
Introduction
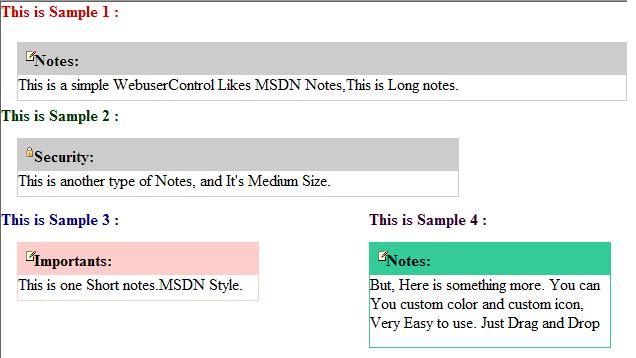
This is a simple custom notes control like Microsoft website Check . In MSDN web site we can see there is a special control that contain some Simple Notes, Important Point, Security Tips etc. This Custom control will help you design that control into your websites with custom color and message and icon.
Background
This custom control is a Webusercontrol designed in ASP.NET and C#. We can use it in our web sites . Which increase the looks and fill of Our sites. Very simple to use. Just drag and drop the control inside and panel and set some property of it that are define on control . we can use custom Length messaage like
 .
.
and also we can use link on a notes

Designing
This is a custom web user control . It contain some Properties which have to be set for use the control.
Main Properties are

Notes Size :
This control has there fixed size like Short , Medium and Long. By default "Medium". We can set the size at runtime as well as Design time also and based on our requirement.
It can be accessible by

Header Text :
The we can say as caption , just give the header text like "Notes", "Tips", "Security" etc. This can be set as runtime as well as design time also.
It can be accessible by

Description:
This property will set the description of your notes, like you set header text as "Notes" and description as "You Description". And It can also set at runtime and design time also.
It can be accessible by

ImagePath:
This will set the image of your notes you can use your custom image, and it should be 16*16 size other wise it will overlap. And set the path depends upon you and can set at runtime as well as design time.
It can be accessible by

BackColor:
You can set custom color for you notes. Try to use Light Color which will look good. And you can use System.Drawaing.Color.ColorName or you can use, Using System.Drawaing and set the color as Color.ColorName at runtime or Desing Timr
It can be accessible by

Using The Code
A brief description of how to use the article or code. The class names, the methods and properties, any tricks or tips.
Blocks of code should be set as style "Formatted" like this:
#region PropertySet
public String NotesSize
{
get
{
return notesSize;
}
set
{
notesSize = value;
}
}
public string HeaderText
{
get
{
return Txt;
}
set
{
Txt = value;
}
}
public string Description
{
get
{
return Desc ;
}
set
{
Desc = value;
}
}
public Color BackColor
{
get
{
return backColor;
}
set
{
backColor = value;
}
}
public string imagePath
{
get
{
return iPath;
}
set
{
iPath = value;
}
}
#endregion
protected void Page_Load(object sender, EventArgs e)
{
# region Notes1
Notes1.NotesSize = "Short";
Notes1.imagePath = "Notes.gif";
Notes1.HeaderText = "About Developer";
Notes1.Description = "Developed By : Abhijit Jana ";
Notes1.BackColor = System.Drawing.Color.LightCyan;
#endregion
}
Points of Interest
We can use Custom color for it. So we can change the color based on our website color. I have provide the source code with it , You can customize in your own way.
and Finaly we can also use

