
{
throw;
}
}
private void panel1_MouseMove(object sender, MouseEventArgs e)
{
try
{
if (flag == true)
{
x2 = e.X;
y2 = e.Y;
Graphics g = Graphics.FromHwnd(panel1.Handle);
Pen p = new Pen(Color.Red, (float)comboBox1.SelectedIndex);
if (colorFlag == true)
{
p = new Pen(lbl.BackColor, (float)comboBox1.SelectedIndex);
}
Point p1 = new Point(x1, y1);
Point p2 = new Point(x2, y2);
g.DrawLine(p, p1, p2);
LineStoreGraph linestrgrph = new LineStoreGraph(p, x1, y1, x2, y2);
sequenceStore.Add(linestrgrph);
x1 = x2;
y1 = y2;
}
}
catch (Exception)
{
throw;
}
}
Change Color of Pencil
Steps
In event of Label: make all labels in one event:
private void label1_Click(object sender, EventArgs e)
{
lbl = (Label)sender;
colorFlag = true;
}
Note: I add a flag named colorflag because I give a default color to pen when the app runs first. I depend on getting color if user presses click on label, so if I do not make this flag and user starts drawing without choosing color, an exception will occur. I avoid this by giving a default color and making something like a sensor to know if user clicks on label, and if this done I will switch to taking the user's color.
Change Size of Pencil
public Form1()
{
InitializeComponent();
for (int i = 6; i <= 30; i++)
{
comboBox1.Items.Add(i);
}
comboBox1.Text = comboBox1.Items[0].ToString();
}
And as we do in mouse Move, we change the constructor of pen to receive its value from combox1.
Pen p = new Pen(Color.Red, (float)comboBox1.SelectedIndex);
Surprise!!!
After we ended from paint brush if we minimize the form to taskbar we will note that the form does not contain any graphics and is like a blank page.
Solution
We will store each point p1, p2 and pen and for each line we do, we will store it in Arraylist then we will retrieve data stored in Arraylist in event Paint.
Point p1 = new Point(x1, y1);
Point p2 = new Point(x2, y2);
g.DrawLine(p, p1, p2);
LineStoreGraph linestrgrph = new LineStoreGraph(p, x1, y1, x2, y2);
sequenceStore.Add(linestrgrph);
And we will retrieve the values we store:
private void panel1_Paint(object sender, PaintEventArgs e)
{
Graphics g = Graphics.FromHwnd(panel1.Handle);
foreach (LineStoreGraph lineSG in sequenceStore)
{
g.DrawLine(lineSG.p, lineSG.x1, lineSG.y1, lineSG.x2, lineSG.y2);
}
}
Save Your Image:
private void saveToolStripMenuItem_Click(object sender, EventArgs e)
{
saveFileDialog1.Filter = "All supported image types|" +
"*.bmp;*.jpg;*.jpeg;*.gif|Bitmaps (*.bmp)|*.bmp|JPEG Images" +
" (*.jpg,*.jpeg)|*.jpg;*.jpeg|Gif Images (*.gif)|*.gif";
saveFileDialog1.FilterIndex = 1;
Bitmap mybitmap = new Bitmap(panel1.Width, panel1.Height);
for (int i = 0; i < mybitmap.Width; i++)
{
for (int j = 0; j < mybitmap.Height; j++)
{
mybitmap.SetPixel(i, j, Color.White);
}
}
if (saveFileDialog1.ShowDialog() == DialogResult.OK)
{
Graphics g = Graphics.FromImage(mybitmap);
g.SmoothingMode =
System.Drawing.Drawing2D.SmoothingMode.HighQuality;
LineStoreGraph lineSG;
Pen p = new Pen(Color.Red, 1);
p.StartCap = System.Drawing.Drawing2D.LineCap.Round;
p.EndCap = System.Drawing.Drawing2D.LineCap.Round;
for (int i = 0; i < sequenceStore.Count; i++)
{
lineSG = (LineStoreGraph)sequenceStore[i];
g.DrawLine(lineSG.p, lineSG.x1, lineSG.y1,
lineSG.x2, lineSG.y2);
}
mybitmap.Save(saveFileDialog1.FileName);
}
}
Future Development
If Allah wishes, I will add the following:
- Add undo & redo to lines
- Open image
- Make paint brush client-server
History
- 15th December, 2008: Initial post
