Download source code - 3.3 Kb

Introduction
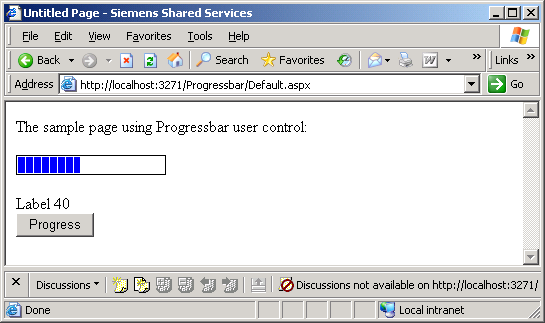
I wanted to create a simple progress bar for asp.net
application which can be used across the pages and wanted to avoid use of any third party control or create any custom control
for the same.
In the attached source code
consist of following files:
- ProgressBar.aspx � The design
page for the user control
- ProgressBar.aspx.vb � The code
behind for the user control
- default.asp � The demo aspx
page
- default.asp.vb � The code
behind demo page
Let�s have a
look at the importent code portions.
1.
ProgressBar.aspx: This is a simple page where I have added a asp:table
control with no rows. Following are the properties of the table control that I
am setting in the design mode.
id = tblProgressBar
runat = server
BorderWidth="1px"
CellPadding="1"
CellSpacing="1"
Height="15px"
Width="200px">
2.
ProgressBar.aspx.vb: This is the code behind page for the progress bar
user control. Following are the properties that I have added to the progress
bar user control.
�
Public Property BGColor() As Drawing.Color � Background color of
the progress bar. This property will be used to set the background color of the
table that we have added in design mode.
�
Public Property FillColor() As Drawing.Color - Color of the
progress blocks in the progress bar. This property will be used to set the
background color of the table cells.
�
Public Property BorderColor() As Drawing.Color � Border color of
the progress bar. This property will be used to set the border color of the
table that we have added in design mode.
�
Public Property BorderSize() As Integer - Border size of the
progress bar - This property will be used to set the border size of the table
that we have added in design mode.
�
Public Property CellPadding() As Integer - This property will be
used to set the cell padding of the table that we have added in design mode.
�
Public Property CellSpacing() As Integer - This property will be
used to set the cell spacing of the table that we have added in design mode.
�
Public Property Height() As Integer � This property will be used
to set the height of the table that we have added in design mode.
�
Public Property Width() As Integer � This property will be used
to set the width of the table that we have added in design mode.
�
Public Property Blocks() As Integer � This property will be used
to create the number of cell in the row of the table.
�
Public Property Value() As Integer � This property will be used
to show the percentage progress done in the progress bar. User of the control
can specify this value in the range of 0 to 100.
After adding
the above mentioned properties to the control, the next task is to add small
code in the Page_PreRender
event.
This is what I
am doing in this event:
- Create a table row.
- Read the blocks property of the
control and create that many table cells.
- Determine whether the crated
cell lies in the range of progress, if yes then set the background color
of the cell to the FillColor property of the control. This is how I am
doing it:
If intBlocks <=
Math.Ceiling((Me.Value * Me.Blocks / 100)) Then
tblCell.BackColor = Me.FillColor
End If
- Add the table cells to the
table row.
- Add the table row to the table.
Using the Control
The attached source code contains
a sample which shows how to use the control.
Using the code
1. Download the code.
2. Unzip the files
3. Open the Visual studio 2005.
4. Goto File -> Open Web Site.. and open the Progressbar folder.
5. Run the web site
Thanks,
Manoj
Deshmukh
</body>
</html>

