Introduction
Continuing my ‘no less than an exciting’ journey of
exploring ASP.NET with jQuery, today’s article will demonstrate how to
Upload multiple files in ASP.NET using jQuery. Fyneworks.com has created
a ‘jQuery Multiple File Upload Plugin’. You can download this plug-in
here
http://www.fyneworks.com/jquery/multiple-file-upload/
As described by the creator of this plug-in, The
Multiple File Upload Plugin (jQuery.MultiFile) is a non-obstrusive
plugin for the jQuery Javascript library that helps users easily select
multiple files for upload quickly and easily whilst also providing some
basic validation functionality to help developers idenfity simple
errors, without having to submit the form (ie.: upload files).
In this article, I will demonstrate how to use this
plug-in with ASP.NET to upload multiple files. We will also display
information about the files uploaded – like the name, size and type of
the file.
Using The Code
Step 1: Open Visual Studio 2008 > File > New
> Website > Choose ‘ASP.NET 3.5 website’ from the templates >
Choose your language (C# or VB) > Enter the location > Ok. In the
Solution Explorer, right click your project > New Folder > rename
the folder as ‘Scripts’.
Assuming you have downloaded these files,
create a reference to these files in the <head> section of your
page as shown below:
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.3.2.js" type="text/javascript"></script>
<script src="Scripts/jquery.MultiFile.js" type="text/javascript"></script>
</head>
Step 3: Now drag and drop an
ASP.NET ‘FileUpload’ control from the toolbox to the page. Also add a
Button control to the page. This Button control will trigger the upload
to the server.
<div>
<asp:FileUpload ID="FileUpload1" runat="server" class="multi" />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload All"
onclick="btnUpload_Click" />
</div>
Observe that the FileUpload has class=”multi” set on it.
This attribute is mandatory.
Step 4: The last step is to add code to upload
button. Add the following code:
C#
protected void btnUpload_Click(object sender, EventArgs e)
{
try
{
HttpFileCollection hfc = Request.Files;
for (int i = 0; i < hfc.Count; i++)
{
HttpPostedFile hpf = hfc[i];
if (hpf.ContentLength > 0)
{
hpf.SaveAs(Server.MapPath("MyFiles") + "\\" +
System.IO.Path.GetFileName(hpf.FileName));
Response.Write("File: " + hpf.FileName + " Size: " +
hpf.ContentLength + " Type: " + hpf.ContentType + " Uploaded Successfully
");
}
}
}
catch (Exception ex)
{
}
}
VB.NET
Protected Sub btnUpload_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnUpload.Click
Try
Dim hfc As HttpFileCollection = Request.Files
For i As Integer = 0 To hfc.Count - 1
Dim hpf As HttpPostedFile = hfc(i)
If hpf.ContentLength > 0 Then
hpf.SaveAs(Server.MapPath("MyFiles") & "\" & System.IO.Path.GetFileName(hpf.FileName))
Response.Write("File: " & hpf.FileName & " Size: " & hpf.ContentLength & " Type: " & hpf.ContentType & " Uploaded Successfully
")
End If
Next i
Catch ex As Exception
End Try
End Sub
As shown in the code sample above, the
‘HttpFileCollection’ class is used to retrieve all the files that are
uploaded. Files are encoded and transmitted in the content body using
multipart MIME format with an HTTP Content-Type header. ASP.NET extracts
this information from the content body into individual members of an
HttpFileCollection.
The ‘HttpPostedFile’ class provides methods and
properties to access the contents and properties of each file. In our
case, we use this class to check the length, name and type of the file.
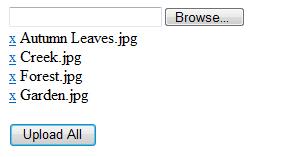
That’s it. Click on the ‘Browse’ button to upload a file,
one at a time. To upload more than one file, click on the Browse button
again and select the file you would like to upload. For demonstration
purposes, I have selected five .jpg files.

If you desire to restrict file types or specify the
maximum number of files that can be uploaded,
check these examples.
It’s also quite simple to remove a selected file from the
list. Just click on the cross ‘x’ to the left of each file. For eg: We
will remove DesertLandscape.jpg by clicking on the cross ‘x’.

Once you have finally decided upon the
files to be uploaded, click on the ‘Upload All’ button to upload the
files to the server. After the upload, a message will be displayed to
the user as shown below:
 Note:
Note: There could be some issues related to permissions, filesize etc. while uploading files on a server. I have highlighted some issues and their possible solutions in the section.
