
Introduction
During development with GridView, we might come across many situations in which we need to extend GridView for our requirements. For example, we need to have a separate header other than the header provided by GridView. In that case we need to add new GridView item of header type. In this article we will see how merge two or more columns.
Requirement
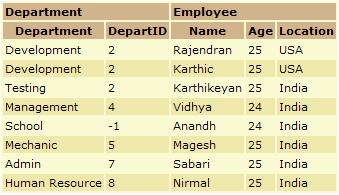
In this example we have simple GridView which is fetching data from xml file and displaying that in the table structure using GridView. In this GridView, we need to add two additional Header with text "Department" and "Employee". First department column should occupy first two columns and Employee column should occupy rest three columns.
Problem
I found in the internet that there are many ways to do this, but we might end up with column alignment problems.
Solution
Here we are going to see one of the best method to do that. To have additional header, we need to add one GridViewRow of header type to GridView inside OnRowCreated event method. The code snippet for doing this,
protected void GridView_Merge_Header_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.Header)
{
GridView oGridView = (GridView)sender;
GridViewRow oGridViewRow = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Insert);
TableCell oTableCell = new TableCell();
oTableCell.Text = "Department";
oTableCell.ColumnSpan = 2;
oGridViewRow.Cells.Add(oTableCell);
oTableCell = new TableCell();
oTableCell.Text = "Employee";
oTableCell.ColumnSpan = 3;
oGridViewRow.Cells.Add(oTableCell);
oGridView.Controls[0].Controls.AddAt(0, oGridViewRow);
}
}
Below Code for DataGrid (VS.Net 1.0/1.1):
Private Sub DataGrid1_ItemCreated(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DataGridItemEventArgs) Handles DataGrid1.ItemCreated
If e.Item.ItemType = ListItemType.Header Then
Dim dgItem As DataGridItem
Dim dgCell As TableCell
dgItem = New DataGridItem(0, 0, ListItemType.Header)
dgCell = New TableCell()
dgCell.ColumnSpan = 2
dgItem.Cells.Add(dgCell)
dgCell.Text = "List of Products"
DataGrid1.Controls(0).Controls.AddAt(0, dgItem)
End If
End Sub
That's it.
